JQ多文件上传
来源:互联网 发布:a卡玩魔兽世界7.0优化 编辑:程序博客网 时间:2024/06/04 01:21
在ASP.NET 中关于文件的上传有很多种;所谓的上传有有两种含意:第一种:就是说把文件保存在数据库;第二种就是保存在
一个指定的文件夹下;
今天给大家介绍一所很简单多文件上传方式;通过JQ Plugin插件的形式来达到上传文件的效果;这种文件上传的方式,简单,灵活
只是能过属性的配置就可以完成上传大部分的工作:
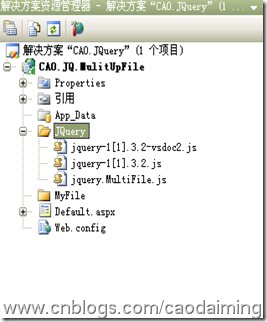
项目目录列表:

第一步:引入Jquery相关的JS文件:
<script src="JQuery/jquery-1[1].3.2-vsdoc2.js" type="text/javascript"></script>--这是VS2008智能感知的一个JS文件 <script src="JQuery/jquery-1[1].3.2.js" type="text/javascript"></script>---这里JQ中的内库文件,版本是1.3.2 <script src="JQuery/jquery.MultiFile.js" type="text/javascript"></script>
----这是JQ Plugin 文件注:以上三个文件是除第一个外,都必须引用到你的页面文件中,程序才能正确的运行;第二步:添加FileUpload上传文件控件和一个上传Button;<fieldset style="height: 94px; width: 359px"> <legend>JQuery 多文件上传</legend> <asp:FileUpload ID="UpFile" runat="server" class="multi" maxlength="2" /> <asp:Button ID="btnUpload" runat="server" Text="UpLoad All"
OnClick="btnUpload_Click" /> </fieldset>
说明:这时可以对FileUpload上传控件配置属性,属性说明:属性名
说明
用例
Class上传类型class=multimaxlength上传文件的个数maxlength=3accept接受上传文件类型accept=jpg|rar还可以自定义上传文件列表的样式,在这里我就不一一举出来,
第三步:编写后上传文件的代码:
protected void btnUpload_Click(object sender, EventArgs e) { try { HttpFileCollection hfc = Request.Files; for (int i = 0; i < hfc.Count; i++) { HttpPostedFile hpf = hfc[i]; if (hpf.ContentLength > 0) { hpf.SaveAs(Server.MapPath("MyFile") + "//" + System.IO.Path.GetFileName(hpf.FileName)); Response.Write("<script>alert('文件上传成功!')</script>"); } } } catch (Exception ex) { throw ex; } }
第四步:运行效果:

从运行效果可以看出,当你上传的文件数等于你属性设置的大小时,上传控件的浏览将变为不可有状态;
原贴:http://www.cnblogs.com/caodaiming/archive/2009/05/13/1456273.html
- JQ多文件上传
- JQ多文件文件上传插件
- 上传文件(jq,php)
- Java 文件上传 JQ 文件上传
- jq ajax 异步上传文件
- JQ上传文件插件uploadify的手册
- form 表单上传文件 jq实现
- JQ处理文件上传的相关资料
- jq实现选择上传文件并立即显示
- jQ文件无刷新上传插件下载及介绍
- 关于phlacon与jQ使用formdata上传文件
- jq 上传文件时要注意的事项
- 利用js/jq 利用FormData 对象和ajax上传文件
- JQ 上传插件
- jq上传进度条
- jq上传头像
- jq 上传文件相关-判断文件名字/大小-弹出文件管理器
- php+jq(plupload插件)+ajax多图上传并入库
- NET学习路径图
- 关于JQuery Class选择器的一点
- Ubuntu9.04下配置NFS服务
- 项目结项,轻松一刻
- 计算N天前的日期
- JQ多文件上传
- 远程事件配置补充说明
- winform(c#)中实现打印机相关功能
- 定义你自己的Logj4 输出,比如 数据库连接池 database connect pool
- 定时执行动作和显示相关信息
- SD--关于发票类型的"凭证定价过程"字段的说明
- RadioButtonList和Label不在同一行
- 杭州飙车案双方家属签订113万赔偿协议
- Spotmau PowerSuite 2009 reviews


