招聘,考试,结构化[1]
来源:互联网 发布:财务数据库 编辑:程序博客网 时间:2024/04/29 14:47
提示:本文的目的是帮助要面试的同学们了解一下考题出题人的心理,以及避免一些错误。在其他的文章中我就说过,页面的结构化没有唯一的答案,但是大的规则是一定的,所以就如同作文一样,没有标准答案,只有大致的范围。但是,类似页面没有dtd、标签嵌套错误、选择器以“表现”命名都是不合适,或者说不合格的,这个不是什么代码风格问题,而是基础知识。
帮朋友公司出了份前端制作职位考试题,其实题目不算很难,一共3道,都是基本的html和css,不涉及js等内容。而且都是上机题,不是笔试题。做题的机器也可以上网,软件一应俱全。
但是从反馈回来的答案和对于这些应聘者提供的作品来看,总结出了一些常见的问题。
一些在浏览器里看上去很美的页面,翻开后面的源代码,往往让人更开眼界。
先来说我的题。(有兴趣的同学可以下载自己做一下。)
第1道算是稍微有些难度,3行3列布局,左右两列定宽,中间列自适应浏览器宽度,同时中间内容列需要优先于左右两列显示。(此问题的答案4css.cn的论坛里有)
这个题目没有人完全做出来。
所有答案都没体现出“中间列优先于左右两边的内容显示”的中心思想。部分答案连“中间列自适应浏览器宽度”都没有体现。
而我出题的目的主要有两个:
1)html是否合理
“中间列优先于左右两边的内容显示”,其中心思想就是div的顺序,例如:
2)选择器的命名
类似:left/right/center或者layout1/layout2/layout3这样的命名,是不科学的。
—————====@@@@@@@@@@====—————
第2题没有特别的难度,一个相册列表页的相册列表部分的布局实现。

要求完成的效果图
这个设计图可以说是很平常的。但是也没有一个答案能够完整还原设计图的。
看几个例子:
例子1:

某同学完成的浏览器效果截图
相册部分的结构:
相册内容部分,使用<dl>是不合适的。所有相册的整体列表,使用<ul>来构建比较合理。
例子2:

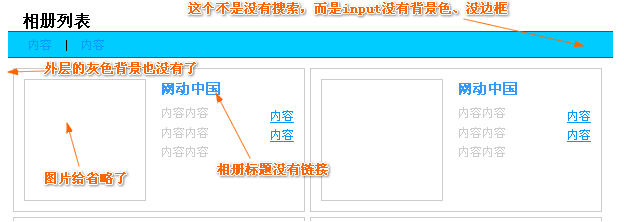
另一位同学的答案浏览器效果截图
相册部分的结构:
这个居然把相册的相关信息都给简化了,变成了<br />,那么我考什么呢?图片没链接、标题也没链接,我怎么访问这个相册?
再来看个结构:
这样的结构无论外观还原的多好,也是不合格的,因为html基本嵌套规则都是错误的。
又一个简约主义者,比前面的有过之而无不及,根本没有格式化。
我并没有要求100%还原设计图,但是,看上去大体的样子总应该是差不多的。而大部分答案连里面的图标和图片都没有切出来;背景色也没有(或者自己随便设定个颜色);更别说链接的title属性、图片的alt属性、表单元素的合理嵌套等等。
页面制作是个非常考验耐心的职业,很多的细节都要注意,包括设计图里面没有的,而这些正是体现一个人水平的地方。
—————====@@@@@@@@@@====—————
第3题是个改错题,一个小表单,要求修改其中的xhtml(xhtml1-transitional.dtd)书写错误。
表单是很容易随便乱写的地方,所以才会出这样一个题目,主要就是测试xhtml的基础是否真正理解和掌握了。
大部分人都没有改出错误,只有1个人的答案基本正确。(其实使用dw或者到w3去校验一下很容易完成这个题目。)
—————====@@@@@@@@@@====—————
未完待续,第2部分将分析简历所带作品中常见的结构问题。
- 招聘,考试,结构化[1]
- 华为2012校园招聘 上机考试1
- 2012文山事业单位招聘考试
- 考试系统学术报告-非结构化数据库
- 1-华为招聘--软件工程师上机考试--字符串过滤,字符串压缩,整数运算
- 华为2012校园招聘 上机考试2
- 2012华为校园招聘上机考试题目
- 华为校园招聘上机考试题目
- 华为2015年实习生招聘考试试题
- 2017阿里实习生招聘考试编程题
- 2017吉林省教师招聘考试:存在主义教育
- 系统分析员考试试题结构分析
- GCT考试英语试题结构介绍
- 2012届华为校园招聘上机考试题目1(9月6日下午1点场)
- 2012届华为校园招聘上机考试题目(9月6日下午1点场)
- 2012届华为校园招聘上机考试题目2(9月6日下午1点场)
- 2012届华为校园招聘上机考试题目3(9月6日下午1点场) .
- 2012届华为校园招聘上机考试题目(9月6日下午1点场)
- DDoS攻击原理及防护方法论(4)--ACK Flood攻击
- [WF4.0]Windows Workflow 4.0初体验
- 排序算法总结
- jboss访问日志分割或设置
- 不觉得可惜
- 招聘,考试,结构化[1]
- 判断当前登录人是否为管理员!
- 我的CSDN博客正式开通
- CreateCompatibleDC CreateCompatibleBitmap SelectObject详解
- ASP.NET2.0服务器控件之创建自定义控件
- 数据库的删除操作
- DDoS攻击原理及防护方法论(5)--UDP FLOOD攻击
- JTAG接口电路
- 暴雨


