vue项目搭建
来源:互联网 发布:棍刀淘宝 编辑:程序博客网 时间:2024/06/01 10:10
vue项目搭建
一、 安装 node.js
百度node.js,去官网下载,安装之后运行node -v 和 npm -v查看node和npm的版本号。
二、安装 vue-cli
首先安装npm install -g cnpm --registry=https://registry.npm.taobao.org(类似挂vpn)
执行 cnpm -v查看版本
安装vue-cli脚手架工具(vue项目构建工具)
cnpm install -g vue-cli (如果更新失败,npm cache clean清除缓存)
百度node.js,去官网下载,安装之后运行node -v 和 npm -v查看node和npm的版本号。
二、安装 vue-cli
首先安装npm install -g cnpm --registry=https://registry.npm.taobao.org(类似挂vpn)
执行 cnpm -v查看版本
安装vue-cli脚手架工具(vue项目构建工具)
cnpm install -g vue-cli (如果更新失败,npm cache clean清除缓存)
vue -V 查看版本
三、生成项目
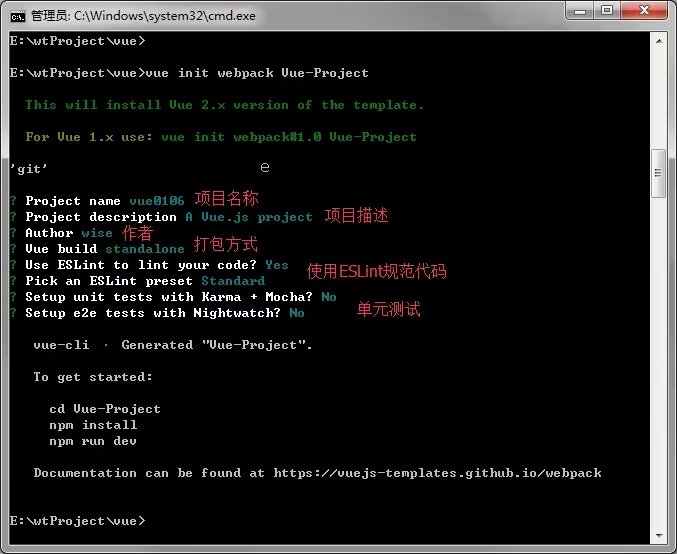
vue init webpack Vue-Project
(webpack是vue其中的一个模板,还有例如simple啥的,可以在https://github.com/vuejs-templates查询)
(Vue-Project 是自定义的项目名称)

四、安装项目依赖
首先进入 Vue-Project文件夹,在此处打开控制台,输入cnpm install(安装项目依赖,根据package.json文件)
三、生成项目
vue init webpack Vue-Project
(webpack是vue其中的一个模板,还有例如simple啥的,可以在https://github.com/vuejs-templates查询)
(Vue-Project 是自定义的项目名称)
四、安装项目依赖
首先进入 Vue-Project文件夹,在此处打开控制台,输入cnpm install(安装项目依赖,根据package.json文件)
五.运行vue项目
npm run dev (如果需要额外添加依赖,根据控制台提示install)
npm run dev (如果需要额外添加依赖,根据控制台提示install)
阅读全文
0 0
- vue-cli搭建vue项目
- vue项目的搭建
- vue项目搭建
- Vue项目搭建
- 搭建vue项目工程
- 搭建一个VUE项目
- vue-cli搭建项目
- Vue项目搭建
- 【blog】vue项目搭建
- vue-cli 项目搭建
- vue项目搭建步骤
- vue搭建项目
- webpack + vue项目搭建
- 如何搭建vue项目
- vue项目的搭建
- vue-cli搭建项目
- 搭建vue项目
- vue 搭建项目
- 程序秘籍
- k_nearest_neighbor.py
- JDBC | 1
- vue最终结构
- 【bzoj 2194】快速傅立叶之二(FFT)
- vue项目搭建
- Velocity之动态获取Web项目根目录
- PAT1020 中序+后续求层次遍历
- MTK Android Camera 运行流程-app到底层
- vue文件结构
- 虚幻4如何通过菜单设置分辨率
- 微信支付开始涉及的一些内容
- vue路由以及组件件的传值
- 闭包


