CSS3选择器
来源:互联网 发布:手机裁剪图片软件 编辑:程序博客网 时间:2024/06/07 11:25
最全CSS3选择器
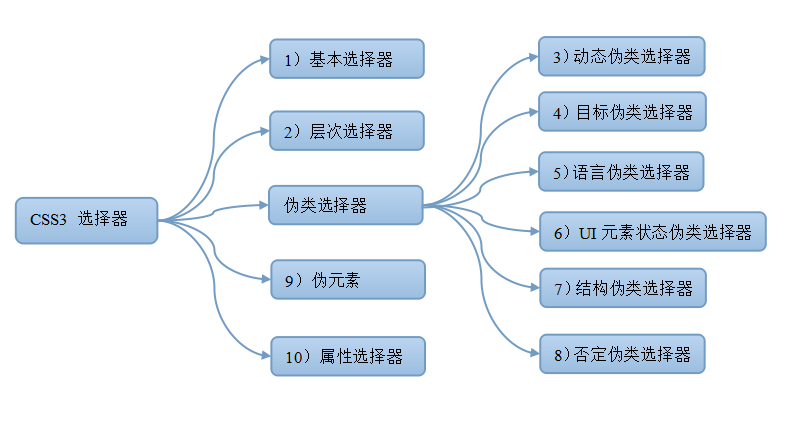
<div class="postBody"> <div id="cnblogs_post_body"><p>一,CSS3 选择器分类</p>
二,选择器语法
1,基本选择器语法
选择器类型功能描述* 通配选择器 选择文档中所有HTML元素E 元素选择器选择指定类型的HTML元素#id ID选择器选择指定ID属性值为“id”的任意类型元素.class 类选择器选择指定class属性值为“class”的任意类型的任意多个元素selector1,selectorN 群组选择器选择逗号分隔开的每个选择器
2,层次选择器语法
选择器类型功能描述E F后代选择器(包含选择器)选择E内的所有FE>F子选择器选择直接父元素为E的所有FE+F相邻兄弟选择器选择紧贴在E后的FE~F通用选择器选择E后的所有同级F
3,动态伪类选择器语法
选择器类型功能描述E:link链接伪类选择器 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上E:visited 链接伪类选择器选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上E:active用户行为选择器选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上(鼠标点下)E:hover用户行为选择器选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hoverE:focus用户行为选择器选择匹配的E元素,而且匹配元素获取焦点
4,目标伪类选择器
选择器功能描述E:target选择匹配E的所有元素,且匹配元素被相关URL指向(例如锚点)
5,UI元素状态伪类选择器语法
选择器类型功能描述E:checked选中状态伪类选择器匹配选中的复选按钮或者单选按钮表单元素E:enabled启用状态伪类选择器匹配所有启用的表单元素E:disabled不可用状态伪类选择器匹配所有禁用的表单元素6,结构伪类选择器使用语法
选择器功能描述E:after:after 选择器在被选元素的内容后面插入内容。请使用 content 属性来指定要插入的内容。E:fisrt-child作为父元素的第一个子元素的元素E。与E:nth-child(1)等同E:last-child作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同E:root选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同E F:nth-child(n)选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even(偶数),odd(奇数))、可以是公式(2n+1),而且n值起始值为1,而不是0.E F:nth-last-child(n)选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同E:nth-of-type(n)选择父元素内具有指定类型的第n个E元素E:nth-last-of-type(n)选择父元素内具有指定类型的倒数第n个E元素E:first-of-type选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同E:last-of-tye选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同E:only-child选择父元素只包含一个子元素,且该子元素匹配E元素E:only-of-type选择父元素只包含一个同类型子元素,且该子元素匹配E元素E:empty选择没有子元素的元素,而且该元素也不包含任何文本节点注:(1),“div p:nth-child(3)”表达的并不是一定选择div元素中的第3个子元素p,当div中第3个元素是p,命题才有意义,否则不会改变第3个p元素的样式。
(2),:nth-child(n) 中参数只能是n,不可以用其他字母代替。当为n时表示选取所有符合条件的元素
(3),:nth-child(odd) 选择的是奇数项,而使用:nth-last-child(odd) 选择的却是偶数项
7,否定伪类选择器
选择器功能描述:not(F)匹配所有除元素F外元素8,属性选择器语法
注:例<div class=”links item”></div>其中a[class=”links”]{……} 是找不到匹配元素,只有a[class=”links item”]{……}才匹配
参考资料:http://www.cnblogs.com/AllenChou/p/4684753.html
阅读全文
0 0
- CSS3选择器
- css3选择器
- CSS3选择器
- CSS3 选择器
- CSS3 选择器
- css3选择器
- CSS3 选择器
- css3选择器
- CSS3选择器
- CSS3 选择器
- css3选择器
- CSS3选择器
- css3选择器
- CSS3 选择器
- CSS3选择器
- css3选择器
- css3-选择器
- CSS3:选择器
- java基础知识(四)jvm class文件解读
- Visio 如何无白边地保存图像
- 如何了解国家级期刊发表流程
- linux select函数详解
- 关于@ResponseBody 注解 无法将返回数据转化为json
- CSS3选择器
- HttpFileCollection 实现多文件上传
- Coursera—machine learning(Andrew Ng)第五周编程作业
- FCN全卷积网原理
- npm加速
- 计算1+2+3+4+5+.....+n (用三大循环)
- Eclipse搭建maven项目—简单测试程序(3)
- ubuntu64位(x86)下科大讯飞sdk使用注意事项
- unblock with 'mysqladmin flush-hosts'Connection closed by foreign host.


