Google Chart Api
来源:互联网 发布:淘宝v2贷款口子 编辑:程序博客网 时间:2024/04/29 00:34
陈希章
原文地址:http://www.cnblogs.com/chenxizhang/archive/2009/05/29/1491564.html原文标题:Google Chart Api
原文发表:2009/5/29 0:08:00
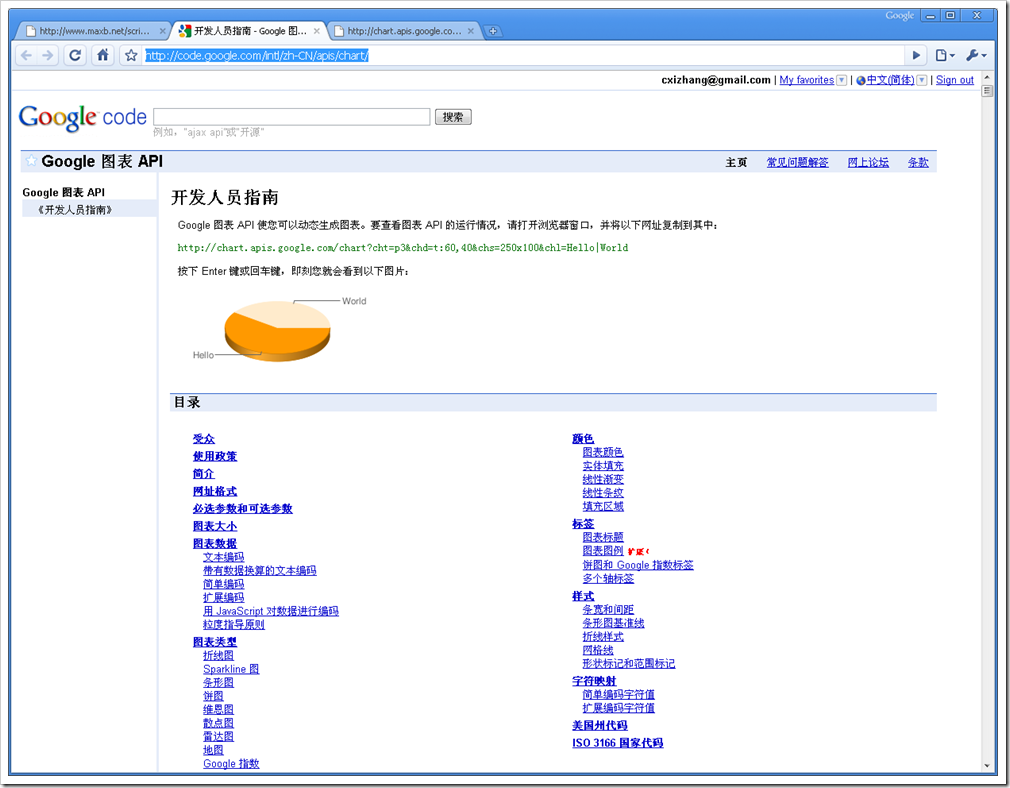
http://code.google.com/intl/zh-CN/apis/chart/
我只能说:太不可思议了
简介
Google 图表 API 会返回一幅 PNG 格式的图片来响应一个网址。可以生成多种类型的图片,包括折线图、条形图和饼图。您可以为每种图片类型指定属性,例如大小、颜色和标签。
通过将网址嵌入
本文档中的所有图片均是使用图表 API 生成的。要查看图片的网址,请执行以下操作:
- 如果您使用的是 Firefox,请单击鼠标右键,然后选择“
View image”或“Properties”。 - 如果您使用的是 Internet Explorer,请单击鼠标右键,然后选择“
Properties”。
本文档说明了所需的图表 API 网址格式和可用参数。
返回页首
网址格式
Google 图表 API 网址必须为以下格式:
http://chart.apis.google.com/chart?&
注意:每个网址必须完全在一行中。
使用和号 (&) 字符对参数加以分隔。您可以按任意顺序指定任意数量的参数。例如,图表 API 会返回以下图表来响应下面的网址:
http://chart.apis.google.com/chart?
chs=250x100
&chd=t:60,40
&cht=p3
&chl=Hello|World
其中:
http://chart.apis.google.com/chart?是图表 API 的位置。&用于分隔参数。chs=250x100是图表的大小(以像素为单位)。chd=t:60,40是图表的数据。cht=p3是图表的类型。chl=Hello|World是图表的标签。
通过将网址嵌入
alt="Sample chart" />
注意:您在 HTML & 来代替和号 (&)。

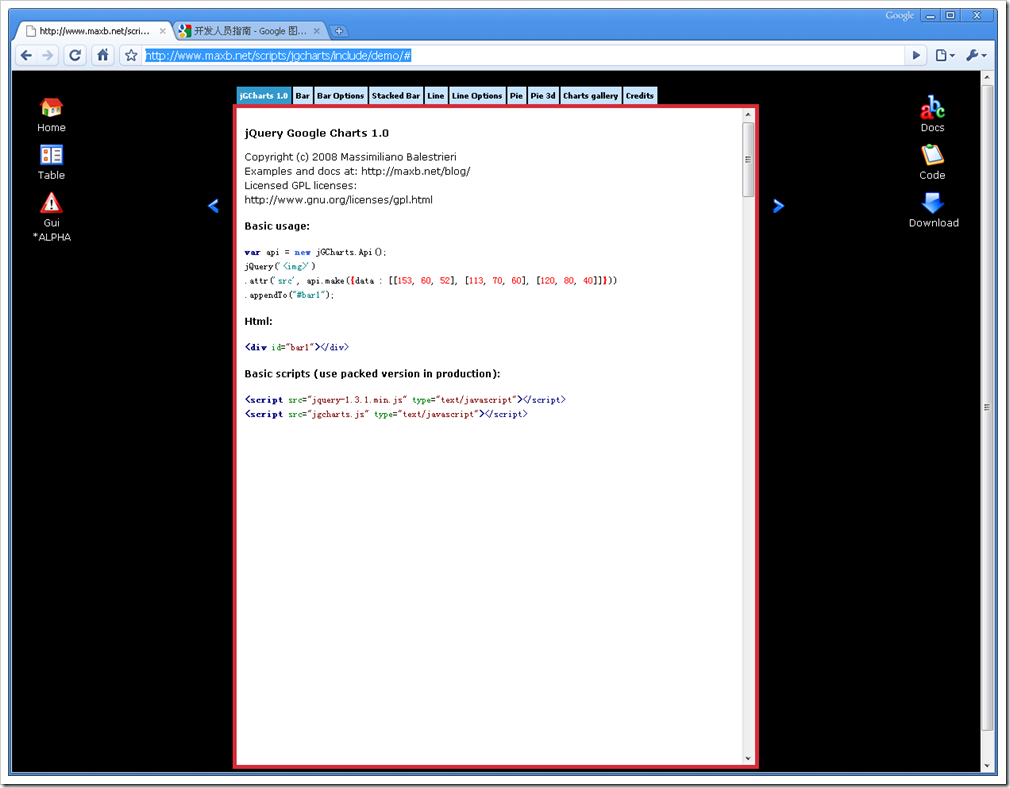
在jquery中使用该api的演示
http://www.maxb.net/scripts/jgcharts/include/demo/#

出处:http://blog.csdn.net/chen_xizhang
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
- Google Chart Api
- Google Chart API
- Google Chart API
- Google Chart API
- 初识Google Chart API
- Google Chart API 参考 中文版
- Google Chart API 参考 中文版
- Google Chart API 参考 中文版
- Google Chart API 参考 中文版
- Google Chart API 生成图片
- Google Chart API 参考 中文版
- Google Chart API 参考 中文版
- Google Chart API学习(一)
- Google Chart API学习(二)
- Google Chart API学习(三)
- 利用Google Chart API直接制图表
- Google Chart API 自动生成图表
- Google在线Chart API共享使用
- jquery调用页面的方法
- 跨应用程序进行 Forms 身份验证
- 6个jQuery图表Web应用扩展
- 如何在Excel中通过函数找到最后一个匹配项目
- 使用javascript对网页的部分内容进行打印
- Google Chart Api
- 使用css技术代替传统的frame技术
- 别了,IIS
- Microsoft Office 2003 Web Services Toolkit 2.01
- 如何使用Windows Live Alerts服务
- IIS应用程序池频繁崩溃的问题
- 在windows service的代码中得到当前的目录
- 动态取得本机可用的端口
- 如何取得当前机器正在使用的端口列表


