jQuery 国家语言(Language)选择切换的示例。
来源:互联网 发布:恶意软件博物馆 编辑:程序博客网 时间:2024/06/11 13:22
现在网站不仅是做的国内的,更多的大企业或者是做外贸电子商务的网站都需要面向国际化,因此就涉及到语言的选择,多语言网站建的切换应该怎么设计呢?这里给你一款jQuery 国家语言(Language)选择切换的示例。
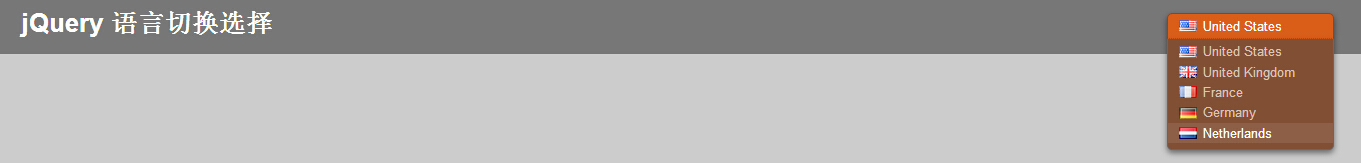
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jQuery Language Switcher</title> <link rel="stylesheet" href="languageswitcher.css"> </head> <body> <header> <h1>jQuery 语言切换选择</h1> <div id="country-select"> <form action="server-side-script.php"> <select id="country-options" name="country-options"> <option selected="selected" title="http://www.yoursite.com" value="us">United States</option> <option title="http://www.yoursite.co.uk" value="uk">United Kingdom</option> <option title="http://www.yoursite.fr" value="fr">France</option> <option title="http://www.yoursite.de" value="de">Germany</option> <option title="http://www.yoursite.nl" value="nl">Netherlands</option> </select> <input value="Select" type="submit" /> </form> </div> </header> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <script src="languageswitcher.js"></script> </body> </html>实现的效果如图所示:

为了实现上面的效果除了上面的HTML外,还需要js和css。
languageswitcher.css文件CSS代码
* { margin: 0; padding: 0; }body {background: #ccc;}header {display: block;background: #777;height: 50px;position: relative;min-width: 600px;}header h1 {font: bold 24px Arial, Helvetica, sans-serif;color: #fff;position: absolute;left: 20px;top: 8px;}#country-select {position: absolute;top: 13px;right: 0;width: 180px;}/* rought form styles for when JS is disabled */#country-select form {width: 180px;padding: 0;}#country-select select,#country-select input {display: inline;padding: 0;margin: 0;}/* JS-created definition list */.dropdown dd { position: relative; }.dropdown a {text-decoration: none;outline: 0;font: 12px Arial, Helvetica, sans-serif;display: block;width: 130px;overflow: hidden;}.dropdown dt a {background: #c45618;border: 1px solid #964315;padding: 3px 10px 4px 10px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;color: #fff;}.dropdown dt a.active {background: #db5e18;-webkit-border-bottom-left-radius: 0;-webkit-border-bottom-right-radius: 0;-moz-border-radius-bottomleft: 0;-moz-border-radius-bottomright: 0;border-bottom-left-radius: 0;border-bottom-right-radius: 0;border-bottom: 1px dotted #676768;-moz-box-shadow: 0 3px 7px rgba(0,0,0,.5);-webkit-box-shadow: 0 3px 7px rgba(0,0,0,.5);box-shadow: 0 3px 7px rgba(0,0,0,.5);color: #fff;}.dropdown dd ul {background: #814f33;border: 1px solid #676768;color: #C5C0B0;display: none;position: absolute;z-index: 999;top: 0;left: 0;padding: 2px 0 5px 0;list-style: none;border-top: none;margin: 0;-webkit-border-bottom-right-radius: 5px;-webkit-border-bottom-left-radius: 5px;-moz-border-radius-bottomright: 5px;-moz-border-radius-bottomleft: 5px;border-bottom-right-radius: 5px;border-bottom-left-radius: 5px;-moz-box-shadow: 0 3px 7px rgba(0,0,0,.5);-webkit-box-shadow: 0 3px 7px rgba(0,0,0,.5);box-shadow: 0 3px 7px rgba(0,0,0,.5);}.dropdown dd ul li a {padding: 2px 10px;}.dropdown dd ul li a span,.dropdown dt a span {float: left;width: 16px;height: 11px;margin: 2px 6px 0 0;background-image: url(flags.png);background-repeat: no-repeat;cursor: pointer;}.us a span { background-position: 0 0 }.uk a span { background-position: -16px 0 }.fr a span { background-position: -32px 0 }.de a span { background-position: -48px 0 }.nl a span { background-position: -64px 0 }.dropdown dd ul li a em,.dropdown dt a em {font-style: normal;float: left;width: 100px;cursor: pointer;}.dropdown dd ul li a em {color: #dbc3b5;}.dropdown dd ul li a:hover { background-color: rgba(255,255,255,.1); }.dropdown dd ul li a:hover em { color: #fff; }languageswitcher.js文件JS代码
$(document).ready(function() { // --- language dropdown --- // // turn select into dl createDropDown(); var $dropTrigger = $(".dropdown dt a"); var $languageList = $(".dropdown dd ul"); // open and close list when button is clicked $dropTrigger.toggle(function() { $languageList.slideDown(200); $dropTrigger.addClass("active"); }, function() { $languageList.slideUp(200); $(this).removeAttr("class"); }); // close list when anywhere else on the screen is clicked $(document).bind('click', function(e) { var $clicked = $(e.target); if (! $clicked.parents().hasClass("dropdown")) $languageList.slideUp(200); $dropTrigger.removeAttr("class"); }); // when a language is clicked, make the selection and then hide the list $(".dropdown dd ul li a").click(function() { var clickedValue = $(this).parent().attr("class"); var clickedTitle = $(this).find("em").html(); $("#target dt").removeClass().addClass(clickedValue); $("#target dt em").html(clickedTitle); $languageList.hide(); $dropTrigger.removeAttr("class"); }); }); // actual function to transform select to definition list function createDropDown(){ var $form = $("div#country-select form"); $form.hide(); var source = $("#country-options"); source.removeAttr("autocomplete"); var selected = source.find("option:selected"); var options = $("option", source); $("#country-select").append('<dl id="target" class="dropdown"></dl>') $("#target").append('<dt class="' + selected.val() + '"><a href="#"><span class="flag"></span><em>' + selected.text() + '</em></a></dt>') $("#target").append('<dd><ul></ul></dd>') options.each(function(){ $("#target dd ul").append('<li class="' + $(this).val() + '"><a href="' + $(this).attr("title") + '"><span class="flag"></span><em>' + $(this).text() + '</em></a></li>'); }); }css 需要的图片资源
![]()
这里的css只是参考,可以根据自己的选择设计来。以上是关于jQuery的语言(Language)选择的实现方法。这里给出完整的下载包,点此下载 jQuery的语言(Language)选择包示例
阅读全文
0 0
- jQuery 国家语言(Language)选择切换的示例。
- Java支持的Locale语言和国家-----示例
- struts--动态访问国际化资源(国家/语言切换)
- 33.Struts-动态访问国际化资源(国家/语言切换)
- [jQuery]jQuery选择元素的使用方法与示例
- 全球地区选择,支持中英文切换。国家-省市-城市-地区
- Jquery选择卡示例代码
- jQuery获取Radio,CheckBox选择的Value值(示例代码)
- 省市区选择插件jquery.cityselect.js的使用示例
- 国家语言的简称编码
- asp.net 实现发送邮件(根据国家读取对应国家语言的邮件内容)
- 两个选择框中国家的互换
- java支持的语言和国家(国际化)
- 学习.NET (1) 语言和国家地区 上 Language and Region (1st Half)
- 学习.NET (2) 语言和国家地区 下 Language and Region (2nd Half)
- 绘制语言(Shading Language)
- 着色语言(Shader Language)
- 语言模型(Language model)
- [Linux] Tomcat7+MySQL5+nginx+CentOS6
- freemaker创建word文档
- 学习总结8
- OpenCV学习笔记(11):libfacedetection人脸检测的配置与使用
- php最全的正则表达式手册
- jQuery 国家语言(Language)选择切换的示例。
- PHP正则表达式匹配自定义开头结尾之前字符串
- HDU4039 The Social Network(bfs)
- 正则表达式的运用
- POI
- 删除购物车数据
- 如何给boostrap模态框传值
- 解决anaconda pip,parse() got an unexpected keyword argument 'transport_encoding'错误
- Linux系统编程学习笔记(6)-信号


