Qml倒影
来源:互联网 发布:linux怎么创建用户密码 编辑:程序博客网 时间:2024/04/29 22:14
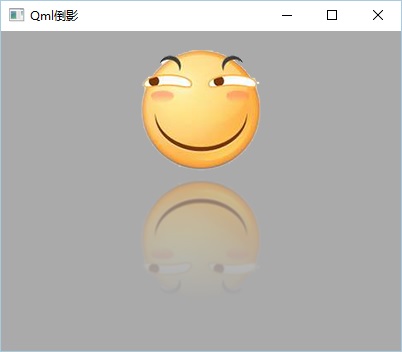
使用QtGraphicalEffects中的ShaderEffect
ShaderEffect { height: parent.height width: parent.width anchors.top: parent.bottom anchors.left: parent.left property variant source: img property size sourceSize: Qt.size(0.5 / img.width, 0.5 / img.height) fragmentShader: " varying highp vec2 qt_TexCoord0; uniform lowp sampler2D source; uniform lowp vec2 sourceSize; uniform lowp float qt_Opacity; void main() { lowp vec2 tc = qt_TexCoord0 * vec2(1, -1) + vec2(0, 1); lowp vec4 col = 0.25 * (texture2D(source, tc + sourceSize) + texture2D(source, tc- sourceSize) + texture2D(source, tc + sourceSize * vec2(1, -1)) + texture2D(source, tc + sourceSize * vec2(-1, 1)) ); gl_FragColor = col * qt_Opacity * (1.0 - qt_TexCoord0.y) * 0.5; }" }具体fragmentShader相关代码参看官网 qml-qtquick-shadereffect

需要完整代码请访问QtQuickExamples
阅读全文
0 0


