selenium常见问题集锦
来源:互联网 发布:淘宝哪里输入淘口令 编辑:程序博客网 时间:2024/05/22 23:56
一.日历选中处理(readonly属性不能写的处理)
很多人问时间日期的空间怎么处理,但是时间日期控件各种各样,你可能遇到正常点的像这样:
当然也可能遇到难点的,像这样:
很简单,用js把禁止输入的readonly属性干掉就好了。
js_start="document.getElementById('queryStartTime').removeAttribute('id');document.getElementById('queryStartTime').removeAttribute('readonly');"driver.execute_script(js_start)js_start_value="document.getElementById('queryStartTime').value='2017-11-07'"driver.execute_script(js_start_value)js_end="document.getElementById('queryEndTime').removeAttribute('id');document.getElementById('queryEndTime').removeAttribute('readonly');"driver.execute_script(js_end)js_end_value="document.getElementById('queryEndTime').value='2017-11-09'"driver.execute_script(js_end_value)
二.下拉框处理
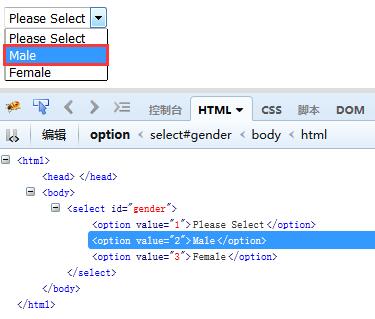
下拉菜单如下图:

定位代码(选择Male):
from selenium.webdriver.support.ui import Select# 通过index进行选择Select(driver.find_element_by_id("gender")).select_by_index(1)# 通过value进行选择Select(driver.find_element_by_id("gender")).select_by_value("2")# 通过选项文字进行选择Select(driver.find_element_by_id("gender")).select_by_visible_text("Male")
注:Select only works on <select> elements(Select只对<select>标签的下拉菜单有效).
2.定位非<select>标签的下拉菜单
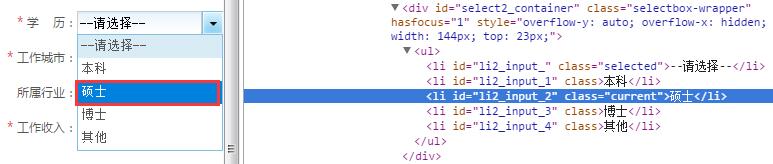
非<select>标签的下拉菜单如下图所示:

定位非<select>标签的下拉菜单中的选项,需要两个步骤,先定位到下拉菜单,再对其中的选项进行定位。
定位代码(选择硕士):
# 先定位到下拉菜单drop_down = driver.find_element_by_css_selector("div#select2_container > ul")# 再对下拉菜单中的选项进行选择drop_down.find_element_by_id("li2_input_2").click()
阅读全文
0 0
- selenium常见问题集锦
- selenium常见问题
- 常见问题集锦
- selenium问题集锦
- selenium 错误集锦->ElementNotVisibleException
- Selenium webdriver 常见问题
- selenium常见问题(二)
- Selenium常见问题及解决
- python selenium常见问题之一
- selenium+eclipse常见问题
- 英语面试常见问题集锦
- Java常见问题集锦
- ADSL上网常见问题集锦
- Java常见问题集锦
- 英语面试常见问题集锦
- Java常见问题集锦
- Java常见问题集锦
- Java常见问题集锦
- Spark sc.textFile(...).map(...).count() 执行完整流程
- 机器学习实战——KNN及部分函数注解
- 聚合支付解析篇
- IDEA中maven添加了依赖也报错java.lang.NoClassDefFoundError解决
- SQL Server数据库(时间戳timestamp)类型
- selenium常见问题集锦
- Mac下遇到 mysql Access denied for user 解决方法
- 设备驱动&&固件“驱动”
- Python读写txt文本文件的操作方法全解析
- 11月9日云栖精选夜读:阿里90后工程师,如何用AI程序写出双11打call歌?
- 11月16日比特币硬分叉取消,保皇派core和革命派矿主战端难解难分
- springboot接收json入参
- robot framework之chrome浏览器与firefox浏览器使用区别
- WebView爬坑之旅4--网页内下载





