Bootstrap 按钮
来源:互联网 发布:网络卖茶叶 编辑:程序博客网 时间:2024/04/29 17:37
Bootstrap 按钮
本章将通过实例讲解如何使用 Bootstrap 按钮。任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
以下样式可用于<a>, <button>, 或 <input> 元素上:
下面的实例演示了上面所有的按钮 class:
实例
<!-- 标准的按钮--><buttontype="button"class="btn btn-default">默认按钮</button><!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --><buttontype="button"class="btn btn-primary">原始按钮</button><!-- 表示一个成功的或积极的动作 --><buttontype="button"class="btn btn-success">成功按钮</button><!-- 信息警告消息的上下文按钮 --><buttontype="button"class="btn btn-info">信息按钮</button><!-- 表示应谨慎采取的动作 --><buttontype="button"class="btn btn-warning">警告按钮</button><!-- 表示一个危险的或潜在的负面动作 --><buttontype="button"class="btn btn-danger">危险按钮</button><!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --><buttontype="button"class="btn btn-link">链接按钮</button>
尝试一下 »
结果如下所示:

按钮大小
下表列出了获得各种大小按钮的 class:
下面的实例演示了上面所有的按钮 class:
实例
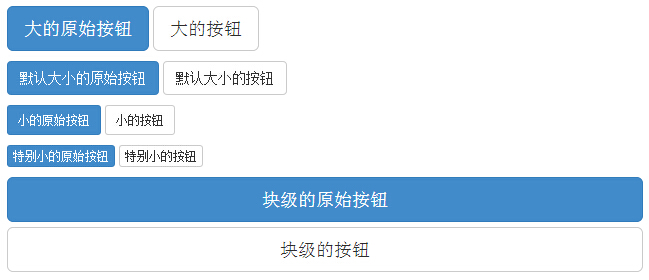
<p><buttontype="button"class="btn btn-primary btn-lg">大的原始按钮</button><buttontype="button"class="btn btn-default btn-lg">大的按钮</button></p><p><buttontype="button"class="btn btn-primary">默认大小的原始按钮</button><buttontype="button"class="btn btn-default">默认大小的按钮</button></p><p><buttontype="button"class="btn btn-primary btn-sm">小的原始按钮</button><buttontype="button"class="btn btn-default btn-sm">小的按钮</button></p><p><buttontype="button"class="btn btn-primary btn-xs">特别小的原始按钮</button><buttontype="button"class="btn btn-default btn-xs">特别小的按钮</button></p><p><buttontype="button"class="btn btn-primary btn-lg btn-block">块级的原始按钮</button><buttontype="button"class="btn btn-default btn-lg btn-block">块级的按钮</button></p>
尝试一下 »
结果如下所示:

按钮状态
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
激活状态
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
下表列出了让按钮元素和锚元素呈激活状态的 class:
下面的实例演示了这点:
实例
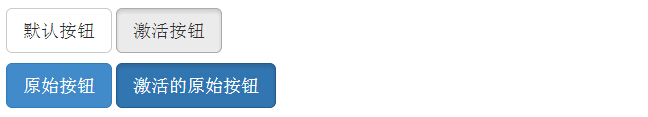
<p><buttontype="button"class="btn btn-default btn-lg ">默认按钮</button><buttontype="button"class="btn btn-default btn-lg active">激活按钮</button></p><p><buttontype="button"class="btn btn-primary btn-lg ">原始按钮</button><buttontype="button"class="btn btn-primary btn-lg active">激活的原始按钮</button></p>
尝试一下 »
结果如下所示:

禁用状态
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。
下表列出了让按钮元素和锚元素呈禁用状态的 class:
下面的实例演示了这点:
实例
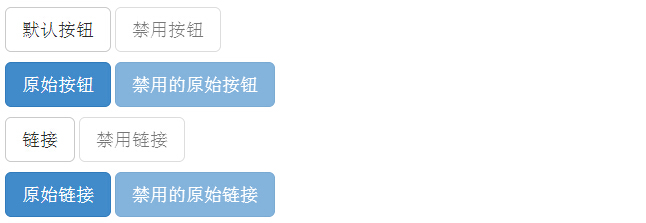
<p><buttontype="button"class="btn btn-default btn-lg">默认按钮</button><buttontype="button"class="btn btn-default btn-lg"disabled="disabled">禁用按钮</button></p><p><buttontype="button"class="btn btn-primary btn-lg ">原始按钮</button><buttontype="button"class="btn btn-primary btn-lg"disabled="disabled">禁用的原始按钮</button></p><p><ahref="#"class="btn btn-default btn-lg"role="button">链接</a><ahref="#"class="btn btn-default btn-lg disabled"role="button">禁用链接</a></p><p><ahref="#"class="btn btn-primary btn-lg"role="button">原始链接</a><ahref="#"class="btn btn-primary btn-lg disabled"role="button">禁用的原始链接</a></p>
尝试一下 »
结果如下所示:

按钮标签
您可以在 <a>、<button> 或 <input> 元素上使用按钮 class。但是建议您在 <button> 元素上使用按钮 class,避免跨浏览器的不一致性问题。
下面的实例演示了这点:
实例
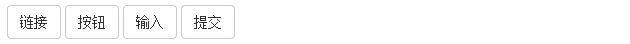
<aclass="btn btn-default"href="#"role="button">链接</a><buttonclass="btn btn-default"type="submit">按钮</button><inputclass="btn btn-default"type="button"value="输入"><inputclass="btn btn-default"type="submit"value="提交">
尝试一下 »
结果如下所示:

阅读全文
0 0
- Bootstrap按钮
- Bootstrap按钮
- BootStrap 按钮
- Bootstrap按钮
- Bootstrap按钮
- bootstrap按钮
- Bootstrap按钮
- Bootstrap按钮
- BootStrap 按钮
- Bootstrap 按钮
- Bootstrap 按钮
- Bootstrap 按钮
- Bootstrap按钮
- Bootstrap 按钮
- bootstrap 按钮
- bootstrap-按钮/按钮下拉菜单
- bootstrap按钮和图像
- BootStrap中的按钮使用
- 如何使用 GPG 加解密文件
- 【每日安全资讯】机构:2018年黑客将首次用上人工智能 冰箱也不能幸免
- 2017 年 30 款最好的支持 Linux 的 Steam 游戏
- 怎么使用 SVG 作为一个图像占位符
- 什么是框架(包括前端框架和后端框架)
- Bootstrap 按钮
- MoveIt和Gazebo的roslaunch文件以及通信
- 生成螺旋形数字列、螺旋形质数点阵
- 从实战出发,谈谈 nginx 信号集
- 什么是僵尸进程,如何找到并杀掉僵尸进程?
- 【每日安全资讯】暗网出现史上最大数据库: 14亿份明文凭证暴露,个人与企业都可能遭殃
- 【每日安全资讯】2017年软件漏洞数量将破纪录
- 如何在 Linux 系统中通过用户组来管理用户
- sphinx的使用


