微信小程序之自定义toast弹窗
来源:互联网 发布:淘宝一键代购 编辑:程序博客网 时间:2024/06/06 03:40
微信小程序里面的自带弹窗icon只有两种,success和loading。有时候用户输入错误的时候想加入一个提醒图标,也可以使用wx.showToast中的image来添加图片达到使用自定义图标的目的;但是如果图标是字体,或者提醒的内容有很长捏(小程序中提醒的内容最多只能设置7个字,多了会被隐藏),那就只有自定义toast弹窗了;
第一步:新建一个wxml文件用来装模板,方便以后使用,比如

然后在这里面添加模板代码
<template name="toast"> //name相当于模板的标识,引用的时候好判断引用哪一个 <view class='toast-out' wx:if='{{isShow}}'> //wx:if是条件渲染,使用这个是为了好判断是否显示或隐藏toast <view class='toast-in'> <span class='iconfont {{iconClass}}'></span> //使用的阿里字体图标,根据传入的class值改变显示的图标 <view class='toast-txt'> {{txt}} //需要显示的提醒内容 </view> </view> </view></template>
第二步:定义toast的样式
.toast-out { position: fixed; top: 0; left: 0; z-index: 9999; width: 100%; height: 100%; display: flex; //小程序中多使用flex布局,很方便的 justify-content: center; align-items: center;}.toast-out .toast-in { min-width: 100px; background: rgba(0, 0, 0, 0.7); padding: 6px; text-align: center; color: white; border-radius: 8px;}.toast-out .toast-in span { font-size: 30px;}.toast-out .toast-in .toast-txt { font-size: 14px;}
第三步:在需要弹窗的页面import那个toast模板页面:
<import src="../../public/html/template.wxml" />
备注:../是指返回上一层目录即父目录,两个../即返回到父目录的父目录。/是根目录,绝对路径。这里也可以使用绝对路径
然后再在这个页面任何地方引用模板
<template is="toast" data="{{txt,isShow,iconClass}}"></template>
第四步:在引入弹窗页面的js中
在page的data里先定义 isShow:false //默认隐藏的 但是我有点奇怪的是,不定义这个属性,注释掉,都能正常的隐藏与显示。
然后定义一个显示弹窗的函数
toastShow:function(str,icon){ var _this = this; _this.setData({ isShow: true, txt: str, iconClass:icon }); setTimeout(function () { //toast消失 _this.setData({ isShow: false }); }, 1500); }
然后在需要toast弹窗显示的事件里调用该事件就行了,比如:
log_btn:function(){ var name=this.data.userName;if(name==""){ this.toastShow('登录名不能为空',"icon-suo"); }}
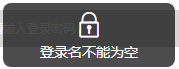
结果:
 图标随意弄的。。。
图标随意弄的。。。
连接:小程序使用阿里字体图标
总结: 和HTML不一样,小程序中wx:if条件渲染就可以实现隐藏与显示的wx:if="false"就是隐藏,true就是显示。
使用display:flex弹性盒子布局很方便,就比如上面弹窗的水平与垂直居中,只要设置两个属性就可以了。不用再像以前一样还需要设置其它的一堆,以前水平垂直居中的方法
阅读全文
0 0
- 微信小程序之自定义toast弹窗
- 微信小程序之自定义Toast
- 微信小程序之『自定义toast』
- 微信小程序之『自定义toast』
- 微信小程序之『自定义toast』
- 微信小程序自定义Toast
- 微信小程序 自定义Toast
- 微信小程序自定义控件--toast(仿Android)
- 微信小程序自定义toast的简单实现
- 微信小程序之自定义toast实例 —— 微信小程序实战系列(6)
- 微信小程序之自定义toast实例 —— 微信小程序实战系列(6)
- Android之自定义Toast
- 自定义Toast之WindowManager
- Toast之自定义
- android之自定义Toast使用方法
- android开发之自定义toast
- Android之Toast自定义动画
- 提示控件之自定义Toast
- Linux下多网卡冗余的实现
- 东芝与西部数据芯片业务纠纷将和解
- Vim的使用技巧-自动闭合成对符号
- 将Java打包成Windows可执行文件
- POJ 1408.Fishnet
- 微信小程序之自定义toast弹窗
- ubuntu下载安装最新nodejs二进制文件
- Educational Codeforces Round 34 (Rated for Div. 2) D
- fhs文件系统层级结构
- 第四周实践项目4 建立算法库——双链表
- 基于ASP.NET框架MVC模式添加控制器Controller时的异常:“无法检索"xxx.xxx.xxx " 的元数据。请求找不到.Net Framework Data Pr”
- 假如时光倒流,我会这么学习Java
- 安卓RecyclerView万能分割线
- STM32核心板&底板&程序项目



