Django模板进阶
来源:互联网 发布:专家系统原理与编程 编辑:程序博客网 时间:2024/06/09 21:06
本节主要讲 Django模板中的循环,条件判断,常用的标签,过滤器的使用。
列表,字典,类的实例的使用
循环:迭代显示列表,字典等中的内容
条件判断:判断是否显示该内容,比如判断是手机访问,还是电脑访问,给出不一样的代码。
标签:for,if 这样的功能都是标签。
过滤器:管道符号后面的功能,比如{{ var|length }},求变量长度的 length 就是一个过滤器。
实例一:显示一个基本的字符串在网页上
views.py
在视图中我们传递了一个字符串名称是string到模板 home.html, 在模板中这样使用它
home.html
{{ var }}
实例二,讲解了基本的for循环和List内容的显示
views.py
def home(request): TutorialList = ["HTML", "CSS", "jQuery", "Python", "Django"] return render(request, 'home.html', {'TutorialList': TutorialList})在视图中我们传递了一个List到模板 home.html,在模板中这样使用它:
home.html
教程列表:{% for i in TutorialList %}{{ i }}{% endfor %}for 循环要有一个结束标记,上面的代码假如我们对应的是首页的网址(自己修改urls.py),显示在网页上就是:

简单总结一下:一般的变量之类的用 {{ }}(变量),功能类的,比如循环,条件判断是用 {% %}(标签)
实例三,显示字典中内容:
views.py
def home(request): info_dict = {'site': u'自强学堂', 'content': u'各种IT技术教程'} return render(request, 'home.html', {'info_dict': info_dict})home.html
站点:{{ info_dict.site }} 内容:{{ info_dict.content }}在模板中取字典的键是用点info_dict.site,而不是Python中的 info_dict['site'],效果如下:

还可以这样遍历字典:
{% for key, value in info_dict.items %} {{ key }}: {{ value }}{% endfor %}其实就是遍历这样一个 List: [('site', u'自强学堂'), ('content', u'各种IT技术教程')]

实例四,在模板进行 条件判断和 for 循环的详细操作:
views.py
def home(request): List = map(str, range(100))# 一个长度为100的 List return render(request, 'home.html', {'List': List})假如我们想用逗号将这些元素连接起来:
home.html
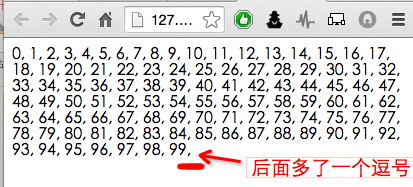
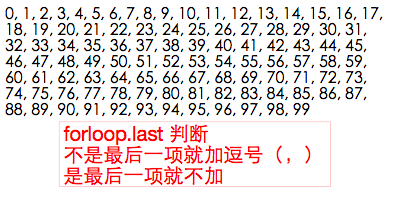
{% for item in List %} {{ item }}, {% endfor %}效果如下:

我们会发现最后一个元素后面也有一个逗号,这样肯定不爽,如果判断是不是遍历到了最后一个元素了呢?
用变量 forloop.last 这个变量,如果是最后一项其为真,否则为假,更改如下:
{% for item in List %} {{ item }}{% if not forloop.last %},{% endif %} {% endfor %}
当列表中可能为空值时用 for empty
<ul>{% for athlete in athlete_list %} <li>{{ athlete.name }}</li>{% empty %} <li>抱歉,列表为空</li>{% endfor %}</ul>实例六,模板中的逻辑操作:
6.1、 ==, !=, >=, <=, >, < 这些比较都可以在模板中使用,比如:
{% if var >= 90 %}成绩优秀,自强学堂你没少去吧!学得不错{% elif var >= 80 %}成绩良好{% elif var >= 70 %}成绩一般{% elif var >= 60 %}需要努力{% else %}不及格啊,大哥!多去自强学堂学习啊!{% endif %}(注意:比较符号前后必须有至少一个空格!)
and, or, not, in, not in 也可以在模板中使用
假如我们判断 num 是不是在 0 到 100 之间:
{% if num <= 100 and num >= 0 %}num在0到100之间{% else %}数值不在范围之内!{% endif %}假如我们判断 'ziqiangxuetang' 在不在一个列表变量 List 中:
{% if 'ziqiangxuetang' in List %}自强学堂在名单中{% endif %}实例七,模板中 获取当前网址,当前用户等:
如果不是在 views.py 中用的 render 函数,是 render_to_response 的话,需要将 request 加入到 上下文渲染器(点击查看详细)
Django 1.8 及以后 修改 settings.py (Django 1.11 中新建的项目已经默认加上了)
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ ... 'django.template.context_processors.request', ... ], }, },]Django 1.7 及以前 修改 settings.py:
如果没有 TEMPLATE_CONTEXT_PROCESSORS 请自行添加下列默认值:
TEMPLATE_CONTEXT_PROCESSORS = ( "django.contrib.auth.context_processors.auth", "django.core.context_processors.debug", "django.core.context_processors.i18n", "django.core.context_processors.media", "django.core.context_processors.static", "django.core.context_processors.tz", "django.contrib.messages.context_processors.messages",)然后再加上 django.core.context_processors.request
TEMPLATE_CONTEXT_PROCESSORS = ( ... "django.core.context_processors.request", ...)然后在 模板中我们就可以用 request 了。一般情况下,推荐用 render 而不是用 render_to_response
7.1 获取当前用户:
{{ request.user }}如果登陆就显示内容,不登陆就不显示内容:
{% if request.user.is_authenticated %} {{ request.user.username }},您好!{% else %} 请登陆,这里放登陆链接{% endif %}7.2.1 获取当前网址:
{{ request.path }}7.2.2 获取当前 GET 参数:
{{ request.GET.urlencode }}7.2.3 合并到一起用的一个例子:
<a href="{{ request.path }}?{{ request.GET.urlencode }}&delete=1">当前网址加参数 delete</a>- Django模板进阶
- Django学习(七)(模板进阶)
- 【django 学习笔记】08-模板高级进阶
- django进阶4 自定义模板库
- The Django Book 2.0--中文版--第九章 模板高级进阶
- Django进阶
- Django进阶
- django模板
- django模板
- Django 模板
- Django----模板
- django 模板
- Django 模板
- Django 模板
- Django - 模板
- Django-模板
- Django 模板
- Django模板
- 宏定义
- mybatis用法汇总详解(tk.mybatis)
- VS 2015 with update安装失败(kb2829760)解决方案
- Effctive_Java--笔记&心得
- 点(0,0)是否在三角形内
- Django模板进阶
- matlab基础操作快速上手教程
- Python网络爬虫与信息提取(一) requests库
- 转轮盘游戏(WheelDiscGame)
- HDU-1238
- 【Coursera】SeamCarver算法
- 文件字符串的替换
- HDU-1358
- 网络编程1-URL相关的处理




