css实现六边形图片(最简单易懂方法实现高逼格图片展示)
来源:互联网 发布:拜占庭容错共识算法 编辑:程序博客网 时间:2024/06/05 09:10

用简单的div配合伪元素,即可‘画出’这幅六边形图片,原理是三个相同宽高的div,通过定位旋转拼合成一个六边形,再利用背景图层叠,形成视觉上的一张整图。下面咱们一步一步来实现。
(1)那么第一步,当然是绘制容器,容器是一个有宽高的div。
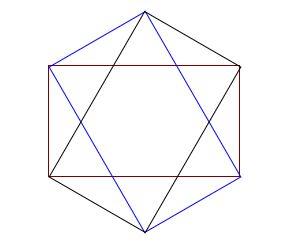
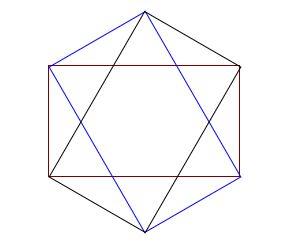
绘制之前,必须明白一个问题,那就是,等边六边形是通过三个相同宽高的div拼合而成的(如下图所示),所以div的宽高必须满足 √3 倍的条件才能拼成一个正六边形,这里就不带大家计算这个值了,有兴趣可以用三角函数私下自己计算一下。

在此处,我设置了外层容器宽为190px, 高为110px, 然后设置背景图片 。代码如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><style> .wrap{ height:110px; width: 190px; position: relative; margin: 200px auto; background: url('./eddie.jpg') 50% 50% no-repeat; background-size: auto 220px; }</style><body> <div class='wrap'> </div></body></html>
效果就是一张图

(2)第二步,绘制左侧div及其伪元素图片
这一步,利用新div定位旋转拼合六边形的左侧,并给新div的伪元素设置宽高并设置与上图一致的背景图片,注意新div伪元素的宽高为整个六边形的宽高。然后旋转伪元素使图片垂直显示(应为新div旋转了,所以伪元素图片也被旋转,所以需要反向旋转回正常角度)而且还要调整伪元素位置(新div旋转了,影响伪元素定位位置),最后给这个新div设置超出隐藏,六边形左边就绘制好了
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <style> 8 .wrap{ 9 height:110px;10 width: 190px;11 position: relative;12 margin: 200px auto;13 background: url('./eddie.jpg') 50% 50% no-repeat; 14 background-size: auto 220px;15 }16 .common{17 position: absolute;18 height: 100%;19 width: 100%;20 overflow: hidden;21 left:0;2223 24 }25 .common:before{26 content:'';27 position: absolute;28 background:url('./eddie.jpg') 50% 50% no-repeat;29 background-size: auto 220px;30 width: 190px;31 height: 220px;32 }33 .left{34 transform: rotate(60deg);35 }36 .left:before{37 transform: rotate(-60deg) translate(48px,-28px);38 }39 </style>40 <body>41 <div class='wrap'>42 <div class='left common'></div>43 44 </div>45 </body>46 </html>
效果如下:

(3)第三步,绘制右侧div及其伪元素图片
这步原理和第二部一样,只不过角度反过来了,所以就不赘述,直接上完整代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><style> .wrap{ height:110px; width: 190px; position: relative; margin: 200px auto; background: url('./eddie.jpg') 50% 50% no-repeat; background-size: auto 220px; } .common{ position: absolute; height: 100%; width: 100%; overflow: hidden; left:0; } .common:before{ content:''; position: absolute; background:url('./eddie.jpg') 50% 50% no-repeat; background-size: auto 220px; width: 190px; height: 220px; } .left{ transform: rotate(60deg); } .left:before{ transform: rotate(-60deg) translate(48px,-28px); } .right{ transform: rotate(-60deg); } .right:before{ transform: rotate(60deg) translate(48px,28px); bottom: 0; }</style><body> <div class='wrap'> <div class='left common'></div> <div class='right common'></div> </div></body></html>
至此,就能展现出文章最开始的图片,利用这一原理,还可以做出其他各种形状的图片展示效果。欢迎各位继续研究。以后图片展示不再是单一的砖块行啦!!

用简单的div配合伪元素,即可‘画出’这幅六边形图片,原理是三个相同宽高的div,通过定位旋转拼合成一个六边形,再利用背景图层叠,形成视觉上的一张整图。下面咱们一步一步来实现。
(1)那么第一步,当然是绘制容器,容器是一个有宽高的div。
绘制之前,必须明白一个问题,那就是,等边六边形是通过三个相同宽高的div拼合而成的(如下图所示),所以div的宽高必须满足 √3 倍的条件才能拼成一个正六边形,这里就不带大家计算这个值了,有兴趣可以用三角函数私下自己计算一下。

在此处,我设置了外层容器宽为190px, 高为110px, 然后设置背景图片 。代码如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><style> .wrap{ height:110px; width: 190px; position: relative; margin: 200px auto; background: url('./eddie.jpg') 50% 50% no-repeat; background-size: auto 220px; }</style><body> <div class='wrap'> </div></body></html>
效果就是一张图

(2)第二步,绘制左侧div及其伪元素图片
这一步,利用新div定位旋转拼合六边形的左侧,并给新div的伪元素设置宽高并设置与上图一致的背景图片,注意新div伪元素的宽高为整个六边形的宽高。然后旋转伪元素使图片垂直显示(应为新div旋转了,所以伪元素图片也被旋转,所以需要反向旋转回正常角度)而且还要调整伪元素位置(新div旋转了,影响伪元素定位位置),最后给这个新div设置超出隐藏,六边形左边就绘制好了
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <style> 8 .wrap{ 9 height:110px;10 width: 190px;11 position: relative;12 margin: 200px auto;13 background: url('./eddie.jpg') 50% 50% no-repeat; 14 background-size: auto 220px;15 }16 .common{17 position: absolute;18 height: 100%;19 width: 100%;20 overflow: hidden;21 left:0;2223 24 }25 .common:before{26 content:'';27 position: absolute;28 background:url('./eddie.jpg') 50% 50% no-repeat;29 background-size: auto 220px;30 width: 190px;31 height: 220px;32 }33 .left{34 transform: rotate(60deg);35 }36 .left:before{37 transform: rotate(-60deg) translate(48px,-28px);38 }39 </style>40 <body>41 <div class='wrap'>42 <div class='left common'></div>43 44 </div>45 </body>46 </html>
效果如下:

(3)第三步,绘制右侧div及其伪元素图片
这步原理和第二部一样,只不过角度反过来了,所以就不赘述,直接上完整代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><style> .wrap{ height:110px; width: 190px; position: relative; margin: 200px auto; background: url('./eddie.jpg') 50% 50% no-repeat; background-size: auto 220px; } .common{ position: absolute; height: 100%; width: 100%; overflow: hidden; left:0; } .common:before{ content:''; position: absolute; background:url('./eddie.jpg') 50% 50% no-repeat; background-size: auto 220px; width: 190px; height: 220px; } .left{ transform: rotate(60deg); } .left:before{ transform: rotate(-60deg) translate(48px,-28px); } .right{ transform: rotate(-60deg); } .right:before{ transform: rotate(60deg) translate(48px,28px); bottom: 0; }</style><body> <div class='wrap'> <div class='left common'></div> <div class='right common'></div> </div></body></html>
至此,就能展现出文章最开始的图片,利用这一原理,还可以做出其他各种形状的图片展示效果。欢迎各位继续研究。以后图片展示不再是单一的砖块行啦!!
- css实现六边形图片(最简单易懂方法实现高逼格图片展示)
- CSS3 实现六边形Div图片展示效果
- CSS3 实现六边形Div图片展示效果
- CSS实现图片背景填充的六边形
- Android之使用ViewPager实现图片展示(最简单的)
- html+css实现图片展示桌面
- html+css实现爱奇艺图片展示
- css3实现六边形照片展示
- css实现六边形
- visio实现背景透明图片的最简单方法
- 图片无限轮播-最简单的实现方法
- Android圆角图片最简单的实现方法详解
- jquery小例子--简单易懂的图片展示
- html+css实现3D旋转图片展示
- css实现不规则图片等宽高展示
- css实现五个六边形排列
- 用DIV+CSS实现六边形
- 最简单的图片轮播实现
- [DL]基于Pytorch的seq2seq模型
- Android进程间通信的几种方式
- 【CSS.DIV】HTML<li>标签
- Kaldi中nnet3进行语音识别过程中用到的部分工具集锦!!!
- iOS字体大小适配的几种方法
- css实现六边形图片(最简单易懂方法实现高逼格图片展示)
- Kotlin 包和 import 语句使用
- JAVA基础篇
- linux防火墙的配置iptables
- Android事件的分发与消费机制
- Python--文字识别--Tesseract
- window 10下安装python第三方库lxml
- 码农的修行
- maven学习笔记4--Eclipse中m2eclipse插件的安装



