canvas转base64/jpeg时,透明区域变成黑色背景的解决方案
来源:互联网 发布:公租房信息管理 源码 编辑:程序博客网 时间:2024/05/18 00:30
问题:png图片转jpeg时,透明区域被填充成黑色
在用canvas将png图片转jpeg时,发现透明区域被填充成黑色。
代码如下:
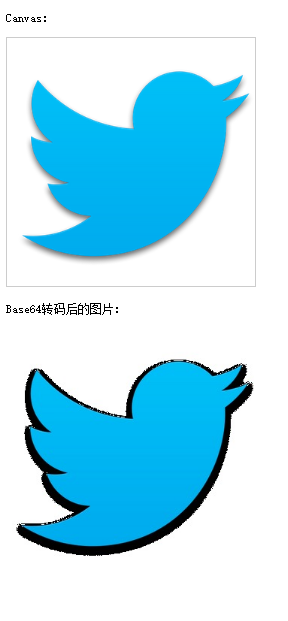
<p>Canvas:</p><canvas id="canvas" style="border: 1px solid #ccc;"></canvas><br><p>Base64转码后的图片:</p><div id="base64Img"></div><script type="text/javascript"> var base64Img = document.getElementById("base64Img"), canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); // 创建新图片 var img = new Image(); img.src = "1.png"; img.addEventListener("load", function() { // 绘制图片到canvas上 canvas.width = img.width; canvas.height = img.height; context.drawImage(img, 0, 0); getBase64(canvas, function(dataUrl) { // 展示base64位的图片 var newImg = document.createElement("img"); newImg.src = dataUrl; base64Img.appendChild(newImg); }); }, false); // 获取canvas的base64图片的dataURL(图片格式为image/jpeg) function getBase64(canvas, callback) { var dataURL = canvas.toDataURL("image/jpeg"); if(typeof callback !== undefined) { callback(dataURL); } }</script>效果如下:

为什么canvas会png的透明区域转成黑色呢?
canvas转换成jpeg之前移除alpha通道,所以透明区域被填充成了黑色。
但是,我们希望的是,canvas可以将png的透明区域填充成白色。
那么怎么将canvas中的透明区域填充成白色呢?
以下是我实践过的两种解决方案,希望对你有帮助。
解决方案一:将透明的pixel设成白色
因为png图片的背景都是透明的,所以我们可以寻找透明的pixel,然后将其全部设置成白色,核心代码如下:
// 将canvas的透明背景设置成白色var imageData = context.getImageData(0, 0, canvas.width, canvas.height);for(var i = 0; i < imageData.data.length; i += 4) { // 当该像素是透明的,则设置成白色 if(imageData.data[i + 3] == 0) { imageData.data[i] = 255; imageData.data[i + 1] = 255; imageData.data[i + 2] = 255; imageData.data[i + 3] = 255; }}context.putImageData(imageData, 0, 0);完整代码如下:
<p>Canvas:</p><canvas id="canvas" style="border: 1px solid #ccc;"></canvas><br><p>Base64转码后的图片:</p><div id="base64Img"></div><script type="text/javascript"> var base64Img = document.getElementById("base64Img"), canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); // 创建新图片 var img = new Image(); img.src = "1.png"; img.addEventListener("load", function() { // 绘制图片到canvas上 canvas.width = img.width; canvas.height = img.height; context.drawImage(img, 0, 0); // 将canvas的透明背景设置成白色 var imageData = context.getImageData(0, 0, canvas.width, canvas.height); for(var i = 0; i < imageData.data.length; i += 4) { // 当该像素是透明的,则设置成白色 if(imageData.data[i + 3] == 0) { imageData.data[i] = 255; imageData.data[i + 1] = 255; imageData.data[i + 2] = 255; imageData.data[i + 3] = 255; } } context.putImageData(imageData, 0, 0); // 展示base64位的图片 getBase64(canvas, function(dataUrl) { var newImg = document.createElement("img"); newImg.src = dataUrl; base64Img.appendChild(newImg); }); }, false); // 获取canvas的base64图片的dataURL(图片格式为image/jpeg) function getBase64(canvas, callback) { var dataURL = canvas.toDataURL("image/jpeg"); if(typeof callback !== undefined) { callback(dataURL); } }</script>效果如下:

缺点显而易见。当png图片上存在半透明区域时,会将其填充为黑色。这是我们不希望的。
解决方案二:在canvas绘制前填充白色背景
核心代码如下:
// 在canvas绘制前填充白色背景context.fillStyle = "#fff";context.fillRect(0, 0, canvas.width, canvas.height);完整代码如下:
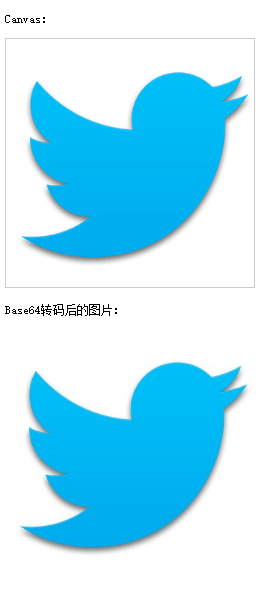
<p>Canvas:</p><canvas id="canvas" style="border: 1px solid #ccc;"></canvas><br><p>Base64转码后的图片:</p><div id="base64Img"></div><script type="text/javascript"> var base64Img = document.getElementById("base64Img"), canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); // 创建新图片 var img = new Image(); img.src = "1.png"; img.addEventListener("load", function() { // 绘制图片到canvas上 canvas.width = img.width; canvas.height = img.height; // 在canvas绘制前填充白色背景 context.fillStyle = "#fff"; context.fillRect(0, 0, canvas.width, canvas.height); context.drawImage(img, 0, 0); // 展示base64位的图片 getBase64(canvas, function(dataUrl) { var newImg = document.createElement("img"); newImg.src = dataUrl; base64Img.appendChild(newImg); }); }, false); // 获取canvas的base64图片的dataURL(图片格式为image/jpeg) function getBase64(canvas, callback) { var dataURL = canvas.toDataURL("image/jpeg"); if(typeof callback !== undefined) { callback(dataURL); } }</script>效果如下:

Perfect!
显然,在canvas绘制前填充白色背景这种方法,不仅简单,而且对png图片的半透明区域填充难看的黑色块。推荐这种解决方案。
另:canvas.toDataURL()方法不允许处理跨域图片。否则会报错。
本文作者:子匠_Zijor,转载请注明出处:http://www.dengzhr.com/frontend/html/1096
阅读全文
0 0
- canvas转base64/jpeg时,透明区域变成黑色背景的解决方案
- canvas转base64/jpeg时,透明区域变成黑色背景的解决方案
- Qt 解决png图片转jpg图片透明背景变成黑色的问题
- [GUI] 图片背景是黑色的,在unity中怎么变成透明
- php 缩放gif和png图透明背景变成黑色的解决方法
- Gif合成透明PNG变成黑色背景GIF问题解决
- RVIZ 的菜单背景变成黑色
- 关于全志A20播放视频时透明控件变成黑色毛刺的问题
- iOS8下 presentViewController的透明部分 变成黑色不透明了
- 去掉listview每行之间的黑线与listView拖动时背景变成黑色的问题
- Android ListView拖动时背景颜色会变成黑色 的解决办法
- Android ListView拖动时背景颜色会变成黑色 的解决办法
- Android ListView拖动时背景颜色会变成黑色 的解决办法
- Android ListView拖动时背景颜色会变成黑色 的解决办法
- Android ListView拖动时背景颜色会变成黑色的解决办法
- Android ListView拖动时,背景颜色会变成黑色
- Android ListView拖动时,背景颜色会变成黑色
- Android ListView拖动时,背景颜色会变成黑色
- 9.10 ————画类图
- idea快捷键
- bat批处理的注释语句
- Win10+Anaconda2+vs2015+cuDnn+CUDA8.0安装caffe时需要注意的问题
- Bit存储状态型数据
- canvas转base64/jpeg时,透明区域变成黑色背景的解决方案
- 如何快速转载CSDN中的博客
- tf内部图描述graph
- 李炎恢PHP第一二三四季VIP视频教程带讲义代码
- Android 屏幕旋转 处理 AsyncTask 和 ProgressDialog 的最佳方案
- ssh框架下ocupload实现一键上传功能
- Lenet-5网络结构
- python正则表达式模块re中search和match方法的区别
- Java 调用Native Method 和Library


