笔记-MVVM模式
来源:互联网 发布:6s邮件126的smtp端口 编辑:程序博客网 时间:2024/06/04 00:42
MVVM模式
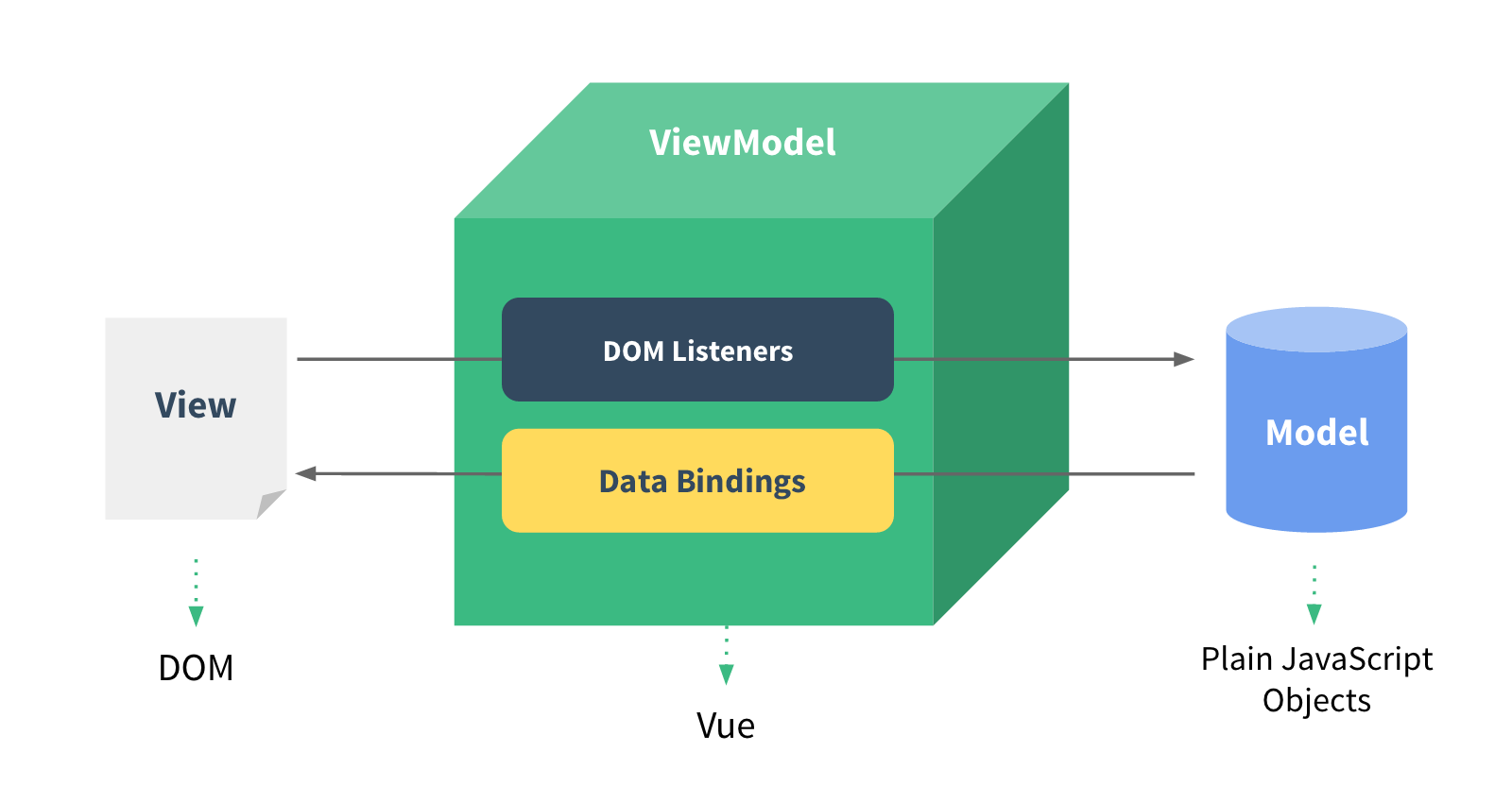
MVVM模式(Model-View-ViewModel),下图描述了Vue.js中ViewModel是如何和View以及Model进行交互的. 
ViewModel 是 Vue.js的核心,它是一个Vue 实例.Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是制定了id的某个元素.
当创建了 ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的 DOM Listeners 和 Data Bindings 看作康哥工具,它们是实现双向绑定的关键.
从 View 侧看,ViewModel 中的DOM Listeners 工具会帮我们监测页面上DOM 元素的变化,如果有变化,则更改 Model 中的数据;
从 Model 侧看,当我们更新 Model 中的数据时,Data Bindings 工具会帮我们更新页面中的DOM元素.
Hello World 示例
凡事都要先”Hello world”一下:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--这是我们的View--> <div id="app"> {{ message }} </div> </body> <script src="js/vue.js"></script> <script> // 这是我们的Model var exampleData = { message: 'Hello World!' } // 创建一个 Vue 实例或 "ViewModel" // 它连接 View 与 Model new Vue({ el: '#app', data: exampleData }) </script></html>使用Vue的过程就是定义MVVM各个组成部分的过程.
1. 定义View;
2. 定义Model;
3. 创建一个Vue实例或’ViewModel’,它用于连接View 和Model.
在创建 Vue 实例时,需要传入一个选项对象,选项对象可以包含数据,挂载元素,方法,模生命周期钩子等等.
在这个示例中,选项对象 的*el属性指向View,el:'#app'表示该Vue实例将挂载到 <div id='app'>...</div>这个元素;**data属性指向Model,data:exampleData表示我们的Model是exampleData对象.
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时 {{message}}会被数据 对象的message 属性替换所以页面上会输出”Hello World”.
- 笔记-MVVM模式
- 学习笔记:MVVM模式 ReactiveCocoa 和 MVVM 入门
- MVVM模式
- MVVM模式
- MVVM模式
- MVVM模式
- MVVM模式
- mvvm 模式
- Mvvm模式
- MVVM模式
- MVVM 模式
- MVVM模式
- MVVM模式
- MVVM笔记
- WPF-MVVM模式学习笔记1——MVVM概念预览
- WPF-MVVM模式学习笔记2——MVVM简单样例
- WPF-MVVM模式学习笔记3——MVVM概念再次挖掘
- Prism学习笔记(二)简单的MVVM模式
- Unity3D -- 自动生成动画控制器(AnimationController)
- Spring的AOP详解
- js日期转成2017-12-05形式的字符串简单方法
- java中关于log日志
- 蓝桥杯—母牛的故事
- 笔记-MVVM模式
- Java基础之反射知识点总结
- 支持正则表达式的 String 对象的方法
- Hadoop2.7.3搭建单机、伪分布环境
- SPARK 推荐算法
- 织梦DEDE全部标签调用方法和说明
- Win10+vs2013+x265源代码编译
- 美国通过税改法案,对我们平时购物居然也有影响
- JNI下使用AndroidBitmap_lockPixels修改位图为黑白照片


