alert angularjs
来源:互联网 发布:php与java对比 编辑:程序博客网 时间:2024/06/06 00:42
AngularJS 全局消息通告 service
2013-10-15 22:24
原文 简体 繁體
14,081 次围观
在 AngularJS 中,Controller 之间可以共用的代码我们通常抽出来写成一个 Service。全局 Alert 消息系统就是一个很好的例子,比如“用户注册成功”、“添加商品成功”,每个 Controller 都有机会发出通告,这一部分功能应该写成独立模块。
Angular-UI Bootstrap 项目提供了一系列的模块,将 Bootstrap 中的 component 转换为原生的 Angular directives,如果你正在同时使用 Bootstrap 和 AngularJS,那么强烈建议你使用它。

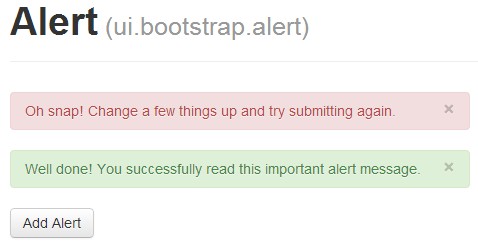
在 Angular-UI Bootstrap 的文档里,有下面的例子来创建一个 alert:
View:
Controller:
假如说我们想要从很多不同的 Controller 发出 alert,那么像上面那样写就会导致跨 Controller 地调用函数,这属于 bad practice。我们将 alert 抽出来写成一个 Service ——
alertService:
下面这段 HTML 可以放到你的 index.html 模板里,或者 include 到所有的页面。
View:
最后,创建一个全局的 alert 就只需要在你的任何 Controller 里面调用 alertService.add() 即可,非常方便。
查看 Demo
阅读全文
0 0
- alert angularjs
- [AngularJS] EasyModal - alert - confirm - modal
- AngularJS ui.bootstrap.alert 消息
- AngularJS ui.bootstrap.alert 消息
- Alert
- Alert
- alert
- alert
- alert();
- Alert
- Alert
- alert
- AngularJS
- angularjs
- Angularjs
- angularJS
- AngularJS
- AngularJS
- APP弱网络条件下,体验优化之道
- 第13章 守护进程和inetd超级服务器
- phpmydamin导入数据库大小限制修改
- Python学习_我该怎么操作最基本的加减乘除运算
- 产值翻倍
- alert angularjs
- Redis哨兵模式
- Java基础学习笔记12——(Scanner的使用,String类的概述和使用样例)
- learn opencv-对象跟踪
- IT企业重组,如何完美拆分整合ERP
- GAN——UNIT简单梳理
- 打war包到tomcat,或指定路径
- d3——中文api
- 新零售,突破「双十一」瓶颈的一剂良药


