盒模型——标准盒模型与怪异盒模型
来源:互联网 发布:淘宝手机端详情页模板 编辑:程序博客网 时间:2024/06/05 03:38
盒模型是CSS中一种重要的思维模型,理解了盒模型才能进行更好的页面布局。顾名思义,我们把页面上所有的元素都看做是一个生活中常见的盒子,它具备内容(content),内边距(padding),边框(border),外边距(margin)四个属性,也就是我们所谓的盒模型。
让我们俯视这个盒子,它有上下左右四条边,所以每个属性除了内容(content),都包括四个部分:上下左右;这四部分可同时设置,也可分别设置;
内边距(padding)可以理解为盒子里装的东西和边框的距离,也可以想象成为了保护盒子里的东西不被撞坏而填充的泡沫材料;边框(border)有厚薄和颜色之分,也就是盒子本身了;内容(content)就是盒子中间装的东西,比如元素,图片,或者是祥礼品盒一样一层套一层的小盒子。不过与现实中的盒子不同的是,现实中的盒子不能装比它本身大的东西,会撑坏,但是CSS中的盒子是有弹性的,它不会被撑坏,只会被撑大;外边距(margin)就是边框外面自动留出的一段空白,也可以看做是盒子与盒子之间不能放得太挤,为了方便拿出了留有的空隙。
盒模型分为两种:标准盒模型与怪异盒模型。
- 标准盒模型( IE6及其更高的版本,还有现在所有标准的浏览器都遵循的是W3C标准盒模型)

- IE盒模型(IE盒模型是怪异模式(Quirks Mode)下的盒模型,IE6以下版本的浏览器遵循的是IE盒模型。)
IE盒模型:元素的width和height =( content+border+padding )

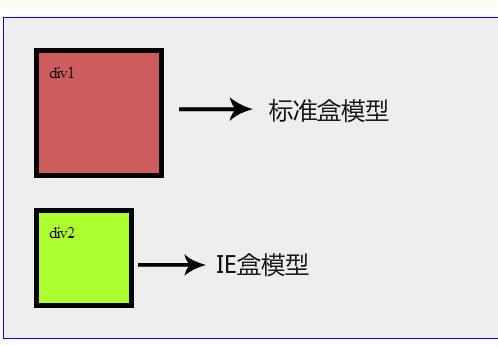
例子:如下图所示,div1与div2都是width:100px;height:100px;padding:10px;border:5px;margin:30px;但给div2设置了box-sizing:border-box;所以它遵循IE盒模型。由此可以看出
div1占据的位置为100px+10px*2+5px*2+30px*2=190px;
div2占据的位置为70px+10px*2+5px*2+30px*2=160px;
盒模型的box-sizing属性:
CSS3新增了一个属性box-sizing: content-box / border-box / inherit,默认值为content-box。如果值为content-box,那元素遵循的是W3C盒模型;如果值为border-box,那元素遵循的是IE盒模型;如果值为inherit,该属性的值应该从父元素继承。

为了让网页能兼容各个浏览器,让网页在各种浏览器中都按标准盒模型解析,就要在网页顶部增加DOCTYPE声明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这就是盒模型的基本内容啦~~
为了让网页能兼容各个浏览器,让网页在各种浏览器中都按标准盒模型解析,就要在网页顶部增加DOCTYPE声明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这就是盒模型的基本内容啦~~
- 盒模型——标准盒模型与怪异盒模型
- CSS-标准盒模型 & 怪异盒模型
- 怪异盒模型和标准盒模型
- css基础———box-sizing—标准盒模型&怪异盒模型
- CSS中的标准盒模型 和 怪异盒模型
- CSS-标准盒模型和怪异盒模型box-sizing
- CSS-怪异盒模型和标准盒模型
- 前端进阶---标准盒模型和怪异和模型---
- 【怪异解析-盒模型】
- 正常盒模型和怪异盒模型
- 怪异盒模型 box-sizing
- H5基础——(5)怪异盒模型、弹性盒模型、倒影及阴影
- 盒模型再回顾:外边距折叠与怪异盒模型
- 标准盒模型和IE盒模型
- 标准盒模型和IE盒模型
- 标准和模型和IE盒模型
- 浏览器的标准兼容模式和怪异呈现模式以及盒模型
- CSS标准盒模型与IE盒子模型以及弹性盒模型
- js作用域中的那些事儿(you don‘t know javascript)
- CSDN-markdown编辑器语法——字体、字号与颜色,背景色
- 进程线程协程那些事儿
- shiro第三天——声明式授权(jsp+servlet+ini)
- Ngrok服务器的搭建
- 盒模型——标准盒模型与怪异盒模型
- 169. Majority Element
- 在python3中,编写GUI调用window下的notepad应用程序
- 大型网站技术架构笔记-第2篇 架构(4)
- 雇佣问题(hireassistant)-c++代码实现
- 求方程的根
- Android 绘制文本的一些方法
- 微信公众号运营推广相关
- Jmeter性能测试 入门


