app 主题切换库(swift)
来源:互联网 发布:动车软件下载 编辑:程序博客网 时间:2024/05/22 05:03
ThemeStyleTools
GitHub地址
这是一个更换主题的库,只支持更换一个主体颜色,依赖于RXSwift。由于更换主题的需求可能都是五花八门的,每个产品的想法也都有可能不同,有的需要更换tabbar的图片,或者导航栏的图片等等,想要做到完全的定制几乎是不可能的,只能根据项目具体的需求来定制。我同时也写了一份动态更换tabbar图标的demo,完全是模拟从服务器下载主题到本地,并进行更换。
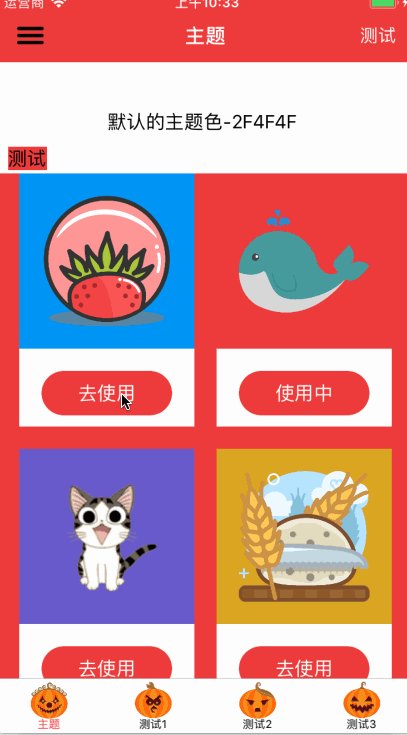
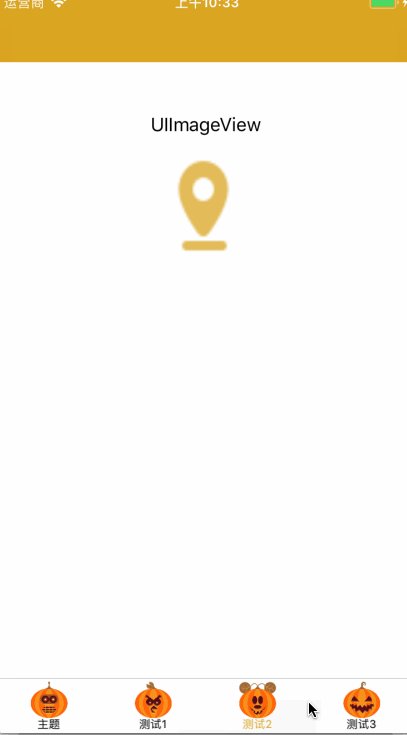
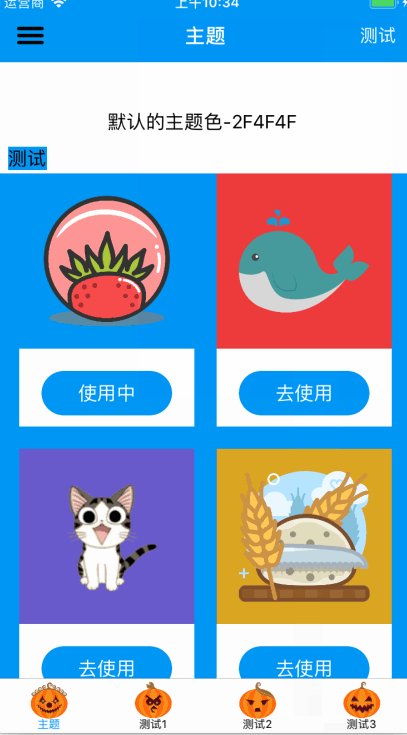
效果图

要求
- iOS 8.0+
- swift 3.0+
使用方式
pod 'ThemeStyleTools'简介
1.在AppDelegate里面配置默认的主题色
ThemeStyleTools.enable(defaultTheme: "#2F4F4F")2.在切换主题色的地方更新主题
ThemeStyleTools.updateTheme(themeStr: colorStr!)3.使用
//修改UIView的背景颜色 ThemeStyleTools.cl_setupViewBackgroundColor(view: bgView)//修改UILabel的文字颜色 ThemeStyleTools.cl_setupViewLabelTextColor(label: label)//UIButton文字颜色normalThemeStyleTools.cl_setupBtnNormalTextColor(btn: btn)//UIButton文字颜色selectedThemeStyleTools.cl_setupBtnSelectedTextColor(btn: btn)//UIButton图片颜色normal ThemeStyleTools.cl_setupBtnNormalImgColor(btn: btn)//UIButton图片颜色selectThemeStyleTools.cl_setupBtnSelectImgColor(btn: btn)//修改UIImageView的图片颜色 ThemeStyleTools.cl_setupImageViewColor(img: bgView)//修改UISlider的颜色 ThemeStyleTools.cl_setupSliderColor(slider: slider)//修改UIPageControl的颜色 ThemeStyleTools.cl_setupPageControlColor(page: page)//修改UIProgressView的颜色 ThemeStyleTools.cl_setupProgressViewlColor(progress: progress)//修改UISwitch的颜色 ThemeStyleTools.cl_setupSwitchViewlColor(switchView: switchView) //修改UITextField的文字颜色 ThemeStyleTools.cl_setupTextFieldTextColor(textField: textField) //修改UISegmentedControl的颜色 ThemeStyleTools.cl_setupSegmentControllColor(segment: segment) //修改UITextView的文字颜色 ThemeStyleTools.cl_setupTextViewColor(textView: self.textView)4.在这个库中我将监听主题更换的类开放了出来,假如当app处于默认主题时我想让一个按钮的图片处于黑色状态,其他主题处于白色状态,可使用下面的方式
// 监听主题的更换,设置自己想要的颜色 ListeningThemeAdjuster.listeningTheme.asObservable().subscribe(onNext: { (colorStr:String) in if colorStr != "#2F4F4F" { self.leftBtn.tintColor = UIColor.white let img = self.leftBtn.image(for: .normal)?.withRenderingMode(.alwaysTemplate) self.leftBtn.setImage(img, for: .normal) } else { self.leftBtn.tintColor = UIColor.black let img = self.leftBtn.image(for: .normal)?.withRenderingMode(.alwaysTemplate) self.leftBtn.setImage(img, for: .normal) } }).addDisposableTo(disposeBag)5.该库依赖于rxswift ,截止目前RxSwift暂未更新到swift4.0,如果发现你的项目引入rxswift后报错,注意检查rxswift的编译版本
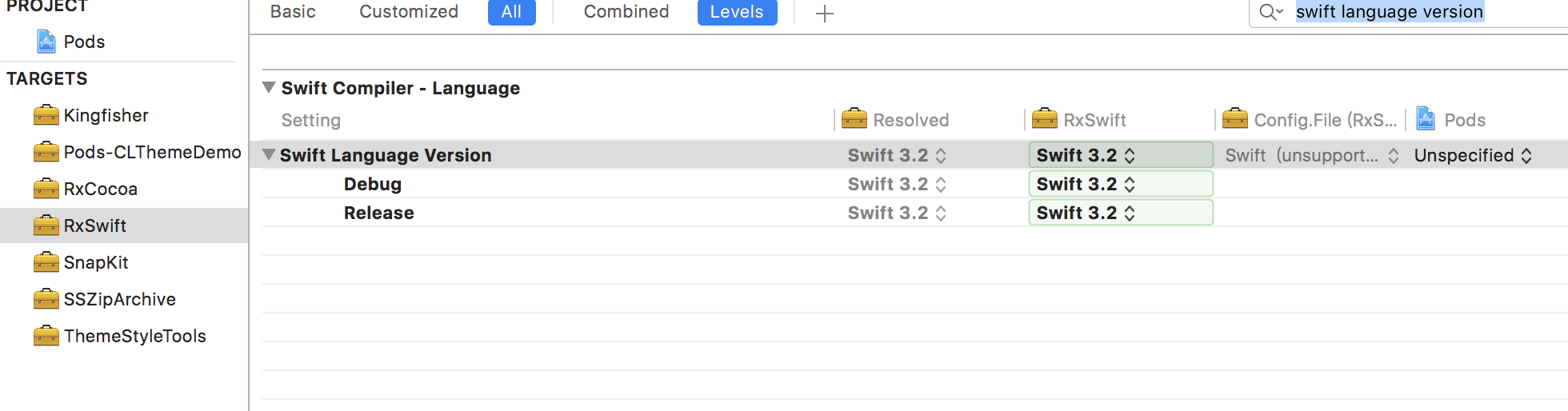
buildsettings(搜索swift language version) 将编译版本改为swift3.2,当然,如果以后支持了swift4.0,就可以忽略这一步了

阅读全文
0 0
- app 主题切换库(swift)
- iOS开发之App主题切换完整解决方案(Swift版)
- iOS开发之App主题切换完整解决方案(Swift版)
- iOS开发之App主题切换完整解决方案(Swift版)
- iOS开发之App主题切换完整解决方案(Swift版)
- iOS开发之App主题切换完整解决方案(Swift版)
- iOS开发之App主题切换完整解决方案(Swift版)
- iOS开发之App主题切换完整解决方案(Swift版)
- app 主题切换
- Android app主题切换
- 不闪屏切换Android App主题
- Android 用户切换APP主题
- Android 实现切换主题皮肤功能(类似于众多app中的 夜间模式,主题包等)
- Android 实现切换主题皮肤功能(类似于众多app中的 夜间模式,主题包等)
- Android 实现切换主题皮肤功能(类似于众多app中的 夜间模式,主题包等)
- Theme切换(主题切换)
- iOS 中如何实现 App 主题切换
- 动态切换主题(cookie)
- 啥是钩子?啥又是钩子函数啊?
- 8.配置服务器实现高可用(config+eureka)
- 如何实现导航菜单栏中的二级下拉菜单?
- 1072. 开学寄语(20)
- linux mysql 主从备份
- app 主题切换库(swift)
- iOS开发,UISlider滑块不灵敏问题以及在UIScrollView上添加Slider造成手势冲突问题心得
- 音视频编解码发展与标准
- 32位机器最大支持开多少个线程?
- Android ImageSwitcher图片浏览器实例
- linux-常用基本命令
- App启动时间统计
- splay模板
- 使用 jQuery 集成的 $.ajax 实现 JSONP 跨域调用


