简单实现Table固定表头
来源:互联网 发布:php企业产品展示网站 编辑:程序博客网 时间:2024/05/29 19:21
下面是本人写的很简单的固定TABLE头部的插件,他使用动画来帮你固定表头,从而在保持表头格式的同时,不会损耗太多性能
github地址:https://github.com/KenyeeC/eleFixed/edit/master/README.md
有用就给个start呗
介绍
eleFixed是一款非常简单的使用动画来固定元素的插件(最常见的作用就是固定table的thead)
它可以同时固定多个HTMLElement而不用额外监听多个事件,而且你也可以随时删除某一个监听对象或者直接把eleFixed从你的网页中移除
使用
当你引入eleFixed.js的时候,它就已经帮你在全局定义好了eleFixed对象并监听scroll事件(仅仅一个);
以下为全局eleFixed对象的描述:
eleFixed.push需要传入的对象(targrt)描述:
插入target:
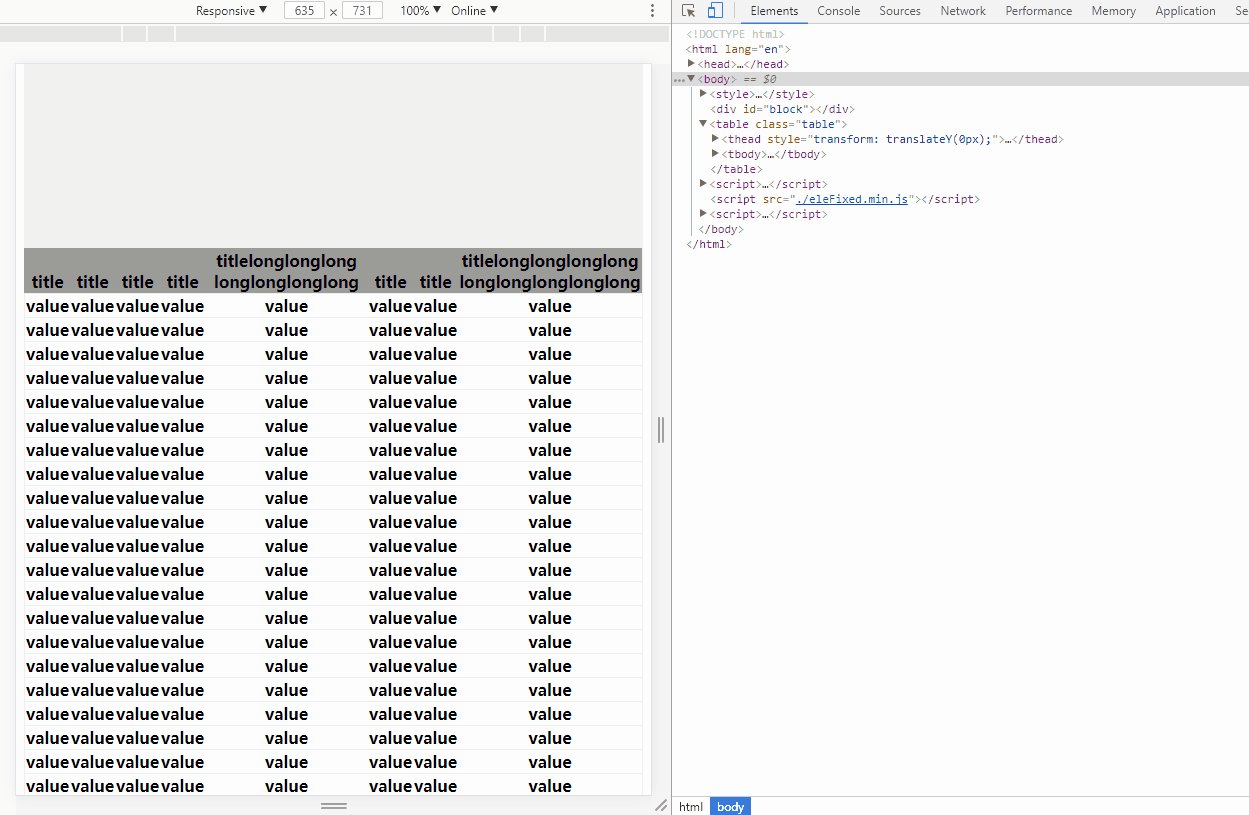
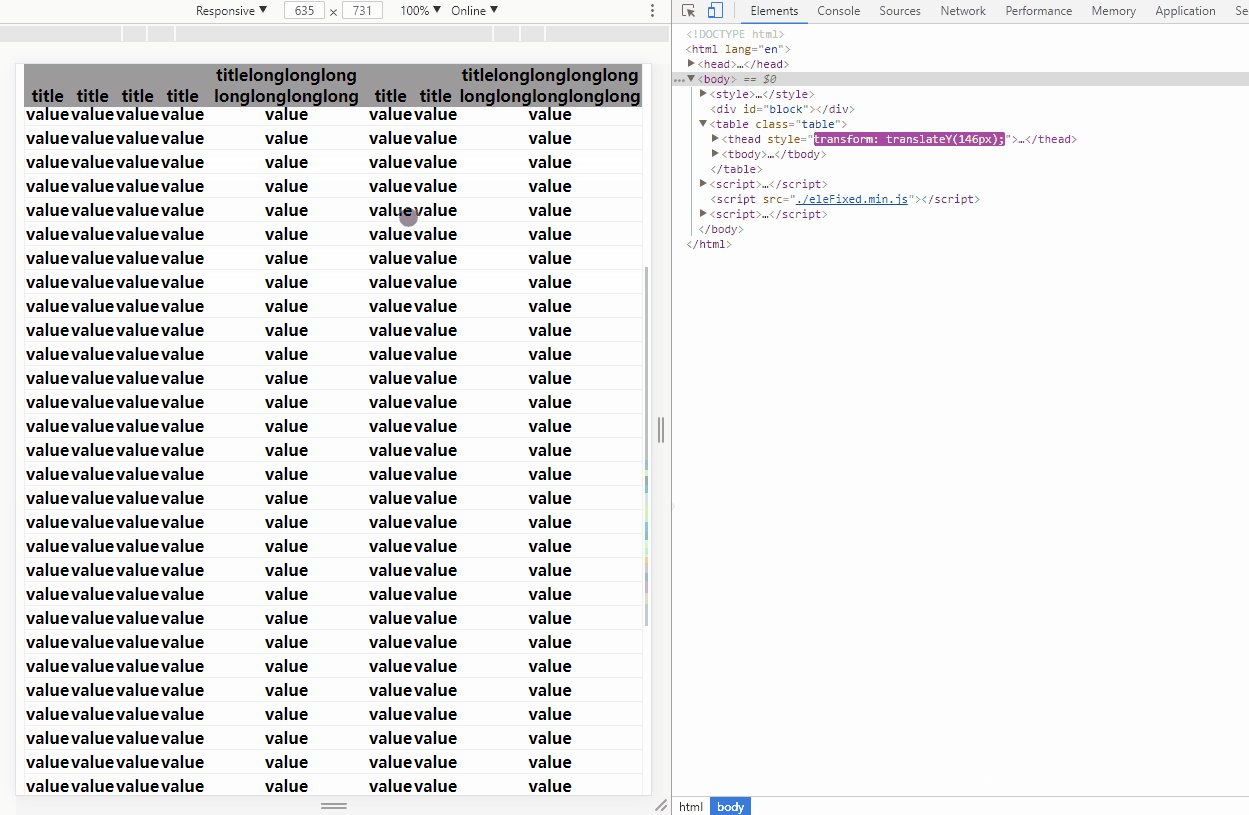
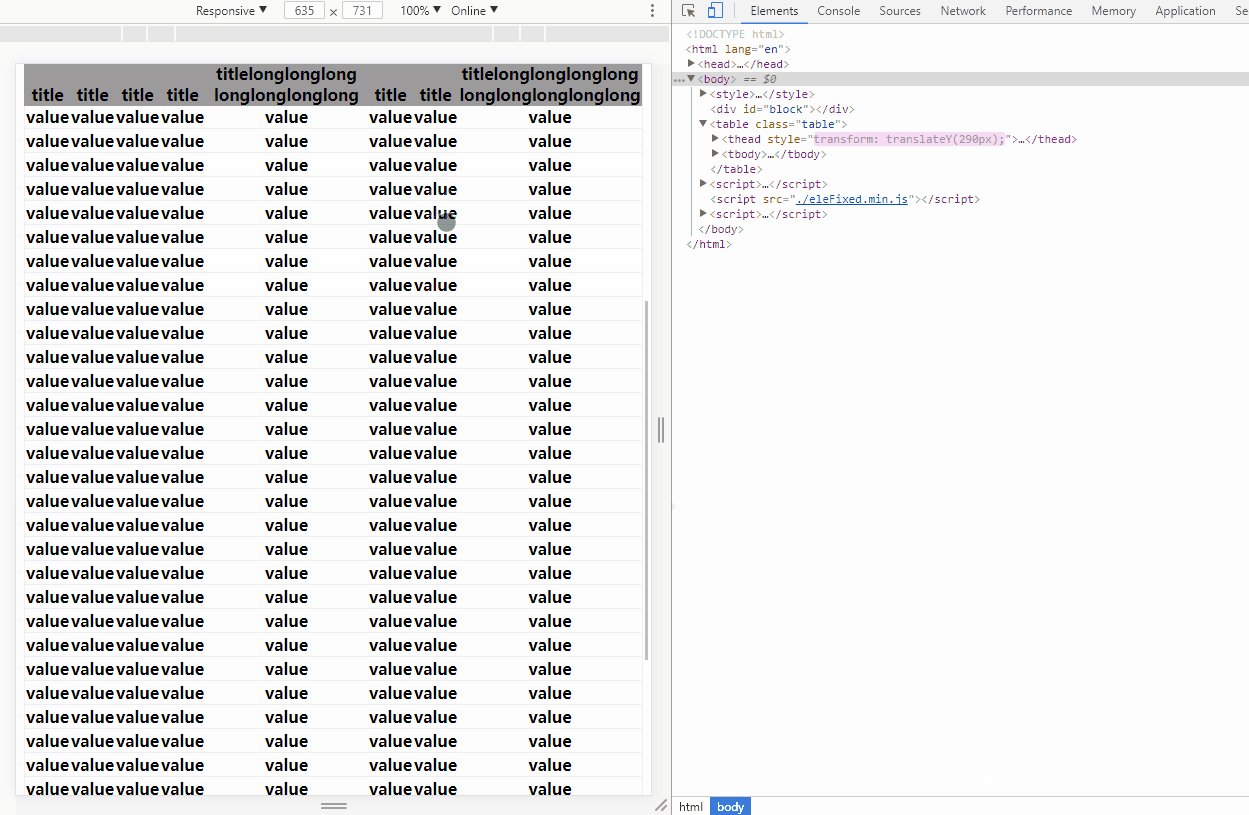
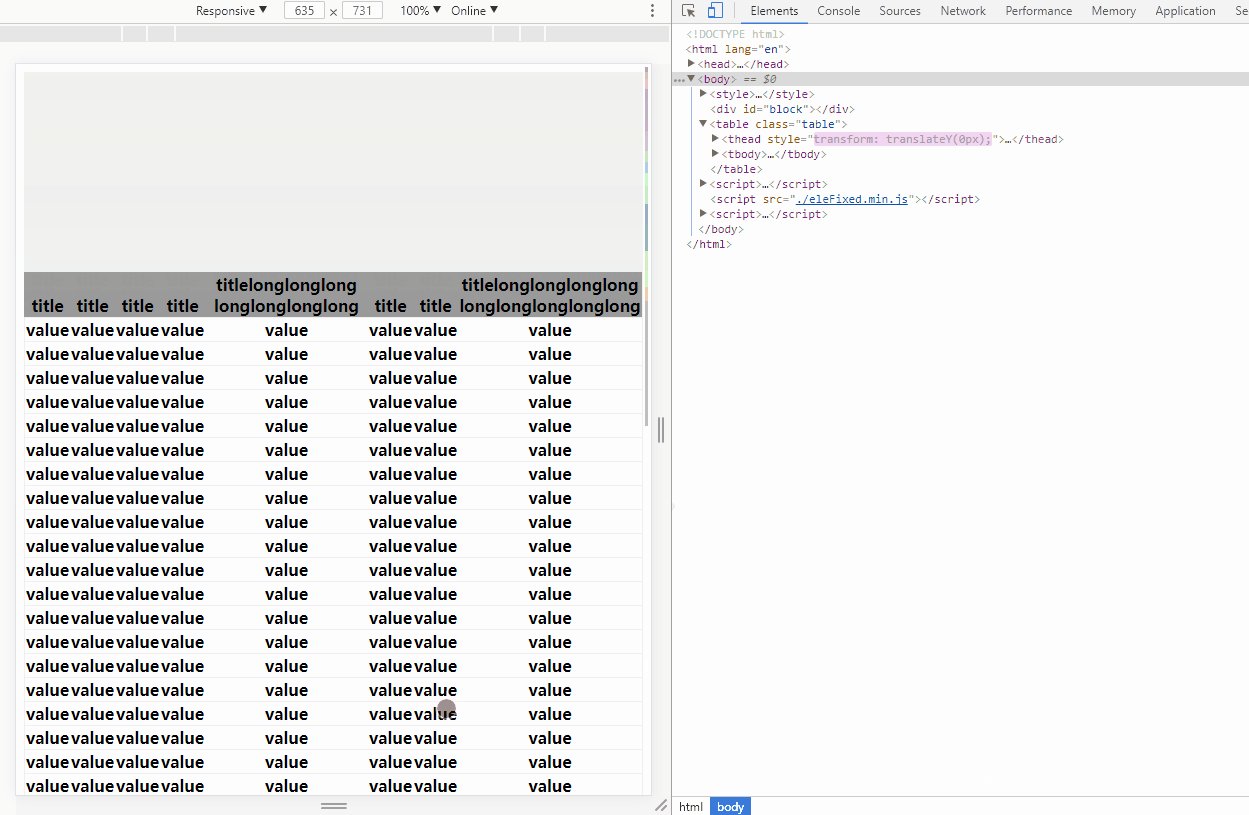
<table class="table"> <thead> <!-- some titles here --> </thead> <tbody> <!-- some elements here --> </tbody> </table> <script src="./eleFixed.min.js"></script> <script> // add an instance eleFixed.push({ target: document.getElementsByTagName('thead')[0], // it must be a HTMLElement offsetTop: 210 // height from window offsetTop }) </script>效果预览:

删除元素:
<script> // delete an instance eleFixed.delete(document.getElementsByTagName('thead')[0])</script>移除eleFixed:
<script> // distory eleFixed eleFixed.distory()</script>阅读全文
0 0
- 简单实现Table固定表头
- Table实现表头固定
- 两个table实现固定表头
- js 实现 table 固定表头
- html Table实现表头固定
- html Table实现表头固定
- 实现table表头固定 内容滚动效果
- js、css实现table表头固定
- 纯css实现table表头固定
- html固定table表头的实现思路
- jsp table实现表头固定,并且表头和内容对齐
- table表头和首列的表格固定-JQuery、js实现的Table表头固定
- table表头和首列的表格固定-CSS实现的Table表头固定
- table表头和首列的表格固定-CSS实现的Table表头固定
- css 固定table表头
- table表头行固定
- 固定table表头
- table表头行固定
- Windows密码破解工具ophcrack
- OC学习笔记,几种初始化元素的方式
- BASIC-12十六进制转八进制
- jmeter(postman)发送请求对象,springmvc接收对象
- Android GPS定位详解
- 简单实现Table固定表头
- 即试即买丨帕克西首推假发自动售卖机,3D发型试戴变革假发购物体验!
- macOS High Sierra 重装系统卡在剩余……
- VUE学习-webpack搭建Vue项目环境准备
- FPGA计算性能优化--数据运行优化1
- Android程序签名打包
- 关于Java读取文件操作时路径中的斜杠问题
- [BZOJ]4872 [SHOI2017] 分手是祝愿 期望DP
- I can 前端-09 数据验证与ASP.NET验证控件


