利用Ansible部署运行Apache(http)的Docker容器
来源:互联网 发布:微信刷赞软件破解版 编辑:程序博客网 时间:2024/06/07 00:17
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
FROM ansiblev2MAINTAINER bin bin@123.comWORKDIR /opt/ansible #定义工作区RUN mkdir /opt/ansible/files #创建必须目录RUN mkdir /opt/ansible/templateADD httpd.conf /opt/ansible/files #把需要的文件复制到指定位置ADD index.html.j2 /opt/ansible/template ADD web.yml /opt/ansible/RUN ansible-playbook /opt/ansible/web.yml -c local #运行ansible进行自动部署VOLUME /var/www/html #定义数据卷CMD ["/usr/sbin/httpd","-X"] #让httpd服务在前台运行EXPOSE 80 #开放80端口,httpd.conf配置文件中必须也是80端口1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
- name: Configure webserver with http #在运行时的提示信息 hosts: local #对本地主机组进行操作 sudo: True #运行时切换用户 tasks: #建立任务 - name: install http yum: name=httpd update_cache=yes #安装httpd,更新缓存 - name: copy http config file copy: src=files/httpd.conf dest=/etc/httpd/conf #文件复制 - name: enable configuration file: > #竖版写法,建立软连接 dest=/etc/httpd/configure src=/etc/httpd/conf/ state=link - name: copy index.html #拷贝主页文件 template: src=template/index.html.j2 dest=/var/www/html/index.html mode=06441
2
3
4
5
6
7
8
9
10
11
12
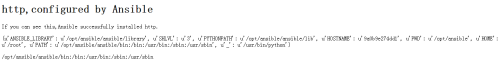
<html> <head> <title>Welcome to ansible!</title> </head> <body> <h1>http,configured by Ansible</h1> <p>If you can see this,Ansible successfully installed http.</p> <p>{{ ansible_env }}</p> #会显示容器的环境变量 #要想显示更多信息,可以通过ansible hostname -m setup来查看可以引用的变量 <p>{{ ansible_env.PATH }}</p> #显示环境变量中的PATH的值 </body></html>阅读全文
0 0
- 利用Ansible部署运行Apache(http)的Docker容器
- Docker: 利用Linux容器实现可移植的应用部署
- docker容器下运行tomcat、部署应用
- Docker容器中运行一个Apache服务器
- Ansible连接windows机器&docker容器
- 在容器中运行Jenkins部署主机中的docker应用
- Centos7的Docker容器里部署xwiki
- ansible 的安装部署
- Docker多容器部署
- 容器部署解决方案Docker
- 容器部署解决方案Docker
- docker进入运行中的容器的方法
- docker进入后台运行的容器
- Docker的容器运行时组件Containerd
- 修改运行中的docker容器的环境
- Docker检查运行中的容器的详细信息
- docker容器运行不退出的方法
- docker 进入正在运行的容器
- 将MongoDB的数据提取出来并转到MySQL遇到的问题
- centos7安装samba
- Oracle数据库之ROWID伪列
- mysql 提高查询效率的方法
- OpenCV编译,FFmpeg或ippicv下载不成功
- 利用Ansible部署运行Apache(http)的Docker容器
- l1 相比于 l2 为什么容易获得稀疏解?
- Android Studio 分析器详解
- cmake 入门编程之通过cmake传值到主程序
- 编译华硕路由器ACRH17源代码小记
- juckcode writeup
- Flume启动命令
- LeetCode基础-图-有向图-最短路径
- opencv+GDAL 遥感影像滤波