Android webView 调试
来源:互联网 发布:北京数据库培训机构 编辑:程序博客网 时间:2024/06/14 14:20
调试Android WebView中的H5页面,通常就是通过alert和抓包或者浏览器断点定位,效率低且无法在手机上直接调试样式或打断点、调试及其不方便,下面我在项目中使用的新方法,能够通过chrome的开发工具在原生 Android 应用中调试 WebView。
前提条件:
Android4.4+
基本原理:
1.在APP中启用 WebView 调试,开启调试后,Chrome DevTools才能对WebView进行远程调试;
WebView.setWebContentsDebuggingEnabled(true); 2.通过访问chrome://inspect/#devices访问已启用调试的 WebView 列表;
方式二:F12 -->settings--> More tools --> Remote devices--->选择手机型号--->选择调试页面--->inspect
另外还有三个小Tips:
(1)、如果点击inspect不能显示那就有可能需要翻墙
(2)、如需在手机浏览器上调试建议使用谷歌浏览器(国内部分手机自带浏览器基于Webkit进行二次开发导致部分功能阉割),并查看PC端谷歌浏览器版本是否是最新的
(3)、以上方式仅限手机驱动已在电脑上安装并使用数据线连接成功,
二、远程调试:
对于线上的APP,一般debug开关都是关闭的,这就需要借助第三方工具,才能将debug开关打开,这个工具就是Xposed和WebviewDebugHook。
Xposed是一个框架,能够集成很多功能模块,这些模块能够在不修改APK的情况下,修改APP的运行方式。这里我们就需要WebviewDebugHook模块来开启APP的WebView debug模式。下面主要介绍一下安装的步骤:
(1)获取手机的root权限,这个推荐使用KingRoot,可能一次获取root权限会失败,建议失败后多试几次;

(2)下载适合版本的Xposed和WebviewDebugHook,并安装。
目前Xposed的官网上给出的链接是这样的:
Android5.0+:https://forum.xda-developers.com/attachment.php
Android4.0.4-4.4.4:de.robv.android.xposed.installer_v33_36570c.apk
而WebviewDebugHook的安装文件是git项目https://github.com/feix760/WebViewDebugHook源码中的WebViewDebugHook.apk。
(3)激活Xposed和WebViewDebugHook模块
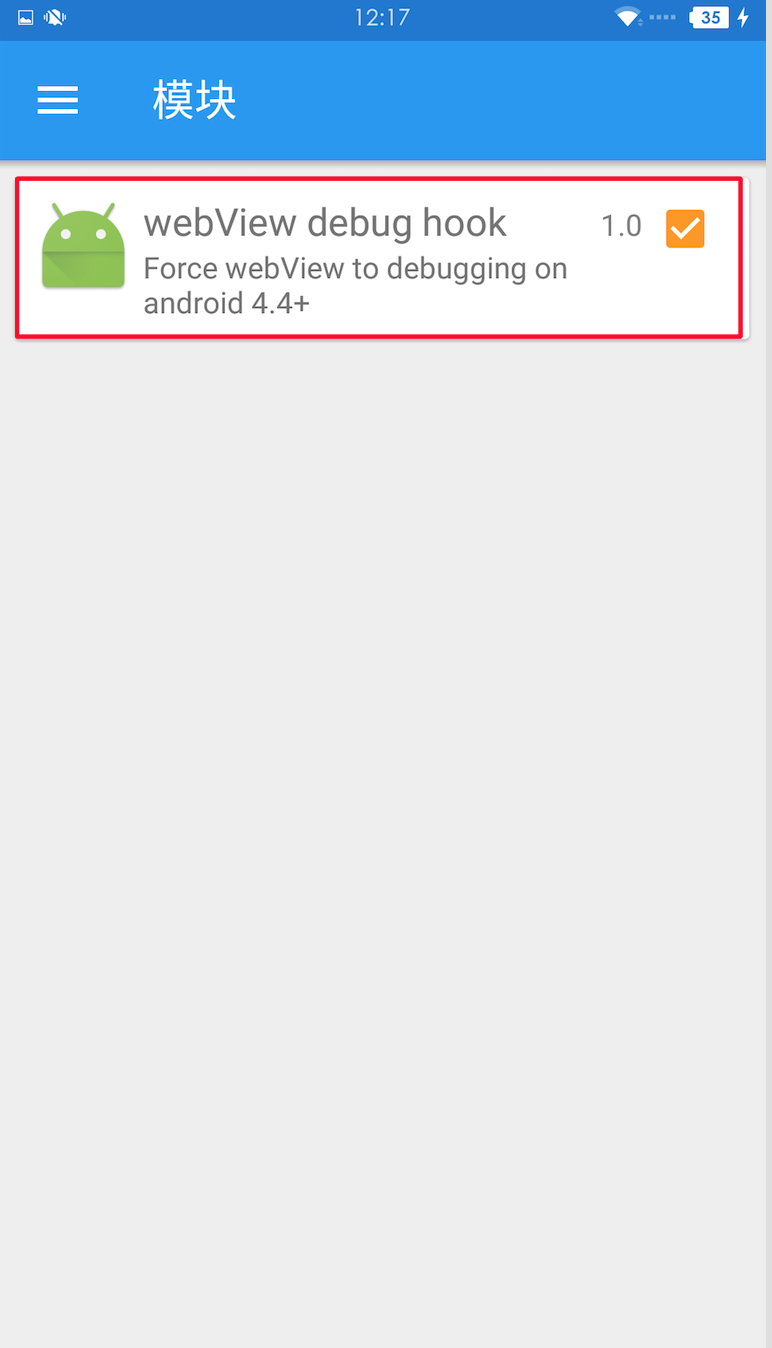
下图是Android5.0+下的截图,通过点击【安装/更新】激活Xposed,并切换菜单到模块功能,然后勾选上WebViewDebugHook。


安装完毕后,接下来就可以开开心心的调试Webview了。
另外还有两个小Tips:
(1)访问chrome://inspect/#devices如果chrome没有检测到Remote Target中的页面,可能需要安装一下chrome的ADB插件;
(2)对于腾讯系的APP,默认采用X5内核,需要将WebViewDebugHook的git目录下的debug.conf文件拷贝到SD卡的根目录下即可。- 调试Android WebView
- Android之WebView调试
- 调试Android WebView
- Android WebView 调试方法
- Android WebView 调试方法
- Android webView 调试
- Android webView 中调试javaScripte
- Android 设备WebView远程调试
- WebView远程调试方式实践(Android & IOS)
- Android WebView调试利器之 Chrome DevTools
- webview调试
- Android 4.4 KitKat 使用Chrome DevTools 远程调试WebView
- Android上使用Chrome DevTools 远程调试WebView
- Android 4.4 KitKat 使用Chrome DevTools 远程调试WebView
- iOS和Android系统的webview远程调试
- 关于android客户端中webview调试的方法
- 利用 Chrome 开发者工具远程调试 Android 中的原生 WebView
- 利用 Chrome 开发者工具远程调试 Android 中的原生 WebView
- 初学二周
- 排序算法集合 -7
- SIEM5.0 中显示不同类别日志
- 读《计算机程序设计艺术》卷1:基本算法(第3版)
- linux--如何查看文件内容具体的某一行数据
- Android webView 调试
- Unity之SerializeField(序列化字段)
- BASIC-10十进制转十六进制
- 中企动力助天正生物争夺破伤风抗毒素全球话语权
- MongoDB 3.6 资料汇总
- XFermode图表
- 发大水范德萨看
- 面试官这么表现就有戏?不一定哦!
- NRF51822芯片参数及模块介绍






