ES6 标签模板与模板字符串
来源:互联网 发布:江苏省邮币卡软件下载 编辑:程序博客网 时间:2024/05/19 15:19
模板字符串
模板字符串使用反引号 () 来代替普通字符串中的用双引号和单引号。模板字符串可以包含特定语法(${expression})的占位符。占位符中的表达式和周围的文本会一起传递给一个默认函数,该函数负责将所有的部分连接起来。
而占位符${},可以是任意的 js 表达式(函数或者运算),甚至是另一个模板字符串,会将其计算的结果作为字符串输出。如果模板中需要使用$,{等字符串,则需要进行转义。
先来看一下以前我们对字符串的使用:
/** * Before ES6 字符串拼接 */var name = '丁香医生';var desc = '丁香医生是面向大众的科普性健康类网站';var html = function(name, desc){ var tpl = '公司名:' + name + '\n'+ '简介:'+ desc; return tpl;}而现在:
var html = `公司名:${name} 简介:${desc}`;而单纯的模板字符串还存在着很多的局限性。如:
- 不能自动转义特殊的字符串。(这样很容易引起注入攻击)
- 不能很好的和国际化库配合(即不会格式化特定语言的数字,日期,文字等)
- 没有内建循环语法,(甚至连条件语句都不支持, 只可以使用模板套构的方法)
标签模板
标签模板是在反引号前面引入一个标签(tag)。该标签是一个函数,用于处于定制化模板字符串后返回值。就拿上面对特殊字符串举例。
var name = '丁香医生';var desc = '丁香医生是面向大众的科普性健康类网站';tag`公司名:${name}简介:${desc}`tag 的参数则分别为 ['公司名:','简介:'], '丁香医生', '丁香医生是面向大众的科普性健康类网站'。
标签模板其实不是模板,而是函数调用的一种特殊形式。“标签”指的是函数,紧跟在后面的模板字符串就是它的参数。
var a = 5;var b = 10;tag `Hello ${a+b} world ${a*b}`;//这个标识名tag,它是一个函数。整个表达式的返回值,就是tag函数处理模板字符串之后的返回值。函数tag会依次接收到多个参数。tag函数的第一个参数是一个数组,该数组的成员时模板字符串中那些没有变量替换的部分,也就是说,变量替换只发生在数组的第一个成员和第二个成员之间,以此类推。tag函数的其他参数都是模板字符串各个变量被替换后的值,由于本例中,模板字符串含有两个变量,因此tag会接收到value1和value2两个参数。
tag函数所有参数的实际值如下:
——第一个参数:['Hello ',' world ','']
——第二个参数:15
——第三个参数:50
也就是说tag函数实际上是以下面的形式调用的
tag(['Hello ',' world ',''],15,50);
我们可以按照需要编写tag 函数的代码。
var a = 5;var b = 10;function tag(s,v1,v2){ console.log(s[0]); console.log(s[1]); console.log(s[2]); console.log(v1); console.log(v2); return "ok";}tag`Hello ${a+b} world ${a*b}`;//"Hello "//" world "//""//15//50//"ok"下面是一个更复杂的例子
var total = 30;var msg = passthru`The total is ${total} (${total*1.05} with tax)`;function passthru(literals){ var result = ""; var i = 0; while (i<literals.length){ result += literals[i++]; literals这个数组包括的是模板字符串中那些没有变量替换的部分,也就是The total is,(,with tax). if(i<arguments.length){ result+=arguments[i]; //arguments这个数组包括的是全部的参数,因为执行到这里的时候,i已经加1,所以result连接的是模板字符串各个变量被替换后的值。也就是这里的30,31.5 } } return result;}msg //"The total is 30 (31.5 with tax)"//上面这个例子展示了如何将各个参数按照原来的位置拼回去//passthru函数采用rest参数的写法如下function passthru(literals,...values){ var output =""; for(var index = 0;index<values.length;index++){ output = literals[index]+values[index]; } output+=literals[index]; return output;}标签模板的一个重要应用,就是过滤HTML字符串,防止用户输入恶意内容
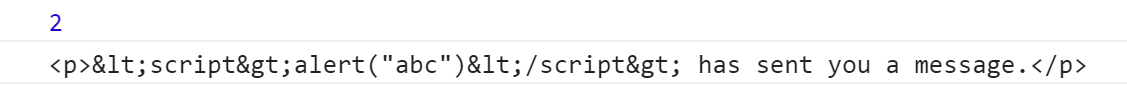
function SaferHTML(templateData){ var s = templateData[0]; var i; for(i = 1;i<arguments.length;i++){ var arg = String(arguments[i]); //sender里面可能有特殊字符,进行转义 s += arg.replace(/&/g,"&") .replace(/</g,"<") .replace(/>/g,">"); s += templateData[i]; } console.log(i);//2,表示这个循环只执行了一次,因为templateData[0]="<p>",arguments这个数组只有${sender}这个元素,后面一长串字符都是templateData[2]; return s;}var sender = '<script>alert("abc")</script>';var message = SaferHTML`<p>${sender} has sent you a message.</p>`;console.log(message);
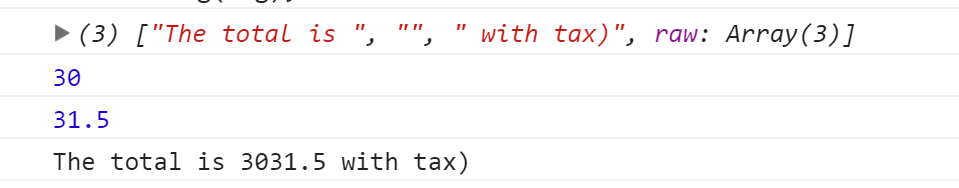
var total = 30;var msg = passthru`The total is ${total}${total*1.05} with tax)`;function passthru(literals){ var result = ""; var i = 0; while (i<literals.length){ console.log(arguments[i]); // console.log(literals[i++]); result += literals[i++]; if(i<arguments.length){ result+=arguments[i]; // console.log(arguments[i]); } } return result;}console.log(msg);
标签模板的另一个应用是多语言转换(国际化处理)
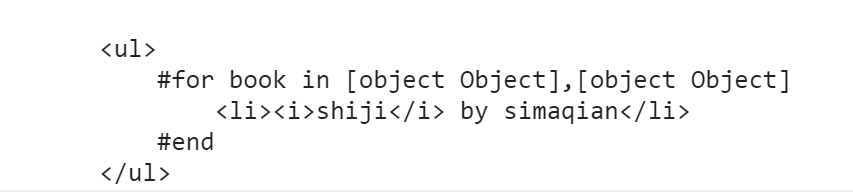
var book = { title:"shiji", author:"simaqian"};var book1 = { title:"sanguo", author:"luo"};var myBooks = [book,book1];function hashTemplate(templateData){ var s = ""; var i = 0; while(i<templateData.length){ s += templateData[i++]; if(i<arguments.length){ s += arguments[i]; } } return s;}var libraryHtml = hashTemplate` <ul> #for book in ${myBooks} <li><i>${book.title}</i> by ${book.author}</li> #end </ul>`;console.log(libraryHtml);
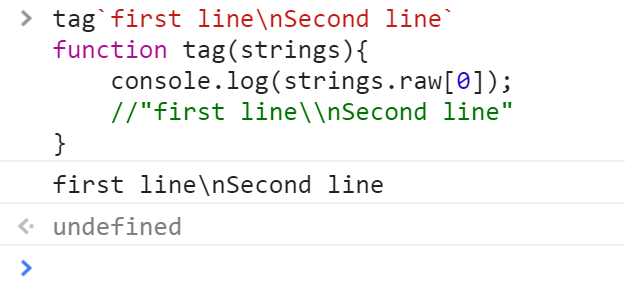
模板处理函数的第一个参数(模板字符串数组)还有一个raw属性
在谷歌浏览器中,运行出来,还是本身,没有变化。
String.raw()
ES6还为原生的String对象提供了raw方法
String.raw方法往往用来充当模板字符串的处理函数,返回一个反斜线都被转义(即反斜线前面再加一个反斜线)的字符串,对应于替换变量后的模板字符串
String.rawHi\n${2+3}!;
//"Hi\n5!"
String.rawHi\\n
//"Hi\n"
String.raw = function(strings,...values){ var output = ""; for(var index = 0;index<values.length;index++){ output += strings.raw[index]+values[index]; } output += strings.raw[index]; return output;}String.raw方法可以作为处理模板字符串的基本方法,它会将所有变量替换,并对反斜线进行转义,方便下一步作为字符串使用
String.raw方法也可以作为正常的函数使用,这时,其第一个参数应该是一个具有raw属性的对象,且raw属性的值应该是一个数组。
String.raw({raw:'test'},0,1,2);//"t0e1s2t"//等同于String.raw({raw:['t','e','s','t']},0,1,2);- ES6 标签模板与模板字符串
- ES6-字符串扩展-标签模板
- ES6标签模板
- ES6之模板字符串
- ES6模板字符串
- ES6-字符串扩展-模板字符串
- ES6 Template String 模板字符串
- ES6 反单引号 字符串模板
- ES6折腾记-模板字符串
- es6 javascript的模板字符串
- ES6 Template String 模板字符串
- ES6模板字符串编译示例
- ES6-字符串扩展-模板编译
- ES6系列之---模板字符串
- es6 字符串模板 随手记
- ES6-字符串扩展-模板字符串的限制
- 深入浅出ES6(四):模板字符串
- ES6新增了一种模板字符串
- Codeforces Round #447 (Div. 2) C. Marco and GCD Sequence
- CreateEvent
- HDU4031(树状数组)详解
- 单例模式(懒汉式和饿汉式)
- ChannelOption属性说明
- ES6 标签模板与模板字符串
- Spring Boot配置文件简单介绍
- SVN的学习之路五(权限分配)
- Java秒表优化版(同步系统时间)(线程)(记录)
- Java Web实现定时任务quartz方式
- 1133. Splitting A Linked List (25)
- 成为一名推荐系统工程师永远都不晚
- bootstrap输入框及验证
- springboot启动的三种方式


