Vue如何加载本地json文件
来源:互联网 发布:强矩阵组织 编辑:程序博客网 时间:2024/05/17 06:37
在项目开发的过程中,如果后台接口还未开发完成,这个时候所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发。但是,如何在一个vue.js 项目中引入本地的json文件呢,下面就将步骤贴出来。
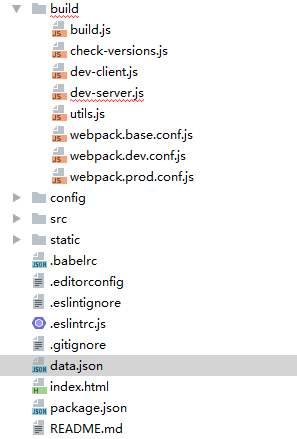
整个项目是由vue-cli脚手架搭建而成。具体项目结构如下:

1:首先我们使用vue-cli脚手架工具打包成上图所示的样子,不会vue-cli请跳转至这里:传送门
2:我们找到bulid>dev-server.js,然后打开
3:在里面加入这段代码,大概在20行左右)。
1
2
3
4
5
6
7
8
var app = express() // 从这后面开始加var goodsData = require('../data.json')var router = express.Router()router.get("/goods", function (req,res) { res.json(goodsData)})app.use(router)这里用到的是node.js+express框架的知识。
4:将json文件放入项目中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
{ "status":"0", "result":[ { "productId":"10001", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"mi6.jpg" }, { "productId":"10002", "productName":"小米笔记本", "prodcutPrice":"3999", "prodcutImg":"note.jpg" }, { "productId":"10003", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"mi6.jpg" }, { "productId":"10004", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"1.jpg" },1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
{ "productId":"10001", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"mi6.jpg" }, { "productId":"10002", "productName":"小米笔记本", "prodcutPrice":"3999", "prodcutImg":"note.jpg" }, { "productId":"10003", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"mi6.jpg" }, { "productId":"10004", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"1.jpg" }1
] }
5: 在某个组件中使用axios或者vue-resource调用:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<script> import axios from 'axios' export default{ data(){ return { } } mounted () { this.getGoodsList() }, methods: { getGoodsList () { axios.get('/goods').then((res) => { var result = res.data console.log(result) }) } } }</script>
6:页面中打印这个结果:

阅读全文
1 0
- Vue如何加载本地json文件
- vue加载本地json文件
- vue 2.0以后使用axios加载本地json文件报404
- vue-resource请求本地json文件
- Vue项目调用本地的json文件
- 加载与存储本地JSON文件
- easyui 加载本地json 文件的方法
- 使用vue-resource读取本地json文件404
- Vue-cli项目获取本地json文件数据
- vue使用axios来请求本地json文件
- webView如何加载本地html文件
- 自然语言处理--如何加载本地的文件
- html文件如何加载iOS本地图片
- iOS 如何加载本地html文件
- iOS加载本地Json文件,b并转为模型数据
- 省市区县三级联动,用json文件本地加载
- vue-cli项目如何使用vue-resource获取本地的json数据(模拟服务端返回数据)
- vue-cli项目如何使用vue-resource获取本地的json数据(模拟服务端返回数据)
- 3、进程控制块及其作用、组织方式
- NOIP2017模拟赛 龙珠(dp+单调队列优化)
- 2017.11.3总结
- Wannafly模拟赛5 ASplit
- poj3258
- Vue如何加载本地json文件
- 第九周LeetCode
- 坑堆
- 周有光去世
- MySQL几点重要的性能指标计算和优化
- JSP内置对象
- SQLsever数据库问题:com.microsoft.sqlserver.jdbc.SQLServerException: 索引 1 超出范围
- 打正式包的时候跳过错误检查
- c#语言笔记-2


