Android-----------广告图片轮播控件
来源:互联网 发布:aerial 屏保 windows 编辑:程序博客网 时间:2024/05/17 03:18
Banner广告图片轮播控件,支持无限循环和多种主题,可以灵活设置轮播样式、动画、轮播和切换时间、位置、图片加载框架等!
很多Android APP中都有广告栏,我也用过很多次了,特来写一篇博文。
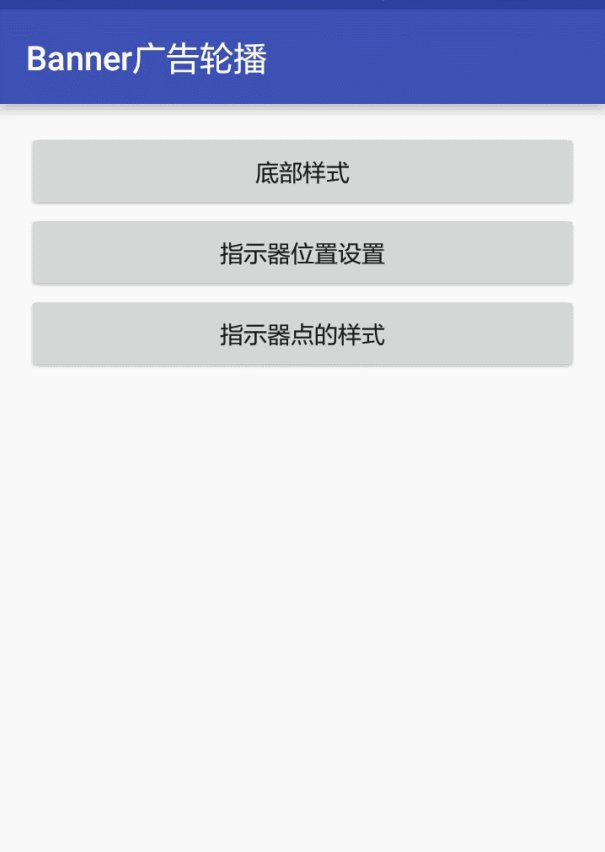
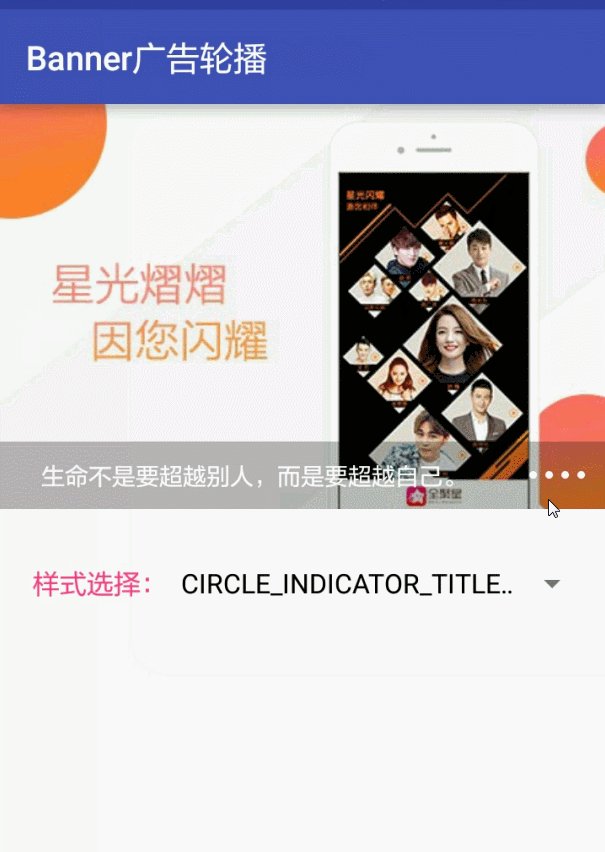
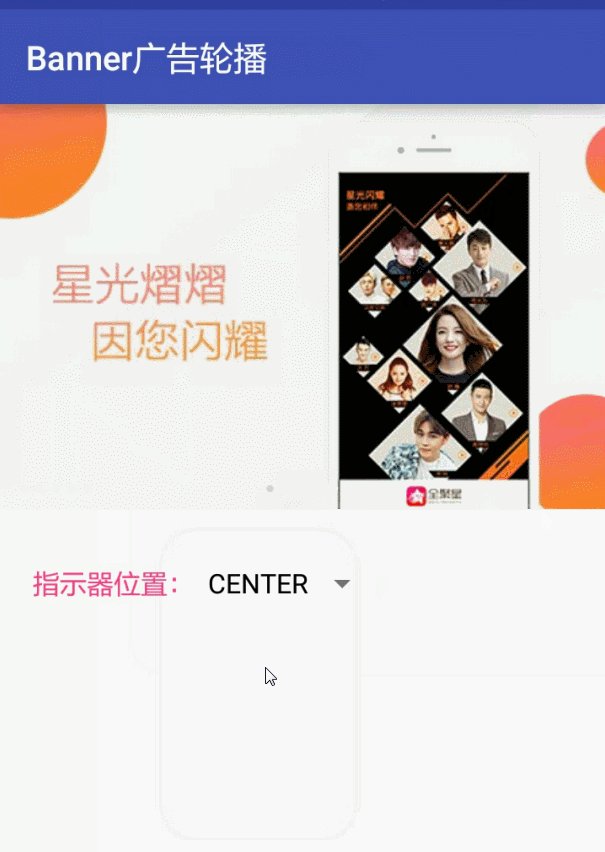
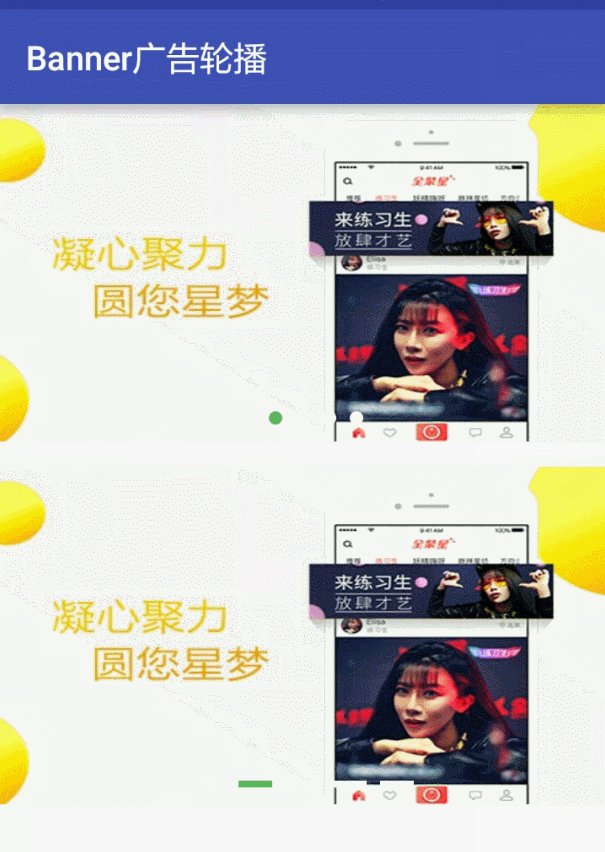
先来看看效果图:

使用你可以直接引入依赖:
compile 'com.youth.banner:banner:1.4.10'
建议不要引入,直接导入library包,因为可以修改里面的相关代码,改成你想要的效果。

使用方式也很简单:
<com.youth.banner.Banner android:id="@+id/banner" android:layout_width="match_parent" android:layout_height="240dp"/>
banner.setDelayTime(4000);//滚动时间 //默认是CIRCLE_INDICATOR banner.setImages(Util.showListImgUrl()) .setBannerTitles(Util.showListTitle()) .setBannerStyle(BannerConfig.NOT_INDICATOR) .setImageLoader(new GlideImageLoader()) .setOnBannerListener(this) .start();
相关设置:
Banner banner = (Banner) findViewById(R.id.banner); //设置banner样式 banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE); //设置图片加载器 banner.setImageLoader(new GlideImageLoader()); //设置图片集合 banner.setImages(images); //设置banner动画效果 banner.setBannerAnimation(Transformer.DepthPage); //设置标题集合(当banner样式有显示title时) banner.setBannerTitles(titles); //设置自动轮播,默认为true banner.isAutoPlay(true); //设置轮播时间 banner.setDelayTime(1500); //设置指示器位置(当banner模式中有指示器时) banner.setIndicatorGravity(BannerConfig.CENTER); //banner设置方法全部调用完毕时最后调用 banner.start();
混淆代码:
# glide 的混淆代码-keep public class * implements com.bumptech.glide.module.GlideModule-keep public enum com.bumptech.glide.load.resource.bitmap.ImageHeaderParser$** { **[] $VALUES; public *;}# banner 的混淆代码-keep class com.youth.banner.** { *; }更多相关属性请看: https://github.com/youth5201314/banner
代码传送门
阅读全文
0 0
- Android广告图片轮播控件
- Android广告图片轮播控件banner
- Android-----------广告图片轮播控件
- Android广告图片轮播控件之banner
- ANDROID轮播广告图片
- Android 商品广告轮播图 图片轮播
- Android之本地图片轮播(广告轮播)
- Android 图片轮播控件
- Android图片轮播控件
- Android图片轮播控件
- ANDROID广告轮播DEMO_仿淘宝广告轮播_滑动图片广告例子
- Android轮播广告
- Android广告轮播
- Android广告图片轮播控件,支持无限循环和5种主题,可以灵活设置轮播样式、时间、位置、图片加载框架等!
- Android广告图片轮播控件,支持无限循环和5种主题,可以灵活设置轮播样式、时间、位置、图片加载框架等!
- Android广告图片轮播控件,支持无限循环和5种主题,可以灵活设置轮播样式、时间、位置、图片加载框架等!
- Android广告图片轮播控件,支持无限循环和5种主题,可以灵活设置轮播样式、时间、位置、图片加载框架等!
- Android广告图片轮播控件,支持无限循环和5种主题,可以灵活设置轮播样式、时间、位置、图片加载框架等!
- java 文件压缩和下载
- 利用百度地图实现支付宝“到位”功能(地图模式)
- 深入理解java虚拟机
- IOS使用mailcore2发送邮件,qq邮箱发送
- 游侠原创:在等级保护中被广泛应用的安全审计技术(2017年版)
- Android-----------广告图片轮播控件
- 2017.12.22
- AttributeError: module 'tensorflow' has no attribute 'select'
- JS工具类
- Capstone日志2017-12-22
- python字符串连接的三种方法及其效率、适用场景详解
- unity--3D物体的上下左右移动,鼠标控制大小,旋转
- Windows下安装Redis教程
- android studio 更新3.0后多渠道打包配置问题


