小程序web-view跳转外部链接,微信小程序打开url外部链接
来源:互联网 发布:caffe bias term false 编辑:程序博客网 时间:2024/06/05 11:10
一直以来,
很多企业和商家,
都希望小程序中能够直接打开url外部链接,
因为他们以前花了很多成本和时间,
制作网站,
现在一个好消息是,
这个月初微信小程序团队,
推出一个新组件web-view,
可以在这个组件中打开你的html5网页,
而且可以在web-view里面打开网页的a标签,
也就是说可以实现链接跳转。
猛击这里,
观看《小程序web-view打开外部url链接》视频
一、 小程序使用web-view打开链接的前提条件
并不是所有的外部url链接都能够在你的小程序里打开,
小程序里只能打开你业务域名中的网页,
猛击这里,
观看《怎么设置小程序的业务域名》视频。

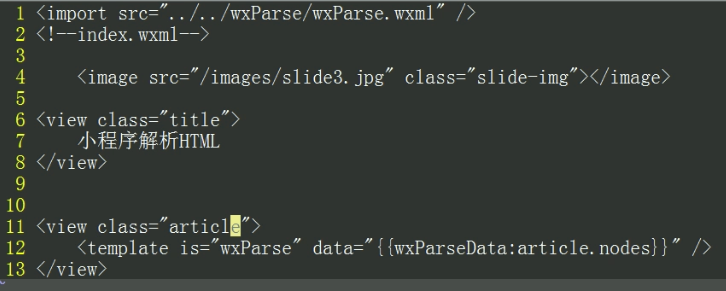
wxparse解析富文本wxml代码
二、 小程序web-view打开html网页的方法
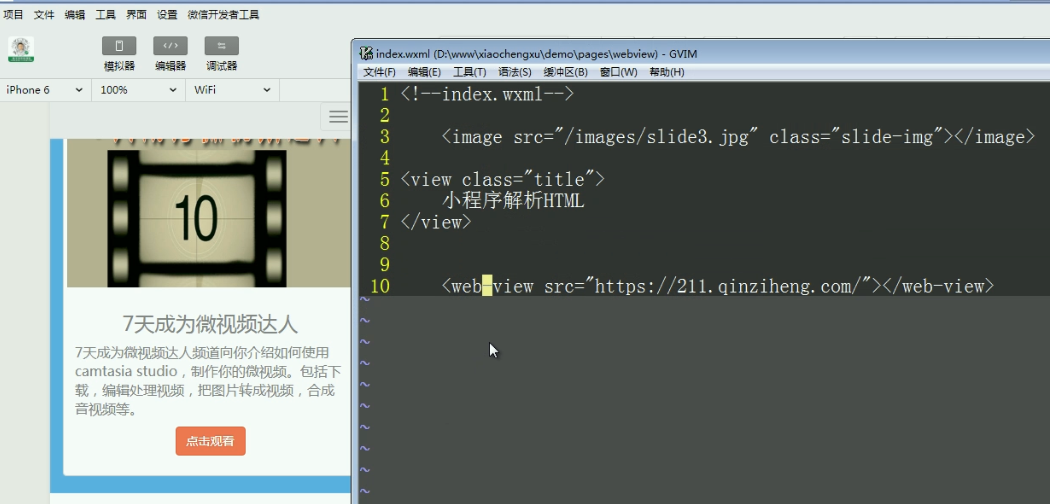
使用web-view打开网页的方法也很简单,
只要在你的 wxml 中添加web-view组件,
关键代码如下:
其中 src 的值就是你要打开网页的网址,
上面演示的链接是《秦子恒微信课堂》的网址,
效果如下,

web-view解析富文本代码和效果
可以看到小程序把我们的html5网页完整显示出来了。
猛击这里,
观看《小程序web-view打开外部url链接》视频
三、 使用web-view跳转外部链接要注意的地方
由于web-view是新组件,
需要小程序基础库版本1.6.4以上才支持,
低版本的微信需要做兼容处理,
你可以使用下面的两种方法实现,
猛击这里,
观看《小程序通过wxParse解析html》视频,
猛击这里,
观看《小程序使用rich-text解析html5富文本》视频
阅读全文
0 0
- 小程序web-view跳转外部链接,微信小程序打开url外部链接
- 微信小程序如何访问外部链接,页面
- ionic 打开外部链接
- MFC打开外部程序
- QT:打开外部程序
- 打开外部程序
- Qt打开外部程序
- PHP小程序 获取url链接,url不含.html则自动加上并跳转
- 外部链接
- 外部链接
- 微信公众账号跳转外部链接
- struts2请求跳转到外部链接
- 使用 jQuery 在新窗口打开外部链接
- 关于ionic打开外部链接的问题
- phpcms v9 外部链接在新窗口打开
- Cordova 配置WebView可以打开外部链接
- c++打开外部exe程序
- mfc 打开其他外部程序
- 【头条】中国智慧城市建设已从“跟跑”发展到“并跑”阶段
- nginx架构详解(50%)
- Android Studio3.0 中文输入异常,无法选词,不显示候选词
- 大数计算
- Java多线程读书笔记(三)
- 小程序web-view跳转外部链接,微信小程序打开url外部链接
- TableView C++
- Extjs4.2 布局详解—Card布局
- QT5.8 msvc2015配置MYSQL数据库
- glide图片框架源码解析
- 离开编辑页面提示,并且在提交时不进行提示的jquery
- Linux下用Eclipse开发调试Hadoop程序后打jar包后,到Hadoop集群上运行
- nginx根据域名转发不同ip端口
- Mybatis 的 分页使用 limit 出现String类型注入错误



