弹性盒兼容性
来源:互联网 发布:java输出99乘法表对齐 编辑:程序博客网 时间:2024/05/23 19:14
1、参考资料:参考资料
2、
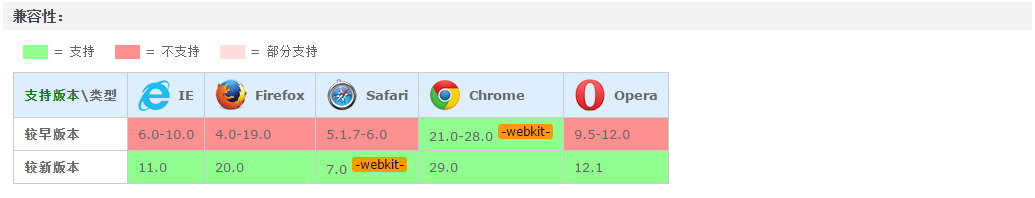
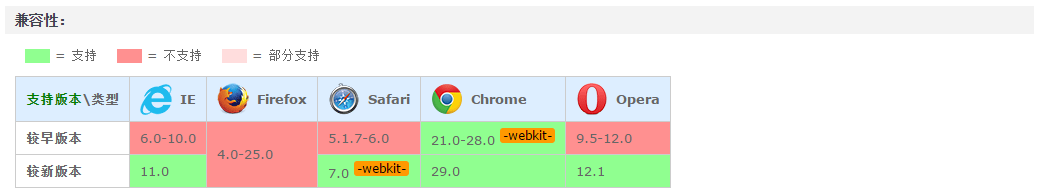
display:box/flexbox/flex 先看这个定义弹性布局盒子 附上兼容图

还是比较直观对此属性做兼容只需如下
display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;
定义子元素排列
目前有两种新的写法flex-direction和旧的写法box-orient+box-direction,
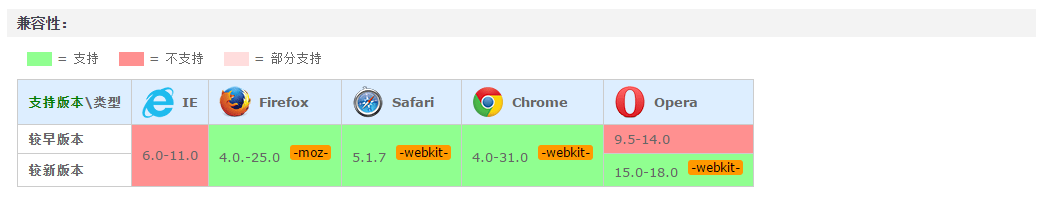
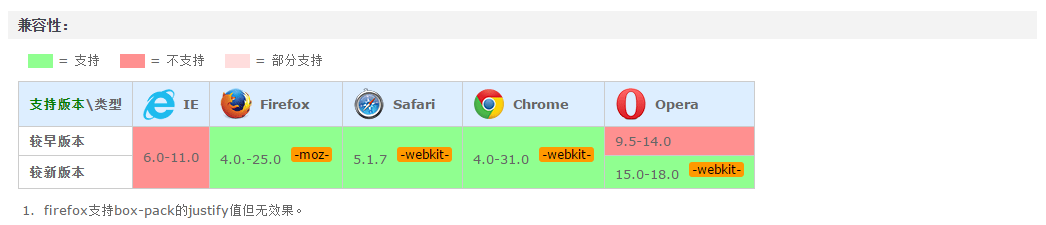
新写法flex-direction的兼容

旧写法box-orient和box-direction兼容一样的

可以看出,ie11下版本还是不支持方向这属性,其他浏览器要加前缀,所以当要定义方向时这个兼容可以写成
-webkit-box-orient:vertical; -webkit-box-direction:normal; -moz-box-orient:vertical; -moz-box-direction:normal; flex-direction:column; -webkit-flex-direction:column;
用box-orient:horizontal + box-direction:normal/reverse可以达到flex-direction:row/row-reverse效果
用box-orient:vertical + box-direction:normal/reverse可以达到flex-direction:column/column-reverse效果
定义子元素换行情况
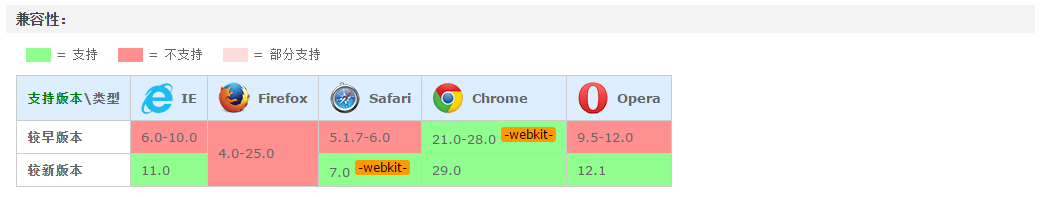
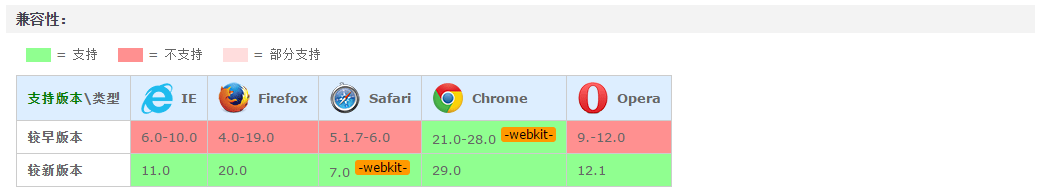
新写法flex-wrap 兼容如下

旧写法box-lines:single/multiple 默认single 兼容如下

ie11下还是不支持此属性,上面firefox不支持但在25版本后是支持的,还是要用flex加-moz, 比较直观所以定义子元素换行时 可以如下写法
-webkit-flex-wrap:wrap; -webkit-box-lines:multiple; -moz-flex-wrap:wrap; flex-wrap:wrap;
flex-flow
这个是上面两个属性的合写
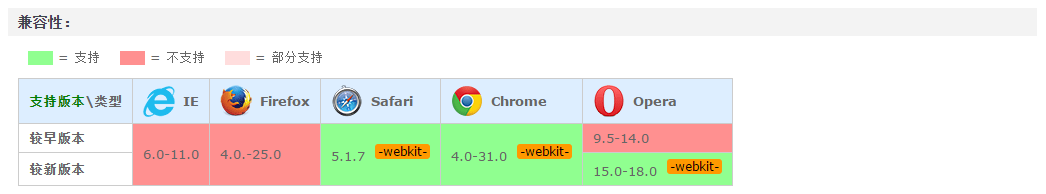
flex-flow兼容

为了兼容到旧的浏览器就需要用到box-orient+box-lines配合 故兼容可以如下写
-webkit-flex-flow:row wrap; -webkit-box-orient:horizontal; -webkit-box-lines:multiple;
-moz-flex-flow:row wrap; box-orient:horizontal; box-lines:multiple; flex-flow:row wrap;
横向排列布局
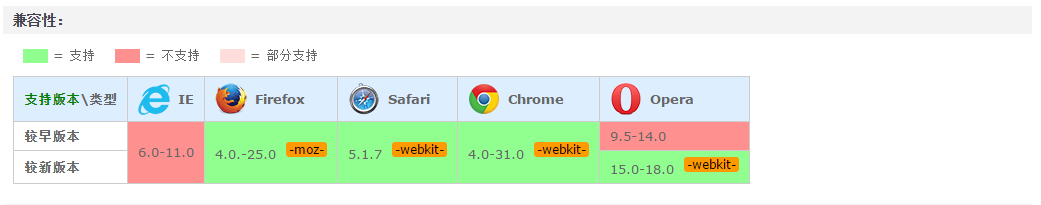
新版本justify-content的兼容情况

旧版本box-pack的兼容情况

故兼容可写成:
-webkit-justify-content:center;justify-content:center;-moz-box-pack:center;-webkit--moz-box-pack:center;box-pack:center;
竖向排列布局
新版本align-items兼容情况

旧版本box-align的兼容情况

故兼容性可写成:
align-items:center;-webkit-align-items:center;box-align:center;-moz-box-align:center;-webkit-box-align:center;
伸缩盒子布局兼容
新版本flex:num兼容

旧版本box-flex兼容

故兼容性可写成
box-flex:num;-webkit-box-flex:num;-moz-box-flex:num;flex:num;-webkit-flex:num;
元素出现顺序
新版本order:num兼容
旧版本border-order:num兼容

故兼容性可写成
box-order:num;-webkit-box-order:num;-moz-box-order:num;order:num;-webkit-order:num;
- 弹性盒兼容性
- 弹性布局的兼容性
- flex-弹性布局以及其兼容性
- flex-box弹性布局的用法以及兼容性
- Css3弹性盒模型
- Css3弹性盒模型
- Css3弹性盒模型
- css3弹性盒布局
- flex弹性盒布局
- Flex弹性盒模型
- CSS3 弹性盒布局
- CSS3弹性盒模型
- 弹性盒模型
- 弹性盒模型
- Css3 弹性盒模型
- Flex弹性盒布局
- 弹性盒模型
- css3-弹性盒模型
- 关于nginx重新编译
- PHP基礎_星期
- Jzoj5458【NOIP2017提高A组冲刺11.7】质数
- ubuntu16.04 安装tensorflow1.4
- 计算UDP/TCP检验和checksum
- 弹性盒兼容性
- linux安装composer
- http抓包分析GET延迟(wireshark)
- tail 命令
- 官方安装文档解读SAP S4 HANA架构
- mysql变量 生效时间 where
- java源码阅读系列-ArrayList
- Field及其用法
- 使用反射及Annotation自定义Dao组件



