从零开始搭建vue开发环境
来源:互联网 发布:安徒生 知乎 编辑:程序博客网 时间:2024/05/17 20:12
=-= 刚刚打算开始整SpringBoot框架,结果领导突然说前端人手不够,让我学学vue,然后去写前端页面,而且这个优先级高,没辙,开搞呗
原先以为vue和以前用的什么easyUi,echarts差不多,直接引入个js就可以使用,但是查了下相关文档后,需要的东西好多,安装好启动后差不多上午都快过去了,因为流程相对麻烦,所以写个博客记录下,方便以后工作时找起来方便。
根据vue官方文档说明,首先得安装node.js,因为vue依赖于node的npm的管理工具来实现
node.js下载
第一步,先安装node.js:下载好node.js后点击安装,一路下一步就行,如果中途出现错误信息2503或2502的一般情况下(我遇到的情况)是因为权限不足,我们以管理员身份打开cmd命令窗,然后进入到你安装包所在目录 然后输入命令:
msiexec /i node-v4.4.3-x64.msi
然后按照流程安装即可。安装完成后 重新打开cmd命令窗,输入 :node -v 出现版本号,则说明安装成功
第二步,安装npm
vue是依赖npm工具来管理,所以接下来我们来安装npm,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org安装时间比较长,需要耐心等会,安装成功后输入:npm -v
如果看到版本号,说明安装成功
第三步,安装vue-cli脚手架,输入命令:
cnpm install --global vue-cli回车,然后等待安装,安装结束后,输入命令vue,查看是否安装完成
出现操作提示,则说明安装完成
当上面操作完成后,我们可以建立一个测试项目,检测下是否可以正常使用vue
第一步,先创建一个vue项目,因为vue的相关依赖下载后很大是,所以建议不要放在c盘,可以学eclipse一样,建立一个工作空间,我的工作空间是:D:\HBuilderProject,打开cmd命令窗口,进入到目录下,然后我们开始创建新的项目输入命令:
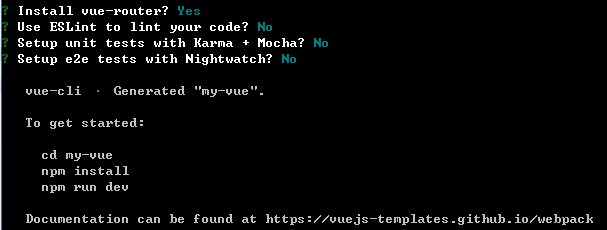
vue init webpack test之后就一直回车,直到出现是否要安装vue-route,这个我们在项目要用到,所以就输入y 回车
下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的

cnpm install

第三步,我们试运行下,测试我们的工作空间是否可以正常使用,输入运行命令
cnpm run dev

然后我们看到访问地址是:http://localhost:8080/,打开浏览器,输入访问地址,看到页面
基础环境搭建成功。
推荐一个前端页面开发工具:http://www.dcloud.io/ 根据官方文档说,目前已经兼容了vue的语法不过还未测试过
ps:写完本文后收到一个新的通知,招了个前端,我可以回去写后台了,坑爹啊····················
- 从零开始搭建Vue开发环境
- 从零开始搭建vue开发环境
- Vue开发环境搭建
- vue开发环境搭建
- vue 开发环境搭建
- vue开发环境搭建
- Vue开发环境搭建
- vue开发环境搭建
- vue 开发环境搭建
- Vue开发环境搭建
- vue开发环境搭建
- 搭建vue.js开发环境
- Vue.js开发环境搭建
- vue.js开发环境搭建
- vue.js开发环境搭建
- windows7 搭建Vue 开发环境
- Vue基本开发环境搭建
- Vue开发环境搭建【初级】
- LeetCode——Maxium Depth of Binary Tree
- 解决linux的-bash: ./xx: Permission denied
- 别轻易接受父母的建议
- 有关数字格式化的方法
- HTTP协议详解
- 从零开始搭建vue开发环境
- arm-none-eabi-ld.bfd: u-boot: Not enough room for program headers, try linking with -N arm-none-eabi
- Android开发之动态生成表格及其边框
- 解决cmd'不是内部或外部命令,也不是可运行的程序
- python科学计算之narray对象
- python多进程线程练习:主机批量管理
- 第16章 高级主题(移动支持、高级Razor、高级视图引擎、高级基架、高级路由、高级模板 、高级控制器、异步控制器)
- android基础之ClassLoader类加载器
- 安卓-表格布局 及 边框颜色设置






