小程序使用wx.chooseAddress获取用户手机号码,微信chooseAddress接口获取收货信息
来源:互联网 发布:投射广告灯 淘宝 编辑:程序博客网 时间:2024/04/28 08:46
通常用户在商城购买产品后,
需要填写他的收货信息,
方便我们发货,
但是在手机上写字非常不方便,
一个客户的收货信息包括:
姓名,地址和手机号码
这些内容全部填写的话,
至少要写20个字。

地址
所以有些客户在手机上购买东西,
看到要填写的内容太多,
就放弃了购买的念头。
猛击这里,
了解《全面揭秘小程序商城》
使用小程序做商城,
有一个非常便利的地方,
你可以在小程序里通过
wx.chooseAddress这个api接口,
获取到用户在微信里填写的收货信息,
免去用户手机打字的麻烦,
从而提高你的成交率。
一、 小程序wx.chooseAddress 使用方法
wx.chooseAddress使用非常简单,
只要在js文件里调用这个接口就行,
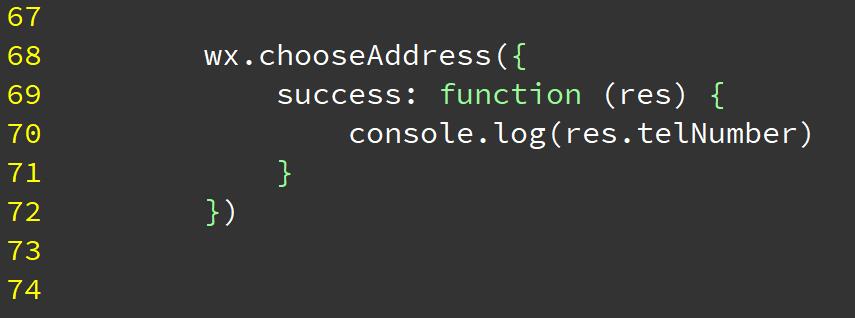
js脚本

wx.chooseAddress代码
猛击这里,
观看《小程序开发》系列视频
其中手机号码在telNumber这个字段中,
userName,代表收货人姓名…
wx.chooseAddress接口返回的参数
二、 使用wx.chooseAddress API接口要注意的地方
这个接口需要基础库在 1.1.0以上才支持,
对低版本的微信需要做兼容处理。
猛击这里,
观看《小程序发送手机验证码》
阅读全文
0 0
- 小程序使用wx.chooseAddress获取用户手机号码,微信chooseAddress接口获取收货信息
- 微信获取用户地理位置信息-微信jsapi接口
- 微信获取用户地理位置信息-微信jsapi接口
- 微信小程序wx.getImageInfo()获取图片信息
- 获取微信用户唯一标识openid | 小程序
- 小程序requestpayment接口实现微信支付,PHP开发微信wx.requestpayment接口
- 小程序wx.getUserInfo获取用户信息
- 微信获取用户收货地址php版(2016.11.11)
- 调用手机号码归属地接口获取手机号码信息
- 微信高级接口获取用户基本信息
- 微信批量获取用户基本信息接口
- 手机号码信息的获取
- 微信商城中使用微信支付接口获取用户地址
- wx.userinfo获取不到信息
- php 获取微信共享的收货地址
- php 获取微信共享的收货地址
- 使用微信公众号接口一键获取全部关注用户的信息(openid,nickname,city,country,groupid,targetlist)
- javascript获取wx.config内部字段解决微信分享
- 文件或目录权限chmod 、更改所有者和所属组chow、umask、隐藏权限lsattr/chattr
- hibernate与mybatis的区别
- h5房卡鱼虾蟹源码下载搭建
- 桩函数(stub)
- 基于MFC框架的C++游戏开发(一)系列简介
- 小程序使用wx.chooseAddress获取用户手机号码,微信chooseAddress接口获取收货信息
- 如何使程序按照一条线顺序执行
- android开发笔记之reflect使用
- set paste
- adsl 采集 php curl
- 洛谷1108低价购买(动态规划练习题)
- 在Window(操作系统64位)下使用Anaconda安装TensorFlow
- Cocos2d-x 3.x游戏开发之旅---<把角色放在屏幕中间>
- JPEG


