有关table布局时tr 属性display:block显示布局错乱
来源:互联网 发布:李玟 知乎 编辑:程序博客网 时间:2024/05/17 21:54
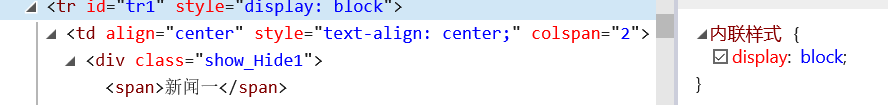
display:block
display:block是可以把非块级元素强制转换为块级元素显示,如内嵌元素span,原来不支持设置宽高,宽度是由内容撑开的;
display:table-row
table-row:指定对象作为表格行,类同于html标签<tr>
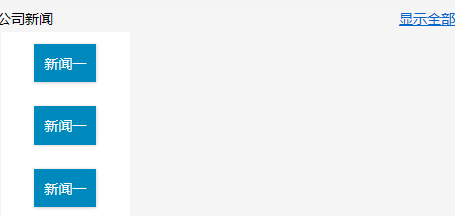
问题如下
当表格为多列的情况下,属性为"display:block"行的内容宽度仅与第一列宽度相同,也就是说无论你使colspan的属性值为多少,剩余列的空间都不进行解析

新闻的内容只能占一列的宽度

当将display:table-row,问题解决

display 属性值如下
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
table-row 此元素会作为一个表格行显示(类似 <tr>)。
table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
table-column 此元素会作为一个单元格列显示(类似 <col>)
table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
table-caption 此元素会作为一个表格标题显示(类似 <caption>)
inherit 规定应该从父元素继承 display 属性的值。
- 有关table布局时tr 属性display:block显示布局错乱
- 在table中<tr>的display:block显示布局错乱
- 在table中tr的display:block在firefox下显示布局错乱问题
- 在table中tr的display:block在firefox下显示布局错乱问题 收藏
- 在table中tr的display:block在firefox下显示布局错乱问题
- 在table中tr的display:block在firefox下显示布局错乱问题
- 在table中tr的display:block在firefox下显示布局错乱问题
- 在table中tr的display:block在firefox下显示布局错乱问题
- 在table中tr的display:block在firefox下显示布局错乱问题
- 在table中tr的display:block在firefox,chrome下显示布局错乱问题
- 谷歌浏览器中table中tr的display:block显示布局错乱问题
- 在table中tr的display:block显示布局错乱问题
- 在table中tr的display:block在firefox下显示布局错乱问题
- 在table中tr的display:block显示布局错乱问题
- 在table中tr的display:block在firefox,chrome下显示布局错乱问题
- 在table中tr的display:block显示布局错乱问题
- 在table中tr的display:block显示布局错乱问题
- 在table中tr的display:block显示布局错乱问题(2017-8-14 qhjr)
- 使用JavaMail接收QQ邮箱邮件
- angular总结2
- 比较 Spring AOP 和 AspectJ
- 如何使用Autodesk InfraWorks 360显示三维地图
- idea常用快捷键
- 有关table布局时tr 属性display:block显示布局错乱
- windows下安装memcached
- redis清空数据
- 史上第二走心的 iOS11 Drag Drop 教程
- 局域网内文件共享创建磁盘映射
- 无法解析的外部符号 highgui249d.lib
- C#进阶2_字符串、继承
- Linux下使用Shell脚本实现ftp的自动上传下载的代码小结 【转】
- Android studio升级安装3.0之后遇到的java.lang.ClassNotFoundException: Didn't find class on path: DexPathList


