利用 AFN 上传相册或拍照图片
来源:互联网 发布:java饿了么订餐系统 编辑:程序博客网 时间:2024/04/30 14:41
由于项目中多处需要上传图片,我们可以自定义上传图片请求,自定义调取相册及拍照,方便多处使用时调用。

一、主要思路
1. 自定义ZLImagePicker, 从相册选择图片或者拍照上传图片页面
2. 请求上传你选取的相册图片或者拍照图片(经过压缩处理)
3. 获取到第一步图片url上传给服务器
4. 回显图片(当然进入该界面时先判断是否有图片,无图则展示占位图片,否则就回显图片)
二、程序实现
Step1. 自定义ZLImagePicker, 从相册选择图片或者拍照上传图片页面
用于present UIImagePickerController对 且allowsEditing 是否允许用户编辑图像:
1
2
3
4
5
6
7
8
9
+ (void)showImagePickerFromViewController:(UIViewController *)viewController allowsEditing:(BOOL)allowsEditing finishAction:(ZLImagePickerFinishAction)finishAction { if (ZLImagePickerInstance == nil) { ZLImagePickerInstance = [[ZLImagePicker alloc] init]; } [ZLImagePickerInstance showImagePickerFromViewController:viewController allowsEditing:allowsEditing finishAction:finishAction];}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
- (void)showImagePickerFromViewController:(UIViewController *)viewController allowsEditing:(BOOL)allowsEditing finishAction:(ZLImagePickerFinishAction)finishAction { _viewController = viewController; _finishAction = finishAction; _allowsEditing = allowsEditing; UIActionSheet *sheet = nil; if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) { sheet = [[UIActionSheet alloc] initWithTitle:nil delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:nil otherButtonTitles:@"拍照", @"从相册选择", nil]; }else { sheet = [[UIActionSheet alloc] initWithTitle:nil delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:nil otherButtonTitles:@"从相册选择", nil]; } UIView *window = [UIApplication sharedApplication].keyWindow; [sheet showInView:window];}Step2. 封装的上传图片的网络请求(图片压缩) ZLUploadImage 文件
利用 afn 上传一张图片:
1
#import "AFNetworking.h"1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
/** * 上传图片的网络请求(图片压缩) * * @param url 上传图片的网络请求地址 * @param name 和后台包名一致 * */+ (void)post:(NSString *)url image:(UIImage *)image name:(NSString *)name success:(void (^)(id json))success failure:(void (^)(NSError *error))failure { // 1.创建网络管理者 AFHTTPSessionManager *manager = [AFHTTPSessionManager manager]; // 2.拼接请求参数url 也可在具体控制器请求里传入// NSDictionary *dict = @{@"userId" : [YYPAccountTool getUserId]}; NSDictionary *dict; // 这里按实际情况的用户id上传 // 3.发送请求 [manager POST:url parameters:dict constructingBodyWithBlock: ^void(id<AFMultipartFormData> formData) { NSData *imageData = UIImageJPEGRepresentation(image, 0.5);//进行图片压缩 // 使用日期生成图片名称 NSDateFormatter *formatter = [[NSDateFormatter alloc] init]; formatter.dateFormat = @"yyyyMMddHHmmss"; NSString *fileName = [NSString stringWithFormat:@"%@.png",[formatter stringFromDate:[NSDate date]]]; // 任意的二进制数据MIMEType application/octet-stream [formData appendPartWithFileData:imageData name:name fileName:fileName mimeType:@"image/png"]; } success:^void(NSURLSessionDataTask * task, id responseObject) { if (success) { success(responseObject); } } failure:^void(NSURLSessionDataTask * task, NSError * error) { if (failure) { failure(error); } }];}Step3. 获取到第一步图片url上传给服务器
需要和各位自己后台server联调,就属于普通的get/post请求了哟
调用拍照或打开相册上传icon图像:
1
2
3
4
5
6
[ZLImagePicker showImagePickerFromViewController:self allowsEditing:YES finishAction:^(UIImage *image) { if (image) { [btn setBackgroundImage:image forState:UIControlStateNormal]; self.icon = image;}];Step4: 回显图片
当然进入该界面时先判断是否有图片,无图则展示占位图片,否则就回显图片
1
[iconBtn setBackgroundImage:(self.icon == nil ? [UIImage imageNamed:@"icon"]: self.icon) forState:UIControlStateNormal];PS:插一下,我们产品没让拍照的照片存储到相册:
1
2
3
4
5
6
7
8
// 存储图片名称:001.png ~ 009.pngfor (int i = 1; i<=9; i++) { UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"00%d.png", i]]; UIImageWriteToSavedPhotosAlbum(image, nil, nil, nil); [NSThread sleepForTimeInterval:1]; }三、压缩文件截图及运行效果
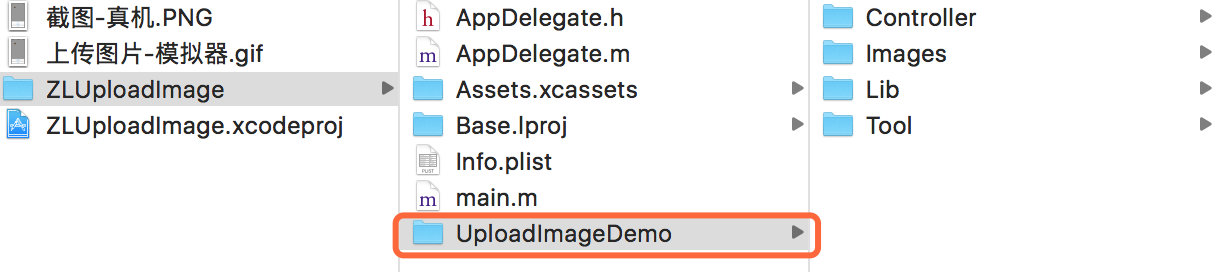
1、压缩文件截图

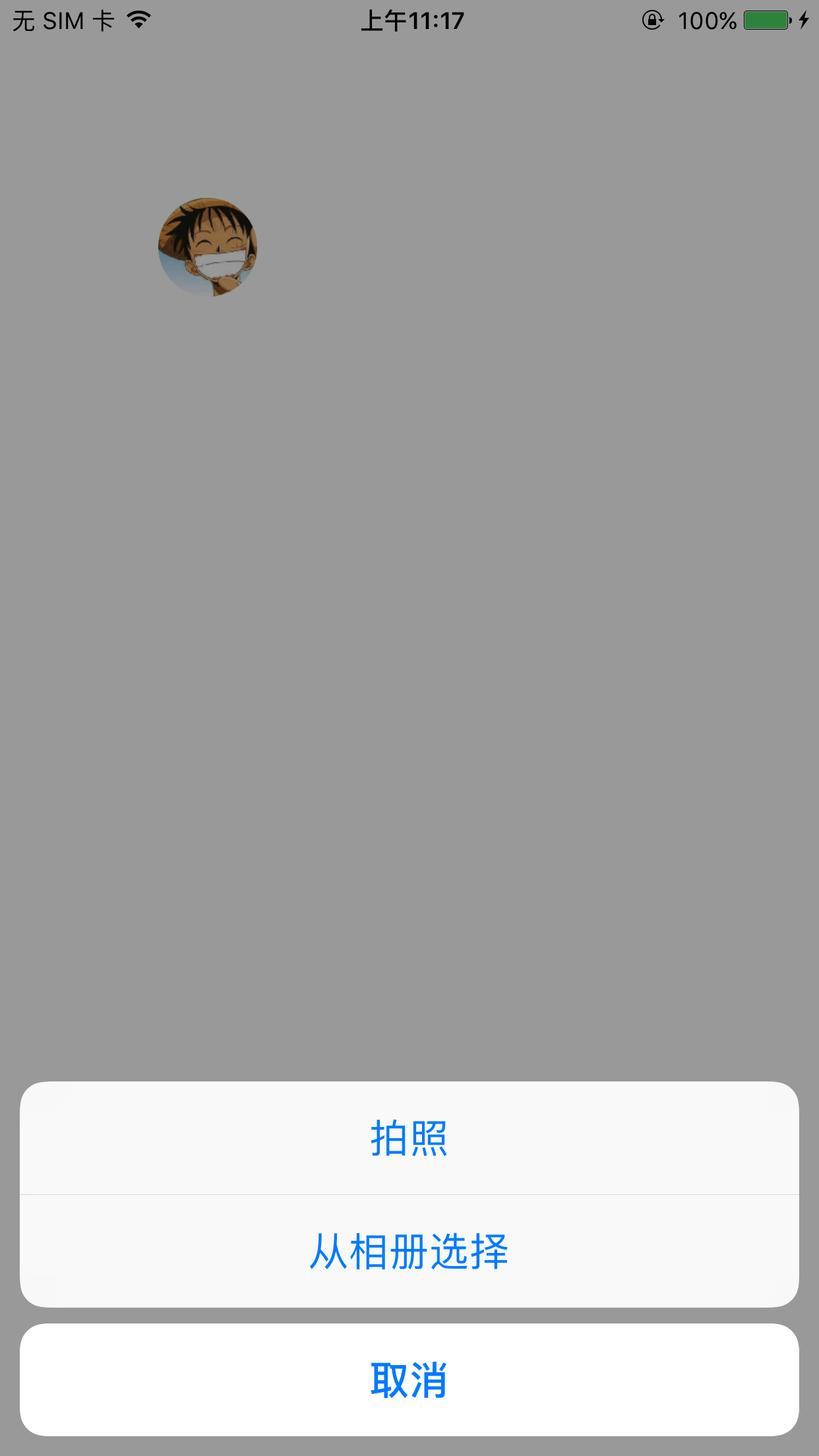
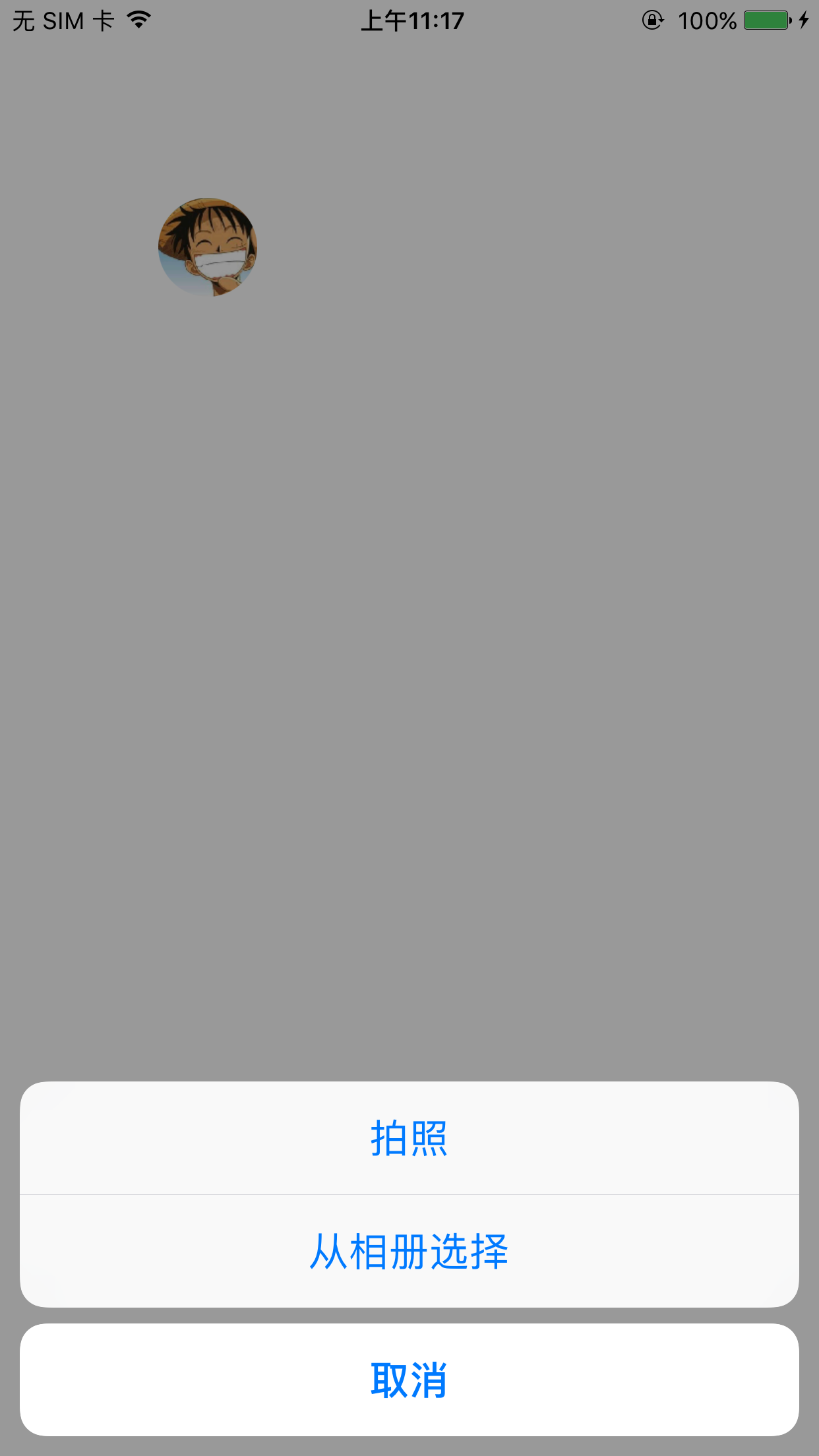
2、运行时的截图

四、其他补充
界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行! 也可以把工具类直接拖到自己项目里使用!
如需看详情版,请到这里下载!
阅读全文
0 0
- 利用 AFN 上传相册或拍照图片
- android 拍照或选择相册图片压缩上传
- 使用AFNetworking上传相册或拍照的图片
- [Android] WebView中拍照或从相册上传图片
- 关于Webview拍照或从相册上传图片处理总结
- 获取相册图片或拍照
- Android拍照或相册获取照片上传
- 利用AFN进行多图片上传
- iOS- 利用AFNetworking(AFN) - 实现图片上传 -
- iOS利用AFNetworking(AFN) 实现图片上传
- iOS- 利用AFNetworking(AFN) - 实现图片上传
- iOS- 利用AFNetworking(AFN) - 实现图片上传
- iOS- 利用AFNetworking(AFN) - 实现图片上传
- iOS利用AFNetworking(AFN) 实现图片上传
- iOS利用AFNetworking(AFN) 实现图片上传
- 图片拍照上传和相册选取
- Hbuilder mui 相册拍照图片上传
- Android拍照或相册获取照片上传 (带图片剪裁)
- Banner轮播图
- 润乾报表 统计表如何修改页面数据,并将修改后的数据导出打印
- opencv2 使用鼠标绘制矩形并截取和保存矩形区域图像
- 插入排序
- 使用vshere Mangement SDK6.5 查询虚拟机CPU利用率和内存利用率
- 利用 AFN 上传相册或拍照图片
- 使用命令 strace 优化程序启动时间
- 缓存日志分析
- stl文件介绍及读取
- 第十周项目一C/C++二叉树算法验证
- 在mysql,apache下安装php7
- tensorflow 安装日志
- TensorFlow的几点小知识
- 扩展系统功能——装饰模式(四)


