(翻译)输入的反馈
来源:互联网 发布:网络暴力乔任梁英文版 编辑:程序博客网 时间:2024/05/17 09:19
问题概述
用户在系统中输入了内容,并期望得到系统对输入内容的反馈。
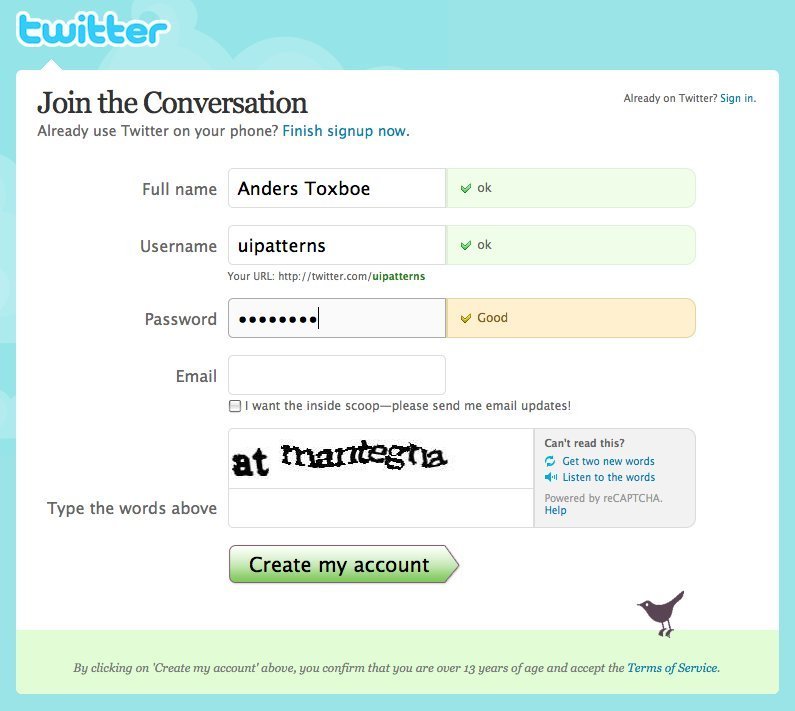
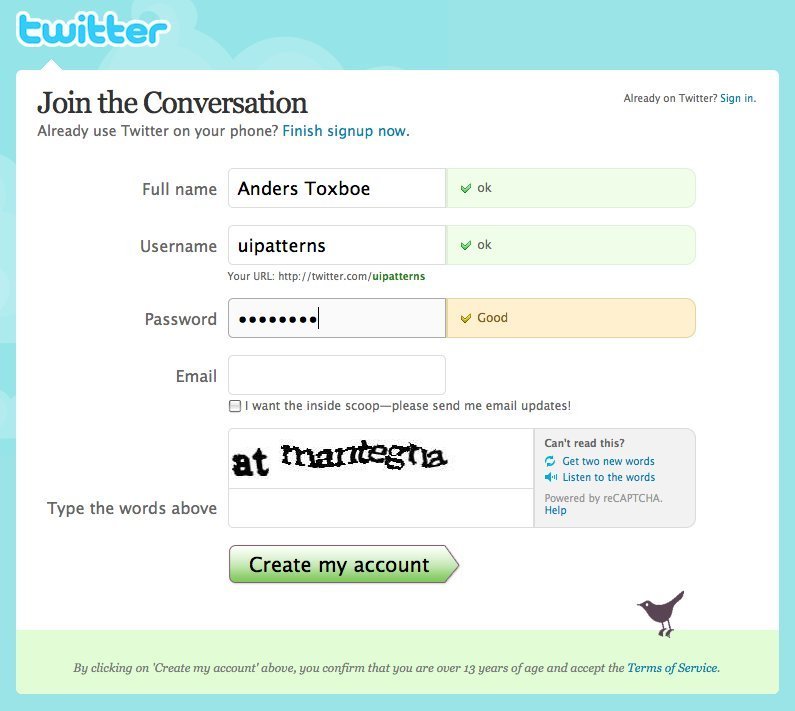
示例

用途
- 用于用户在网站中提交内容时为用户反馈信息
- 用于用户在网站中填写内容时提醒用户输入内容中的错误
- 用于用户在网站中提交内容时提示用户所有提交的内容都正确
解决方案
当用户在网站的表格中填写并提交内容时,经常会出现填写错误。本模式的目的就是通过减少用户的错误输入来提高用户体验。
有一种称为数据验证的方法,特别适合在用户提交表单内容时检测用户输入内容中的错误。验证输入内容的常用方式是为表单中的每一项输入内容都建立验证规则。用户输入的数据符合这些规则才认为这些数据是通过验证的。验证规则示例如下:
- 验证是否输入内容。用户必须在表单中输入内容。
- 验证输入排除项。例如禁止使用“admin”作为用户名。
- 验证输入包含项。用户出入的内容必须包含指定数据或在指定的输入范围内。
- 验证接受(某种服务)。通常以复选框的方式展示是否接受。(PS:例如登录时密码框下的记住密码的复选框)。
- 验证确认。用户在两个输入区域输入的内容是否匹配。例如新建用户或者修改密码时的两个密码输入框中的内容必须一致。
- 验证格式。例如email地址中必须要有@符号以及多个‘.’符号,又比如用户年龄必须超过18岁。
- 验证长度。例如大部分情况下密码长度至少为6位。
- 验证唯一性。很多系统只允许一个用户使用一个唯一的用户名。
如果用户提交的内容没有通过验证,最好向用户显示错误提示,并说明如何改正用户输入,然后重新提交修改后的内容。错误提示信息应该包含以下内容:
- 发生了错误。在网页的最上面显示错误信息(这样用户不需要滚动网页就可以看到错误信息)。最好将错误信息标红显示。
- 错误出处。可以在错误信息中将导致错误的输入项显著的列出来,例如改变这些输入项名字的颜色。
- 如何改正错误。提供信息说明如何通过输入项内容验证。这些信息既可以放在网页最上面的错误提示框中,也可以直接显示在有问题的输入项旁边。
说明
当用户在网站的表格中填写信息时,他正经历一个将头脑中的信息结构转换为书面形式信息的过程。由于每个人的思考方式不一样,在系统(网站)中,通过限制用户的数据输入方式,这样才能将每个人头脑中的个性化信息以相同的结构输入到系统中。
在网站表格中输入的数据极易包含错误内容,网站程序设计时应预先考虑这种情况,能够提示用户他们输入的数据格式与网站设计的格式不一致。采用明确的可视化信息反馈,可以提示用户错误信息以及如何改正这些错误。
讨论
侧重于用户提交输入内容之前避免错误输入,还是侧重于用户提交输入内容之后提供良好的错误提示信息,这两者之间还存在争议。最好是让用户进行内容选择而不是输入内容。
考虑错误提示信息使用的语言,因为这会对用户产生情绪上的影响。什么样的语气才适合你的用户?
用户的每个动作之后都提供明确的反馈
当用户从系统中收到反馈信息时,他们对输入的内容更有信心,能了解更多的细节。这些反馈包括通知、消息对话框、可或禁用的按钮、内容加载时的动画、内置警告信息、工具条提示、鼠标悬停特效等,它们可以缩小用户执行动作和系统评估执行动作之间的差距。
原文地址:http://ui-patterns.com/patterns/InputFeedback
PS:这篇翻译的不好,很多都不知道该怎么翻译
阅读全文
0 0
- (翻译)输入的反馈
- 如何了解负反馈里面的反馈系数(反馈因子)
- 反馈、无反馈、不和谐的反馈
- <org manual>翻译--1.4 反馈 : BUG报告,好的想法,补丁等等
- app被Rejected 的各种原因翻译(苹果审核被拒反馈表)
- 电流反馈运算放大器介绍及RF(反馈电阻)的作用
- 协同过滤中显性反馈 与 隐性反馈 的区别(附ALS最优化)
- 电流反馈和电压反馈的判断
- 应用崩溃的反馈
- OpenGL的反馈
- OpenGL的反馈
- 放大电路的反馈
- 放大电路的反馈
- 反馈的判定方法
- Android_view的触摸反馈
- 反馈的基础概述
- 毕业生反馈(一)
- 毕业生反馈(二)
- 多线程断点下载
- Arduino控制SD卡(二)
- Java中线程同步
- 3.1 幅值和局部状态
- (翻译)密码强度测算
- (翻译)输入的反馈
- Arduino使用手指测心跳模块
- 密码强度检测程序
- E
- Arduino使用游戏摇杆joystick
- 【面试】链表常见试题
- 应用系统如何更新升级程序?
- Arduino使用高感度声音模块
- (翻译)日期选择器


