vue-router中参数传递 + 编程式导航 + beforeRouteEnter
来源:互联网 发布:秋季女装蕾丝新款淘宝 编辑:程序博客网 时间:2024/06/05 18:19
第一部分: vue-router参数传递
通过router-link我们可以向路由到的组件传递参数,这在我们实际使用中时非常重要的。
路由:
{ path:"/DetailPage", component: DetailPage, name: "详情页" },
router-link:
<router-link :to="{path: '/DetailPage', query: {index: index}}"> <div class="item-img">
<p>路由<p> </div> </router-link>
DetailPage页面:
<p>{{$route.query.index}}</p>
即: 在DetailPage页面我们可以通过$route.query.index 来获取到router-link中的值,因为router-link使用的时v-bind:,所以我们传递的index: index中的值index是可以变化的,即动态传递。
这样的结果是在路由切换时,在url中出现查询字符串即 localhost:8080/#/DetailPage?index=0
这是在template中获取,如果需要在js中获取,使用 this.$route.query.index 即可获取。
如下:
<router-link :to="{path: '/commodity/payment/editAddress', query: { id: item.id, name: item.name, contact: item.contact, address: item.address }}"> <div class="address-info"> <div class="name-contact"> <span class="name">{{item.name}}</span> <span class="contact">{{item.contact}} </span> </div> <div class="address">{{item.address}}</div> </div> </router-link>
即通过查询字符串,我们可以传递很多信息。
在js中的使用如下:
export default { data: function () { return { name: this.$route.query.name, contact: this.$route.query.contact, address: this.$route.query.address } },
第二部分: 编程式导航
在vue-router中单独介绍了编程式导航,之前看了文档,不知道其作用是什么,但是在实际项目中遇到了问题,所以才又发现他的作用,这里特地记录。
背景: 用户在修改收货地址页面点击,修改完成之后,页面不动! 必须要手动返回,所以,这时就需要路由了。
方法如下:
this.editAddress(editedAddress).then(function () { alert("修改成功!"); that.$router.go(-1); });
即: 在editAddress,定义在actions中的方法(返回一个promise),当resolve的时候,就alert成功,然后使用this.$router.go(-1),即返回上一个页面。
这里使用that,是因为在之前我赋值 var that = this 在内部获取this获取不到,会报错,需要注意。
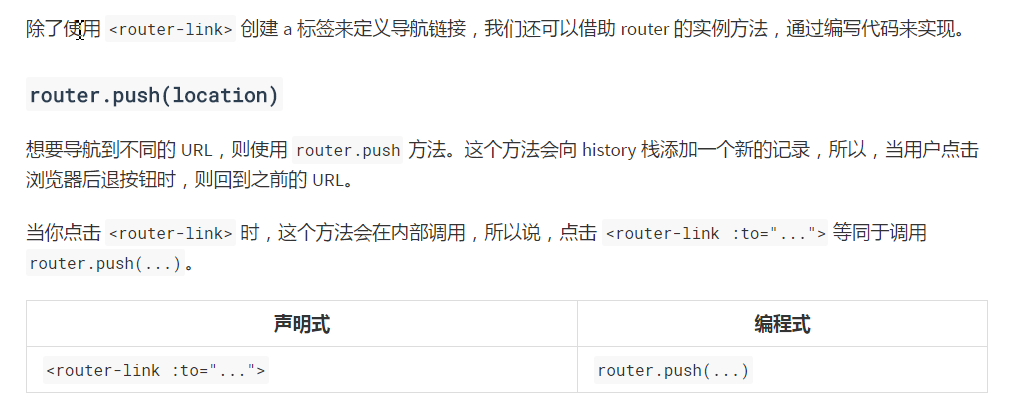
首先我们看看什么是编程式导航。

也就是说,当我们使用 router-link 连接时,相当于调用了 router.push() , 即将访问页面、路由看做是入栈,在点击返回按钮时,就是出栈,这样就很好理解了。
router.push()的参数可以是一个字符串,也可以是一个描述地址的对象:
// 字符串router.push('home')// 对象router.push({ path: 'home' })// 命名的路由router.push({ name: 'user', params: { userId: 123 }})// 带查询参数,变成 /register?plan=privaterouter.push({ path: 'register', query: { plan: 'private' }})
注意:在传递参数/值方面, 使用router.push({path: ”, query: “”});这种形式来传递值是非常方便的。
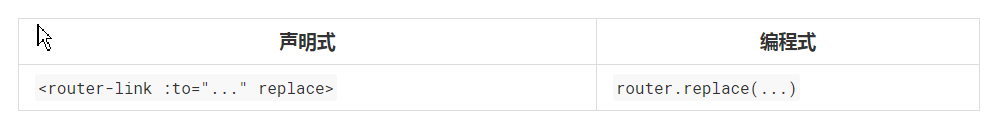
router.replace()
和router.push()不同,使用router.push()会将一个访问记录push到url中,所以再退回了的时候一定会回到这里,而router.replace()不是添加一个新的进入,而是替换栈顶元素,这样,在返回的时候,就会返回到栈顶元素的下面一个。

router.go()
这个方法的参数是一个整数,即前进或后退路由的多少步,类似于window.history.go(n)。 举例如下:
// 在浏览器记录中前进一步,等同于 history.forward()router.go(1)// 后退一步记录,等同于 history.back()router.go(-1)// 前进 3 步记录router.go(3)// 如果 history 记录不够用,那就默默地失败呗router.go(-100)router.go(100)
第三部分: 坑
我们知道,在一般的.vue文件中, this指向的时Vue实例,所以我们可以使用this.
https://stackoverflow.com/questions/40736799/how-to-navigate-using-vue-router-from-vuex-actions

./router就是我们在src下的router文件,实际上是./router/index.js的省略。
beforeRouteEnter
beforeRouteEnter (to, from, next) {
console.log(from.path);
next();
},
通过这个钩子函数,我们就可以获取到相关的路由了。
更多看这里。。。 https://router.vuejs.org/en/advanced/navigation-guards.html
这里非常重要的一点就是vue-router中beforeRouterEnter 的时间是早于vuex中的create的,所以,我们可以根据路由信息进行判断。
- vue-router中参数传递 && 编程式导航 && 坑 && beforeRouteEnter
- vue-router中参数传递 + 编程式导航 + beforeRouteEnter
- Vue-Router(三) 编程式导航
- Vue之vue-router的编程式导航
- vue编程式导航
- vue-router -- 编程式路由
- vue-router菜鸟进阶!(动态路由匹配VS编程式导航)
- vue-router传递参数
- Vue router 参数传递
- vue 路由之间传值 (编程式导航)
- Vue系列:通过vue-router如何传递参数
- vue-router 导航钩子
- Vue-router导航钩子
- Vue中this.$router.push参数获取
- Vue中this.$router.push参数获取
- Vue-router props 如何传递参数 ,传参请看这里
- vue使用vue-router获取链接中传入参数
- vue router 导航钩子(导航守卫)
- 21.3 命中率测量
- 分层图最短路问题详解
- 返回指定时间段相同间隔数组
- 爬楼梯
- [实时渲染] 3. 图形处理单元-GPU
- vue-router中参数传递 + 编程式导航 + beforeRouteEnter
- 获取的android手机的MAC地址
- tf.基本操作,重点是有变量切片
- js判断null,NaN,undefined,空字符串
- 丛林战争项目四之客户端连接正常和非正常关闭
- HTML DOM FileUpload 对象
- [实时渲染] 3.1 GPU管线综述
- cardview的使用
- JavaScript 开发的40个经典技巧



