Activiti 用户手册翻译-9 表单
来源:互联网 发布:淘宝怎么赚集分宝 编辑:程序博客网 时间:2024/05/18 20:48
9.表单
Activiti提供了方便灵活的方式来为用户的业务流程添加表单。我们支持两种使用表单的策略:内置表单渲染(使用表单属性)和外部表单渲染。
9.1表单属性
所有业务流程相关信息要么包含在流程变量(process variable)中,要么由流程变量所引用。Activiti能够把复杂的java对象保存为流程变量,例如Serializable对象、JPA实体、或者把整个XML文档保存为String对象。
启动一个流程以及完成一个用户任务是人们参与流程的切入点。在一些UI技术中,用户交流通常会要求渲染一些表单。为了方便使用多种UI技术,流程定义可以包含一个逻辑,用于将流程变量中的复杂Java对象转换成表单属性的Map<String,String>。
随后,任何UI技术能够基于这些属性构建一个表单,使用获取属性信息的Activiti API。这些属性能提供专属的(并且限制性更强的)流程变量视图。哪些需要显示的表单数据可以通过
StartFormData FormService.getStartFormData(String processDefinitionId)或者
TaskFormdata FormService.getTaskFormData(String taskId)得到。
默认情况下,内置的表单引擎会将这些表单属性视作流程变量。所以当表单属性和流程变量满足1-1对应关系时,是不需要声明任务的表单属性的。例如,下面这样声明
<startEvent id="start" />当流程的执行到了startEvent时,所有的流程变量才能拿得到。但是
formService.getStartFormData(String processDefinitionId).getFormProperties()将会是空值因为连一个具体的映射(mapping)都没有定义。
在上述情况之下,所有提交的属性将会保存为流程变量。这就意味着仅仅在表单中添加新的输入字段,就可以保存新的变量。
属性是从变量中发展出来的,但是它们并不必像流程变量一样保存。例如,一个流程变量是一个类型为Address的JPA实体。那么一个应用到UI技术上的表单属性StreetName 可以和一个表达式#{address.street}关联起来。
类似的,一个可能被用户在一个表单提交的属性能保存为流程变量或者保存为流程变量中的一个嵌套属性,使用一个UEL表达式例如#{address.street}
类似的,通过表单提交的属性的默认行为是,它们被保存为流程变量,除非这个属性已经通过formProperty单独指定。
同样的,作为流程的一部分,可以在表单属性和流程变量之间应用类型转换。
例如
<userTask id="task"> <extensionElements> <activiti:formProperty id="room" /> <activiti:formProperty id="duration" type="long"/> <activiti:formProperty id="speaker" variable="SpeakerName" writable="false" /> <activiti:formProperty id="street" expression="#{address.street}" required="true" /> </extensionElements></userTask>- 表单属性
room将会被映射为String类型的流程变量 - 表单属性
duration将会被映射成java.lang.Long类型的流程变量 - 表单属性
speaker将会被映射成流程变量SpeakerName。它只能够在TaskFormData对象中访问得到。如果speaker属性提交了,就会抛出ActivitiException。类似的,如果用readable="false",表单属性就会从表单数据中排除掉,但是仍然在提交中得到处理 - 表单属性
street将会被映射成变量adress的一个java bean的类型为String的属性street。并且如果该属性没有提供的话,required="true"将会在提交过程中抛出异常。
也可以将类型元数据作为表单数据的一部分提供出来,使用StartFormData FormService.getStartFormData(String processDefinitionId)和TaskFormdata FormService.getTaskFormData(String taskId)这两个方法。
我们支持下列表单数据类型
string(org.activiti.engine.impl.form.StringFormType)long(org.activiti.engine.impl.form.LongFormType)enum(org.activiti.engine.impl.form.EnumFormType)date(org.activiti.engine.impl.form.DateFormType)boolean(org.activiti.engine.impl.form.BooleanFormType)
对于每一个声明的表单属性,下列FormProperty信息可以通过List<FormProperty> formService.getStartFormData(String processDefinitionId).getFormProperties()和List<FormProperty> formService.getTaskFormData(String taskId).getFormProperties()获得。
public interface FormProperty { /** the key used to submit the property in {@link FormService#submitStartFormData(String, java.util.Map)} * or {@link FormService#submitTaskFormData(String, java.util.Map)} */ String getId(); /** the display label */ String getName(); /** one of the types defined in this interface like e.g. {@link #TYPE_STRING} */ FormType getType(); /** optional value that should be used to display in this property */ String getValue(); /** is this property read to be displayed in the form and made accessible with the methods * {@link FormService#getStartFormData(String)} and {@link FormService#getTaskFormData(String)}. */ boolean isReadable(); /** is this property expected when a user submits the form? */ boolean isWritable(); /** is this property a required input field */ boolean isRequired();}举个栗子,
<startEvent id="start"> <extensionElements> <activiti:formProperty id="speaker" name="Speaker" variable="SpeakerName" type="string" /> <activiti:formProperty id="start" type="date" datePattern="dd-MMM-yyyy" /> <activiti:formProperty id="direction" type="enum"> <activiti:value id="left" name="Go Left" /> <activiti:value id="right" name="Go Right" /> <activiti:value id="up" name="Go Up" /> <activiti:value id="down" name="Go Down" /> </activiti:formProperty> </extensionElements></startEvent>所有的信息都能通过API获得。可以用formProperty.getType().getName()获得类型名称,用formProperty.getType().getInformation("datePattern")获得数据的模式,用formProperty.getType().getInformation("values")获得枚举值。
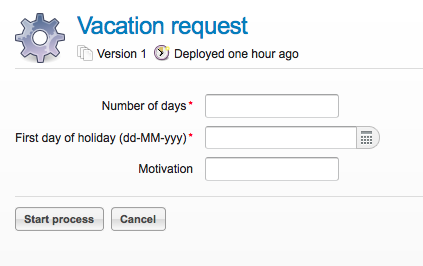
Activiti explorer支持表单属性,能根据表单定义渲染相应的表单。下列XML片段:
<startEvent> <extensionElements> <activiti:formProperty id="numberOfDays" name="Number of days" value="${numberOfDays}" type="long" required="true"/> <activiti:formProperty id="startDate" name="First day of holiday (dd-MM-yyy)" value="${startDate}" datePattern="dd-MM-yyyy hh:mm" type="date" required="true" /> <activiti:formProperty id="vacationMotivation" name="Motivation" value="${vacationMotivation}" type="string" /> </extensionElements></userTask>当用Activiti explorer浏览时,将会产生一个流程启动表单 
9.2 外部表单渲染
API也允许在Activiti引擎之外执行用户自己的表单渲染。这些步骤描述了一些可用来渲染表单的钩子方法。
本质上,所有用于渲染表单的数据都可以通过这两个方法获得到:StartFormData FormService.getStartFormData(String processDefinitionId)和TaskFormdata FormService.getTaskFormData(String taskId)。
可以通过ProcessInstance FormService.submitStartFormData(String processDefinitionId, Map<String,String> properties)和void FormService.submitTaskFormData(String taskId, Map<String,String> properties)来提交表单属性。
要了解更多表单属性和流程变量之间是如何映射的,请参考9.1表单属性。
你可以在你部署的业务存档文件中放任何的表单模板资源()
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
表格
Markdown Extra 表格语法:
可以使用冒号来定义对齐方式:
定义列表
- Markdown Extra 定义列表语法:
- 项目1
- 项目2
- 定义 A
- 定义 B
- 项目3
- 定义 C
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorizationdef somefunc(param1='', param2=0): '''A docstring''' if param1 > param2: # interesting print 'Greater' return (param2 - param1 + 1) or Noneclass SomeClass: pass>>> message = '''interpreter... prompt'''脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
- 表单
- 1表单属性
- 2 外部表单渲染
- 快捷键
- Markdown及扩展
- 表格
- 定义列表
- 代码块
- 脚注
- 目录
- 数学公式
- UML 图
- 离线写博客
- 浏览器兼容
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为:
Γ(n)=(n−1)!∀n∈N 。 - 块级公式:
更多LaTex语法请参考 这儿.
UML 图:
可以渲染序列图:
或者流程图:
- 关于 序列图 语法,参考 这儿,
- 关于 流程图 语法,参考 这儿.
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
- 这里是 脚注 的 内容. ↩
- Activiti 用户手册翻译-9 表单
- activiti-5.16用户手册翻译完毕
- activiti 用户手册
- Activiti 5.14 用户手册
- Activiti 5.16 用户手册
- Activiti 5.16 用户手册
- Activiti 5.16 用户手册
- Activiti 5.16 用户手册
- Activiti 5.15 用户手册
- Activiti初学者教程(Activiti 5.13 用户手册)
- Netsurf用户手册翻译
- CarontFX 用户手册翻译01
- CarontFX 用户手册翻译02
- Jmeter用户手册翻译日志-wiki
- Jmeter用户手册翻译日志-JIRA
- GeoServer2.3 翻译 的用户手册
- rabbitmq-service用户手册(翻译)
- NetXMS中文版用户手册部分翻译
- Android屏幕适配
- windows--CMD命令详细大全
- 未找到与约束contractname Microsoft.VisualStudio.Utilities.IContentTypeRegistryService匹配的导出
- JAVA基础复习二十二-IO流-其它流
- 数据结构实验之二叉树六:哈夫曼编码
- Activiti 用户手册翻译-9 表单
- 盒子模型
- Fiddler实现会话的过滤,对比以及请求的编解码
- python的dataframe转换为多维矩阵
- Conda虚拟环境
- BitmapFactory Decode大小的时候需要获取所有的流文件吗?
- TensorFlow中global_step的简单分析
- ES6之Symbol
- Advanced Programming in UNIX Environment Episode 14


