使用Bootstrap + Vue.js实现 添加删除数据
来源:互联网 发布:淘宝会员名怎么改 编辑:程序博客网 时间:2024/06/11 16:44
界面首先需要引入bootstrap的css和vue.js,jQuery.js才可以看见效果。
这里提供bootstrap的在线文件给大家引用:
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
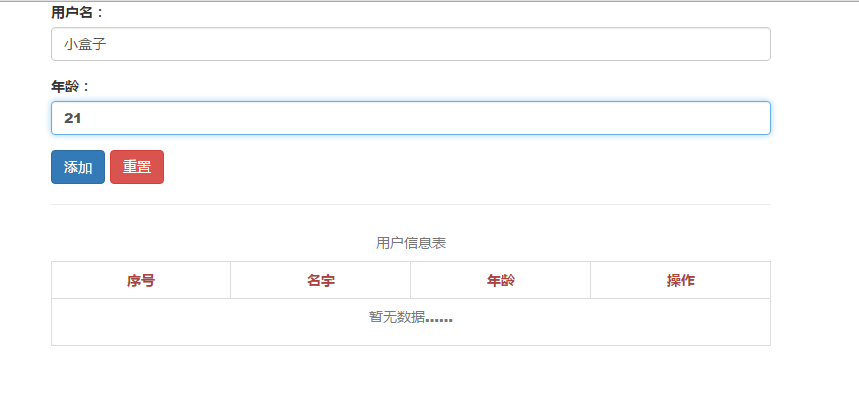
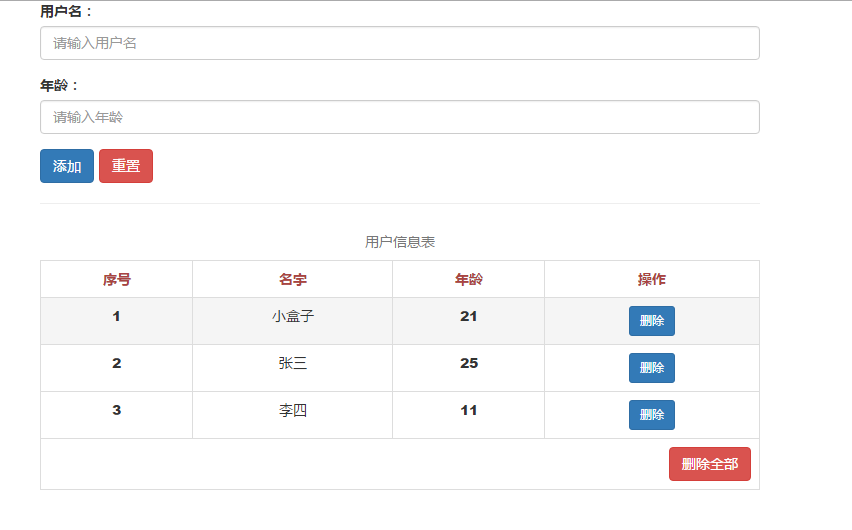
效果如下图所示,输入用户名和年龄,点击添加,数据会自动添加到下面的用户信息表内。当没有数据时,用户信息表显示:暂无数据……,当有数据时,显示 删除全部 按钮,这里为了方便快捷,我没有做删除按钮的弹出框,所以 点击删除按钮 会直接删除掉当前这条数据。


<div class="container" id="box"> <form role="form"> <div class="form-group"> <label for="username">用户名:</label> <input type="text" id="username" class="form-control" placeholder="请输入用户名" v-model="username" /> </div> <div class="form-group"> <label for="age">年龄:</label> <input type="text" id="age" class="form-control" placeholder="请输入年龄" v-model="age" /> </div> <div class="form-group"> <input type="button" value="添加" class="btn btn-primary" v-on:click="add()" /> <input type="reset" value="重置" class="btn btn-danger" /> </div> </form> <hr> <table class="table table-bordered table-hover"> <caption class="text-center">用户信息表</caption> <tr class="text-danger"> <th class="text-center">序号</th> <th class="text-center">名字</th> <th class="text-center">年龄</th> <th class="text-center">操作</th> </tr> <tr class="text-center" v-for="(item, index) in myData"> <td>{{index+1}}</td> <td>{{item.name}}</td> <td>{{item.age}}</td> <td> <button class="btn btn-primary btn-sm" v-on:click="deleteMsg(index)">删除</button> </td> </tr> <tr v-show="myData.length!==0"> <td colspan="4" class="text-right"> <button class="btn btn-danger" v-on:click="all()">删除全部</button> </td> </tr> <tr v-show="myData.length==0"> <td colspan="4" class="text-center text-muted"> <p>暂无数据……</p> </td> </tr> </table> </div>
window.onload = function(){ new Vue({ el:"#box", data:{ myData:[], username:'', age:'' }, methods:{ add:function(){ this.myData.push({ name:this.username, age:this.age }); this.username=''; this.age=''; }, deleteMsg:function(index){ this.myData.splice(index,1) }, all:function(){ this.myData = []; } } }) }
阅读全文
0 0
- 使用Bootstrap + Vue.js实现 添加删除数据
- bootstrap+vue=动态添加删除用户数据
- 使用 Vue.js 结合bootstrap 实现的分页控件
- bootstrap + js类 + vue.js实现tab
- vue.js添加删除内容demo
- js实现简单的动态添加或删除一行数据
- bootstrap-table实现两个表格之间数据的传递,表格添加行删除行功能
- Vue实现动态创建和删除数据
- Vue.js 结合bootstrap 前端实现分页效果
- Vue.js结合bootstrap实现的分页控件
- bootstrap+vue.js实现简单的购物车功能
- 基于Bootstrap使用jQuery实现输入框组input-group的添加与删除
- 基于Bootstrap使用jQuery实现输入框组input-group的添加与删除-改进版
- vue+webpack+bootstrap使用
- 使用JS添加删除div
- JQuery实现添加删除数据
- 使用vue Ajax获取数据列表并用BootStrap显示
- 使用vue.js实现checkbox的全选,和多个的删除
- CSS 潜藏着的BFC
- 开源整理:酷酷的Android Loading动画,让用户摆脱无聊等待
- nginx配置小记
- python中出现IndentationError:unindent does not match any outer indentation level错误
- AAC编解码简介
- 使用Bootstrap + Vue.js实现 添加删除数据
- 根据一个给定经纬度的点和距离,进行附近地点查询
- ElasticSearch5.X按时间统计-聚合
- 每天一个linux命令(7):mv命令
- 【SMS】SMS协议介绍之SMS应用层(Application Layer)
- RESHARPER FOR VS含破解
- 前端资源大整理
- 笔记a
- 【学习】http的8种请求方式


