图片压缩算法机制—近微信压缩机制的Luban
来源:互联网 发布:产品跟踪软件 编辑:程序博客网 时间:2024/05/20 17:25
目前做App开发总绕不开图片这个元素。但是随着手机拍照分辨率的提升,图片的压缩成为一个很重要的问题。单纯对图片进行裁切,压缩已经有很多文章介绍。但是裁切成多少,压缩成多少却很难控制好,裁切过头图片太小,质量压缩过头则显示效果太差。

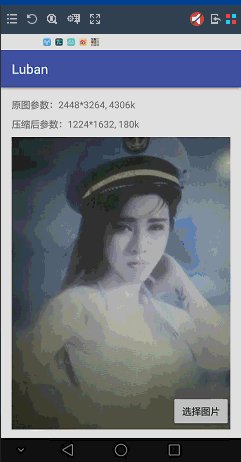
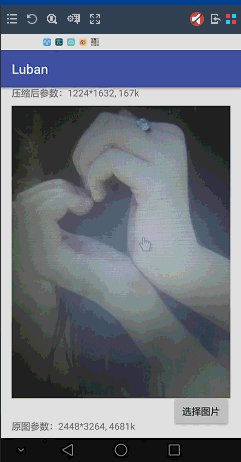
效果图

于是自然想到App巨头“微信”会是怎么处理,Luban(鲁班)就是通过在微信朋友圈发送近100张不同分辨率图片,对比原图与微信压缩后的图片逆向推算出来的压缩算法。
因为有其他语言也想要实现Luban,所以描述了一遍算法步骤。
因为是逆向推算,效果还没法跟微信一模一样,但是已经很接近微信朋友圈压缩后的效果,具体看以下对比!
效果与对比
使用方法
第一步导入
compile 'top.zibin:Luban:1.1.3'异步调用
Luban内部采用IO线程进行图片压缩,外部调用只需设置好结果监听即可:
Luban.with(this) .load(photos) // 传人要压缩的图片列表 .ignoreBy(100)// 忽略不压缩图片的大小 .setTargetDir(getPath()) // 设置压缩后文件存储位置 .setCompressListener(new OnCompressListener() { //设置回调 @Override public void onStart() { // TODO 压缩开始前调用,可以在方法内启动 loading UI } @Override public void onSuccess(File file) {// TODO 压缩成功后调用,返回压缩后的图片文件 } @Override public void onError(Throwable e) {// TODO 当压缩过程出现问题时调用 } }).launch(); //启动压缩同步调用
同步方法请尽量避免在主线程调用以免阻塞主线程,下面以rxJava调用为例
Flowable.just(photos) .observeOn(Schedulers.io()) .map(new Function<List<String>, List<File>>() { @Override public List<File> apply(@NonNull List<String> list) throws Exception { // 同步方法直接返回压缩后的文件 return Luban.with(MainActivity.this).load(list).get(); } }) .observeOn(AndroidSchedulers.mainThread()) .subscribe();

项目地址:
https://github.com/Curzibn/Luban
终端研发部提倡: 没有做不到的,只有想不到的。
阅读全文
0 0
- 图片压缩算法机制—近微信压缩机制的Luban
- 最接近微信的图片压缩算法Luban
- Android——Luban图片压缩算法学习
- LuBan图片压缩
- android Luban 图片压缩
- Luban(鲁班)——可能是最接近微信朋友圈的图片压缩算法
- Luban(鲁班)——可能是最接近微信朋友圈的图片压缩算法
- 仿微信图片压缩Luban的使用
- android使用luban压缩图片
- Android图片压缩机制
- Android图片压缩之鲁班Luban图片压缩(最接近微信的一种压缩)
- Android图片压缩的两个开源库:Luban和Compressor
- Android图片压缩的两个开源库:Luban和Compressor
- Android开源项目推荐之【Luban(鲁班)】--可能是最接近微信朋友圈的图片压缩算法
- Luban压缩源码学习
- Android图片压缩利器——Luban(鲁班),智商二百五……
- Luban(鲁班) —— Android图片压缩工具,仿微信朋友圈压缩策略。
- Luban(鲁班)--图片压缩使用以及源码解析
- namespace和里面的类不能同名
- rabbitMQ第二篇:java简单的实现RabbitMQ
- C/C++改变终端输出字体的颜色(Linux)
- 回到顶部的几种写法实现
- GDB 与GDBserver交叉调试的总结
- 图片压缩算法机制—近微信压缩机制的Luban
- 控制反转(IOC)、依赖注入(DI)之通过构造函数注入简单属性
- 一张图说明电商架构
- 如何创建不可变(Immutable)的Java类或对象
- 网络设备之集线器
- 安徽省淮北市谷歌卫星地图下载
- Window下安装RabbitMQ
- rabbitMQ第三篇:采用不同的交换机规则
- Verilog开发中“=”和“<=”的区别


