validate自定义验证,进行小数点后2位小数的验证(完美)
来源:互联网 发布:云计算开发工程师招聘 编辑:程序博客网 时间:2024/04/30 06:26
1.进行form表单提交(咱们这个表单提交的是数字)
<form action="" method="post" id="form" target="_blank"> <input class="form-control" type="text" id="cash" name="cash"> <button type="submit" id="btn_sub" class="btn btn-primary">确认充值</button></form>
2.进行validate表单验证
验证目标:1.输入的必须是数字
2.输入的数字不能是负数
3.输入的数字不能为空
4.输入的数字小数点后最多两位
JS代码:
<script> //自定义validate验证输入的数字小数点位数不能大于两位 jQuery.validator.addMethod("minNumber",function(value, element){ var returnVal = true; inputZ=value; var ArrMen= inputZ.split("."); //截取字符串 if(ArrMen.length==2){ if(ArrMen[1].length>2){ //判断小数点后面的字符串长度 returnVal = false; return false; } } return returnVal; },"小数点后最多为两位"); //验证错误信息 //提交表单验证,并ajax传值 $("#form").validate({ //验证规则 rules: { cash: { required: true, //要求输入不能为空 number: true, //输入必须是数字 min: 0.01, //输入的数字最小值为0.01,不能为0或者负数 minNumber: $("#cash").val() //调用自定义验证 } }, //错误提示信息 messages: { cash: { required: "请填写充值金额", number: "请正确输入金额", min: "输入最小金额为0.01", length: "输入数字最多小数点后两位" } } }); </script>
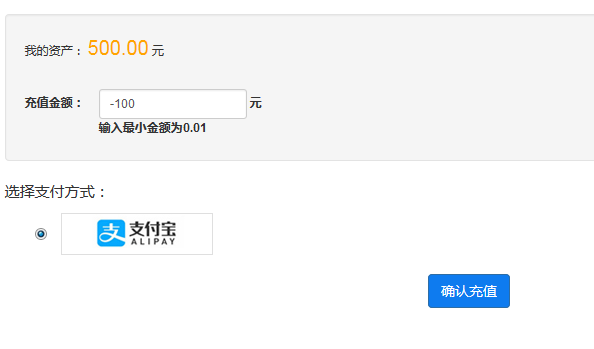
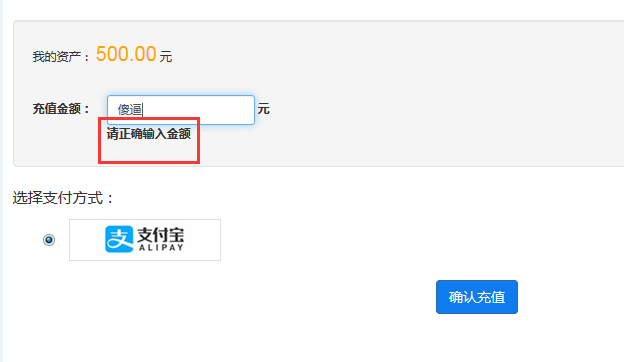
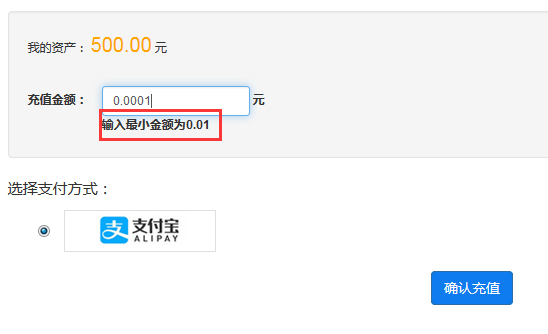
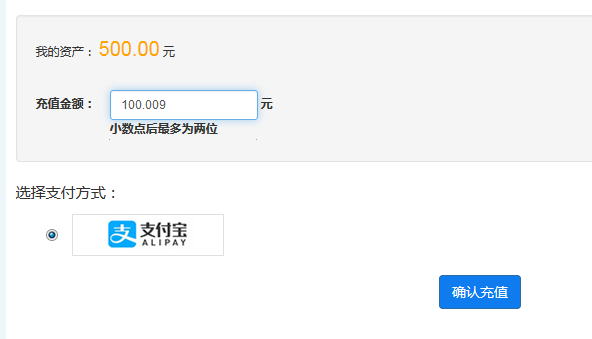
效果演示:

验证输入不能为负数或者0

验证输入的必须是数字

验证输入最小金额为0.01元

验证输入的数字小数点后不能大于两位
用validate进行表单验证十分方便,不一定要用正则或者js判断。
还有我写的关于ajax+validate表单验证,参考:http://www.cnblogs.com/jingmin/p/6294982.html
这个文章里面有完善的validate表单验证的参数,大家可以借鉴!
这个功能是自己辛苦抠出来的,希望能给大家带来借鉴!!
阅读全文
0 0
- validate自定义验证,进行小数点后2位小数的验证(完美)
- jquery validate 自定义验证小数前面9位,小数后面2位的js
- Easyui自定义validate验证
- validate自定义验证
- Jquery Validate 自定义验证
- jQuery.validate自定义验证
- oracle to_char() 小数点后保留两位小数
- smarty 精确到小数点后2位(时间分钟按小数表示,并精确到小数点后两位)
- (第2讲)Java小数如何保留小数点后n位
- js小数点后保留两位小数
- C#小数点后保留两位小数
- jquery validate 自定义验证方法(不固定验证)
- 验证数字为非负数,并强制保留两位小数。(不进行四舍五入)
- jQuery.Validate进行客户端验证
- 使用 validate 进行输入验证
- JQuery validate 验证后提交
- jquery validate 自定义验证方法 日期验证
- jquery validate 自定义验证方法 日期验证
- thinkphp Upload上传文件在客户端生成的临时文件$_FILES['file']['tmp_name']
- thinkphp之url的seo优化
- HTTP状态码详解
- 在phpstorm中svn的使用
- 从零开发微信公众号系列 【三】接收和自动回复消息
- validate自定义验证,进行小数点后2位小数的验证(完美)
- js获取一个字符串中指定字符串第n次出现的位置
- summernote文本编辑内容在前端的显示
- thinkphp之切换数据库
- java连接数据库方式(二):单独使用MyBatis 框架实现
- 【bzoj3315】[Usaco2013 Nov]Pogo-Cow
- 设计模式—单例模式
- 设计模式(13)——职责链 Chain Of Responsibility
- 数据结构—AVL树


