PHP:微信小程序 微信支付服务端集成实例详解及源码下载
来源:互联网 发布:tensorflow代码下载 编辑:程序博客网 时间:2024/05/17 02:33
微信小程序 微信支付服务端集
理论上集成微信支付的全部工作可以在小程序端完成,因为小程序js有访问网络的能力,但是为了安全,不暴露敏感key,而且可以使用官方提供的现成php demo更省力,于是在服务端完成签名与发起请求,小程序端只做一个wx.requestPayment(OBJECT)接口的对接。
整体集成过程与JSAPI、APP类似,先统一下单,然后拿返回的结果来请求支付。
一共三步:
1.小程序端通过wx.login的返回的code换取openid 2.服务端向微信统一下单 3.小程序端发起支付
事先准备好这几样东西:
PHP SDK,下载链接见文尾
第1、4样是申请小程序时获得的,第2、3样是申请开通微信支付时获得的,注意第3、4样长得比较像,其实是2个东西,两者混淆将导致签名通不过。
向微信端下单,得到prepay_id
1. 创建一个Controller,引并WxPay.Api.php类
之后可以通过index.php/wxpay来作访问请求
2. 修改配置文件WxPay.Config.php
改成自己申请得到相应key
3. 实现index方法
说明1:文档上提到的nonce_str不是没提交,而是sdk帮我们填上的
出处在WxPay.Api.php第55行
说明2:sign也已经好心地给setSign了,出处在WxPay.Data.php第111行,MakeSign()中
4. 小程序内调用登录接口,获取openid
向微信登录请求,拿到code,再将code提交换取openId
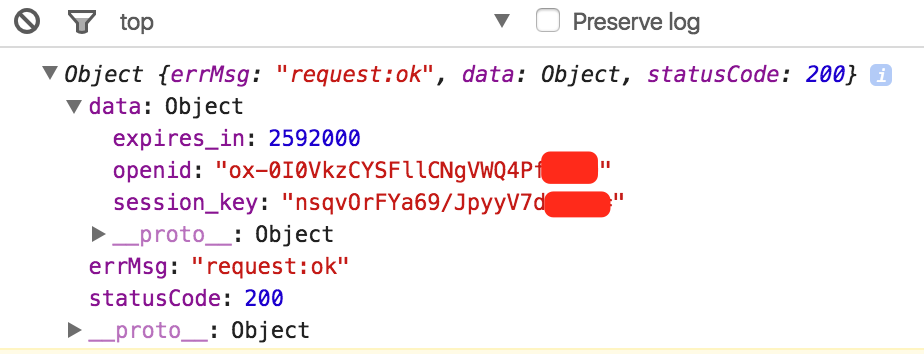
从控制台看到已经成功拿到openid,剩下的事情就是将它传到服务端就好了,服务端那边$this->input->post('openId')等着收呢。
5. 小程序端向https://lendoo.leanapp.cn/index.php/WXPay发起请求,作统一下单
得到如下结果
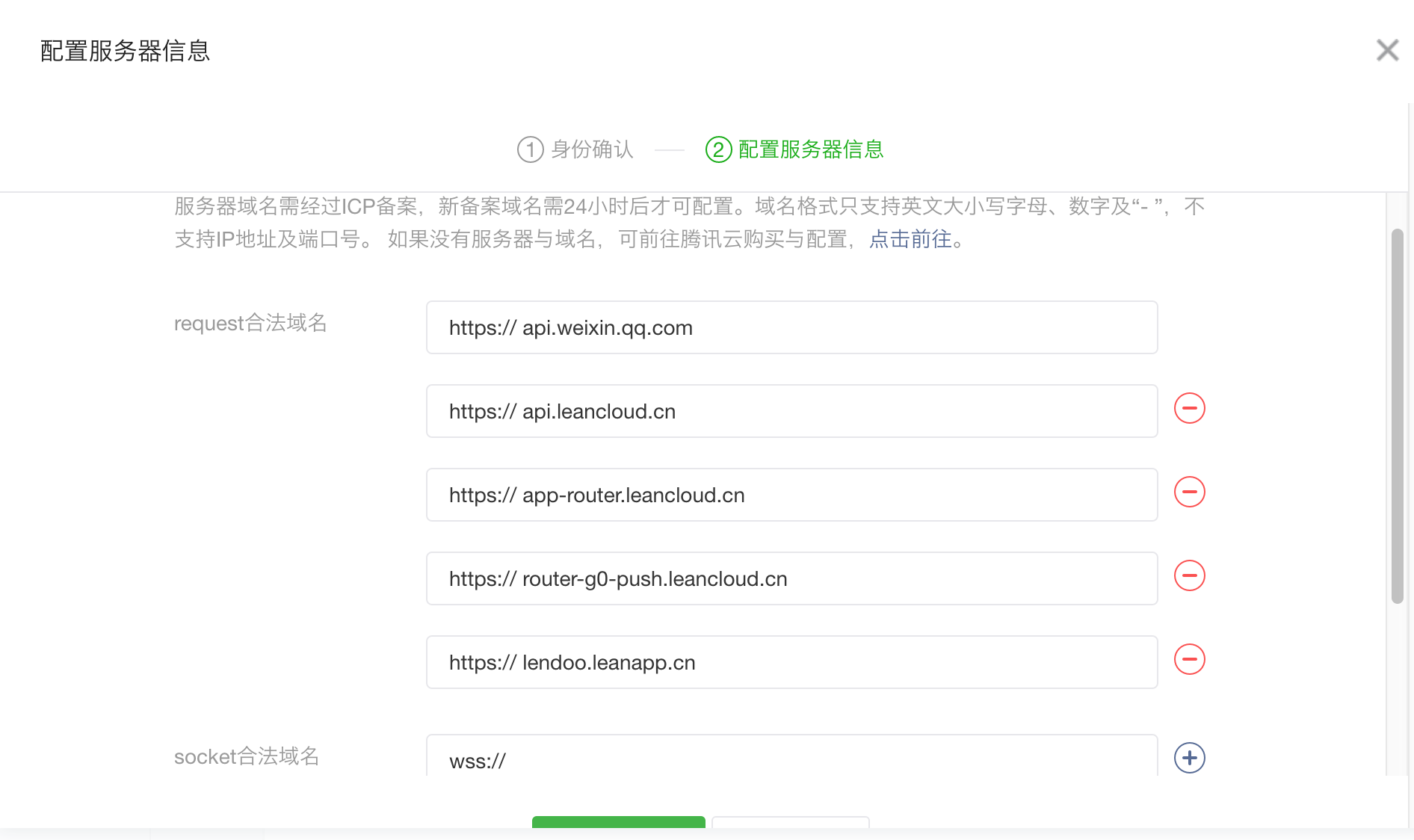
前提是https://lendoo.leanapp.cn已经在白名单:
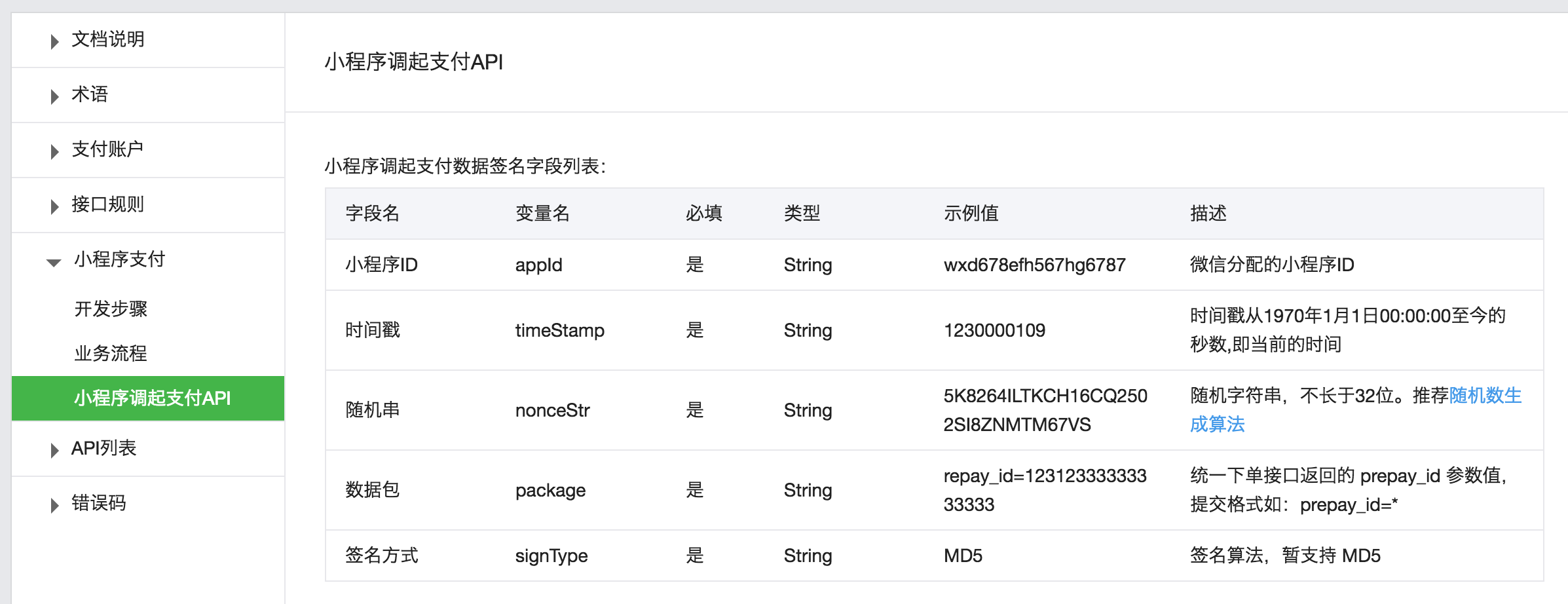
6. 小程序端调起支付API
模拟器测试,将弹出一个二维码供扫描
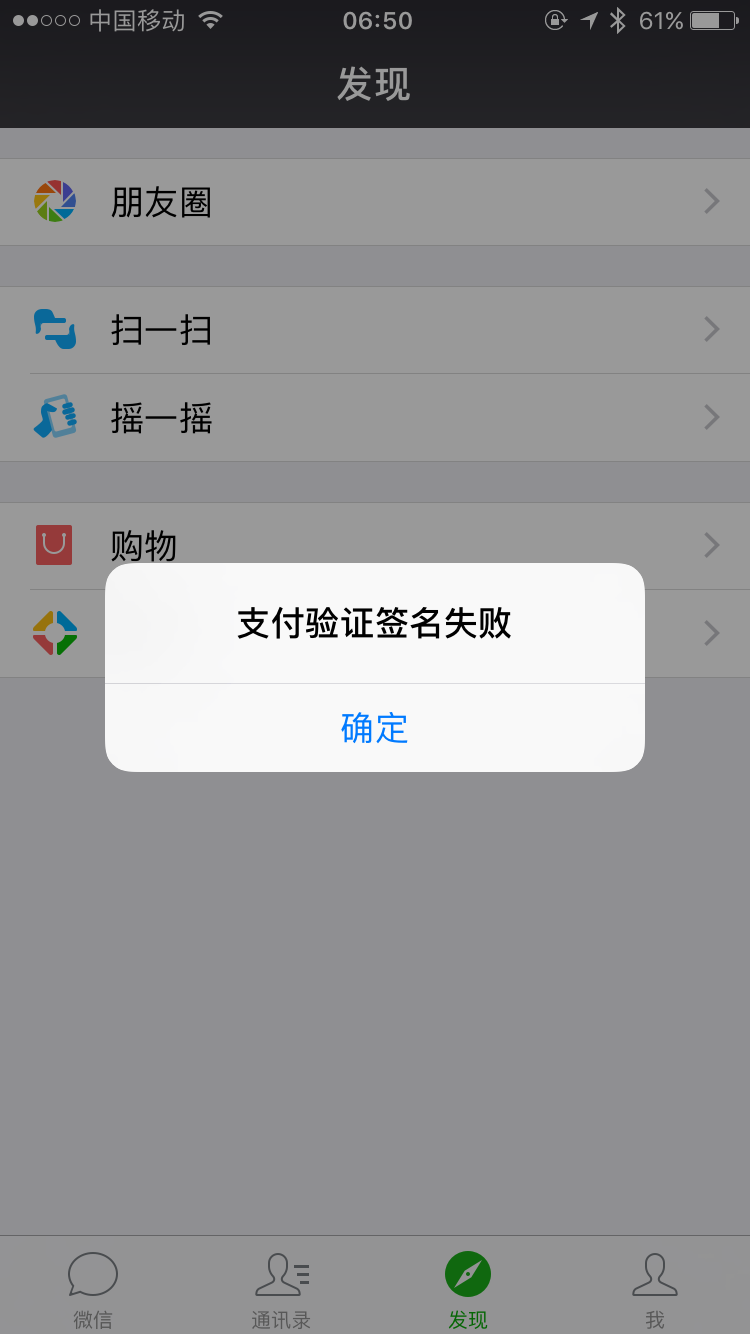
结果报了一个错误:
key需要加入到签名中!!!'appId='+appId+'&nonceStr='+nonceStr+'&package='+pkg+'&signType=MD5&timeStamp='+timeStamp+"&key=d27551c7803cf16*e536b192d5d03b"这才是完整的。
可是文档里明明没提到key啊
支付成功截图
吐槽完文档再吐槽下命名规则,GetSpbill_create_ip()、IsSpbill_create_ipSet()都是些什么鬼一会儿下划线分隔一会儿驼峰分隔,成员方法首字母还大写,unifiedOrder()这种正经写法也不忘来比划两下,看来网上说大公司的sdk都是实习生撰写是真事,可code reviewer又在哪里?
该demo源码地址:
http://xiazai.jb51.net/201701/yuanma/dotton-lendoo-wx-master(jb51.net).rar,欢迎下载。
小程序端文档出处:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-pay.html
微信支付服务端侧文档出处:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=9_1
类比文档出处:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_1
开发步骤:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1
sdk下载:https://pay.weixin.qq.com/wiki/doc/api/download/WxpayAPI_php_v3.zip
原文链接:https://my.oschina.net/huangxiujie/blog/817654
- PHP:微信小程序 微信支付服务端集成实例详解及源码下载
- 小程序服务端集成微信支付
- 小程序服务端集成微信支付
- 微信支付APP客户端及服务端集成
- APP服务端微信支付(PHP服务端)
- 微信 小程序前端源码详解及实例分析
- 小程序支付详解+源码(客户端+服务端)
- 小程序支付详解+源码(客户端+服务端)
- 小程序支付详解+源码(客户端+服务端)
- 微信移动支付服务端php
- [微信支付] 服务端PHP开发纪要
- 微信小程序-微信支付详解
- .NET微信支付集成实例
- php 服务端集成支付宝APP支付
- Android 集成微信支付步骤详解
- 微信支付流程及集成教程
- 微信小程序支付PHP实例
- PHP微信支付开发实例
- 数据库五种约束以及添加方法
- ToolBar的使用
- 取消edittext自动弹出软键盘
- 创建web项目,servlet,部署Tomact
- C++ Windows非阻塞UDP通信源码
- PHP:微信小程序 微信支付服务端集成实例详解及源码下载
- Python随机森林
- 学习笔记(一)http通信本质
- Qt程序各个平台打包发布及安装程序大全
- 数据怎么不对?测试一下!js排序!
- Java9有哪些新特性?
- HDFS读写流程
- angular编译版本冲突解决办法总结
- 天猫双11背后的阿里技术