学习笔记 Javascript事件冒泡和事件捕获详细介绍
来源:互联网 发布:php字节转换 编辑:程序博客网 时间:2024/06/05 22:45
(1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
IE 5.5: div -> body -> document
IE 6.0: div -> body -> html -> document
Mozilla 1.0: div -> body -> html -> document -> window
(2)捕获型事件(event capturing):事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。
(3)DOM事件流:同时支持两种事件模型:捕获型事件和冒泡型事件,但是,捕获型事件先发生。两种事件流会触及DOM中的所有对象,从document对象开始,也在document对象结束。
DOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。
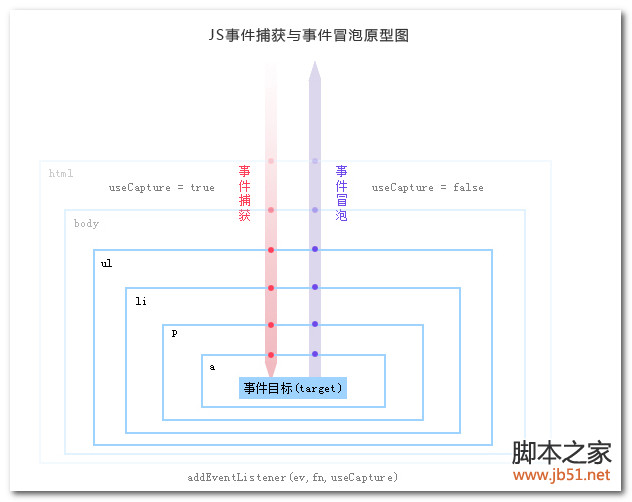
支持W3C标准的浏览器在添加事件时用addEventListener(event,fn,useCapture)方法,基中第3个参数useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行。而不兼容W3C的浏览器(IE)用attachEvent()方法,此方法没有相关设置,不过IE的事件模型默认是在事件冒泡时执行的,也就是在useCapture等于false的时候执行,所以把在处理事件时把useCapture设置为false是比较安全,也实现兼容浏览器的效果。
事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
假设一个元素div,它有一个下级元素p。
<div>
<p>元素</p>
</div>
这两个元素都绑定了click事件,如果用户点击了p,它在div和p上都触发了click事件,那这两个事件处理程序哪个先执行呢?事件顺序是什么?
两种模型
以前,Netscape和Microsoft是不同的实现方式。
Netscape中,div先触发,这就叫做事件捕获。
Microsoft中,p先触发,这就叫做事件冒泡。
两种事件处理顺序刚好相反。IE只支持事件冒泡,Mozilla, Opera 7 和 Konqueror两种都支持,旧版本的Opera's 和 iCab两种都不支持 。
事件捕获
当你使用事件捕获时,父级元素先触发,子级元素后触发,即div先触发,p后触发。
事件冒泡
当你使用事件冒泡时,子级元素先触发,父级元素后触发,即p先触发,div后触发。
W3C模型
W3C模型是将两者进行中和,在W3C模型中,任何事件发生时,先从顶层开始进行事件捕获,直到事件触发到达了事件源元素。然后,再从事件源往上进行事件冒泡,直到到达document。
程序员可以自己选择绑定事件时采用事件捕获还是事件冒泡,方法就是绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。
ele.addEventListener('click',doSomething2,true)
true=捕获
false=冒泡
传统绑定事件方式
在一个支持W3C DOM的浏览器中,像这样一般的绑定事件方式,是采用的事件冒泡方式。
ele.onclick = doSomething2
IE浏览器
如上面所说,IE只支持事件冒泡,不支持事件捕获,它也不支持addEventListener函数,不会用第三个参数来表示是冒泡还是捕获,它提供了另一个函数attachEvent。
ele.attachEvent("onclick", doSomething2);
附:事件冒泡(的过程):事件从发生的目标(event.srcElement||event.target)开始,沿着文档逐层向上冒泡,到document为止。
事件的传播是可以阻止的:
• 在W3c中,使用stopPropagation()方法
• 在IE下设置cancelBubble = true;
在捕获的过程中stopPropagation();后,后面的冒泡过程也不会发生了~
3.阻止事件的默认行为,例如click <a>后的跳转~
• 在W3c中,使用preventDefault()方法;
• 在IE下设置window.event.returnValue = false;
4.不是所有的事件都能冒泡,例如:blur、focus、load、unload,(这个是从别人的文章里摘过来的,我没测试)。
阻止冒泡事件传播:
方法一:
<div onclick="showMsg(this,event)" id="outSide" style="width:100px; height:100px; background:#000; padding:50px">
<div onclick="showMsg(this,event)" id="inSide" style="width:100px; height:100px; background:#CCC"></div>
</div>
<script type="text/javascript">
//阻止事件冒泡后,你点击灰色盒子,整个过程只弹一次对话框了(注意与默认情况对比)
function showMsg(obj,e)
{
alert(obj.id);
stopBubble(e)
}
// //阻止事件冒泡函数
function stopBubble(e)
{
if (e && e.stopPropagation)
e.stopPropagation()
else
// 解决IE兼容
window.event.cancelBubble=true
}
</script>
方法二:
<body id="body">
<div id="box1" class="box1">
<div id="box" class="box">
<span id="span">span</span>
</div>
</div>
</body>
//在相应的处理函数内,加入 event.stopPropagation() ,终止事件的广播分发,这样事件停留在本节点,不会再往外传播了。
<script type="text/javascript">
window.onload = function() {
document.getElementById("box1").addEventListener("click",function(event){
alert("您好,我是最外层div。");
event.stopPropagation();
});
document.getElementById("box").addEventListener("click",function(event){
alert("您好,我是第二层div。");
event.stopPropagation();
});
document.getElementById("span").addEventListener("click",function(event){
alert("您好,我是span。");
event.stopPropagation();
});
}
</script>
方法三:
event.target 引用了产生此event对象的dom 节点,而event.currrentTarget 则引用了当前处理节点,我们可以通过这 两个target 是否相等,不是自己产生的事件不处理。
<script type="text/javascript">
window.onload = function() {
document.getElementById("box1").addEventListener("click",function(event){
if(event.target == event.currentTarget)
{
alert("您好,我是最外层div。");
}
});
document.getElementById("box").addEventListener("click",function(event){
if(event.target == event.currentTarget)
{
alert("您好,我是第二层div。");
}
});
document.getElementById("span").addEventListener("click",function(event){
if(event.target == event.currentTarget)
{
alert("您好,我是span。");
}
});
}
</script>
比较:
从事件传递上看:方法二在于取消事件冒泡,即当某些节点取消冒泡后,事件不会再传递;方法三在于不阻止冒泡,过滤需要处理的事件,事件处理后还会继续传递;
优缺点:
方法二缺点:为了实现点击特定的元素显示对应的信息,方法二要求每个元素的子元素也必须终止事件的冒泡传递,即跟别的元素功能上强关联,这样的方法会很脆弱。比如,如果span 元素的处理函数没有执行冒泡终止,则事件会传到box 上,这样会造成box的提示信息;
方法三缺点:方法三为每一个元素都增加了事件监听处理函数,事件的处理逻辑都很相似,即都有判断 if(event.target == event.currentTarget),这样存在了很大的代码冗余,现在是三个元素还好,当有10几个,上百个又该怎么办呢?
还有就是为每一个元素都有处理函数,在一定程度上增加逻辑和代码的复杂度。
我们再来分析一下方法三:方法三的原理是 元素收到事件后,判断事件是否符合要求,然后做相应的处理,然后事件继续冒泡往上传递;
既然事件是冒泡传递的,那可不可以让某个父节点统一处理事件,通过判断事件的发生地(即事件产生的节点),然后做出相应的处理呢?答案是可以的,下面通过给body 元素添加事件监听,然后通过判断event.target 然后对不同的target产生不同的行为。
通过改进重构方法三:
<script type="text/javascript">
window.onload = function() {
document.getElementById("body").addEventListener("click",eventPerformed);
}
function eventPerformed(event) {
var target = event.target;
switch (target.id) {
case "span":
alert("您好,我是span。");
break;
case "box":
alert("您好,我是第二层div。");
break;
case "box1":
alert("您好,我是最外层div。");
break;
}
}
</script>
改进后,我们把本来每个元素都要有的处理函数,都交给了其祖父节点body 元素来完成了,也就是说,span,box,box1将自己的响应逻辑委托给body,让它来完成相应逻辑,自己不实现相应逻辑,这个模式,就是所谓的事件委托。
来一个jq的例子:
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
</ul>
<script>
//需求是这样的:鼠标放到li上对应的li背景变灰。
//利用事件冒泡实现:
$("ul").on("mouseover",function(e){
$(e.target).css("background-color","#ddd").siblings().css("background-color","white");
})
//也许有人会说,我们直接给所有li都绑上事件也可以啊,一点也不麻烦,只要……
$("li").on("mouseover",function(){
$(this).css("background-color","#ddd").siblings().css("background-color","white");
})
</script>
//利用事件冒泡处理动态元素事件绑定的方法,专业术语叫事件委托。
补充一点jquery的on方法。$("ul").on("click","li",function(){});委托的对象 li.
事件委托的写法
// jQuery的on的写法
$('#wrap').on('click', 'li', function(ev) {
// this 指向委托的对象 li
$(this).css('background', '#D4DFE6');
// 找到父级 ul#wrap
$(ev.delegateTarget).css('border', '2px solid #f00');
})
// js原生写法
var _wrap = document.getElementById('wrap');
_wrap.addEventListener('click', function(ev){
var ev = ev || event;
if( ev.target.nodeName == 'LI' ) {
ev.target.style.background = '#8EC0E4';
console.log( ev.target.innerHTML );
}
// 找到父级 ul#wrap
this.style.border = '2px solid #f00';
});
- 学习笔记 Javascript事件冒泡和事件捕获详细介绍
- JavaScript学习笔记之事件冒泡和事件捕获
- js事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- node第一天文件3
- 初识NIO
- android studio导入项目报错处理
- Java必背面试题和项目面试通过要点
- 邬迪:乌云完成了使命 | 乌云回忆录(一)
- 学习笔记 Javascript事件冒泡和事件捕获详细介绍
- jdk安装及配置环境变量
- java instanceof
- java访问百度搜索功能
- TCP/IP协议族【第9章网际控制报文协议ICMP】
- C++面向对象程序设计方法概述
- Jupyter Notebook 初使用
- 唯快不破:TCP/IP详解--TCP/IP中三次握手 四次握手状态分析
- WinDbg学习笔记七