QuickPart应用(1)-----利用QuickPart制作一个简单的webpart
来源:互联网 发布:linux 笔记 编辑:程序博客网 时间:2024/06/06 11:43
在上一篇解决方案包部署与收回篇章中,我只是稍微提了下QuickPart.也许刚接触这块内容的朋友,可能还不是很清楚,QuickPart具体的功能能实现什么。首先要告诉你的是QuickPart的人性化之处,那就是给开发人员开发webpart提供更简洁的方式,它的作用就是包装用户控件,快速实现定制webpart,从而大大提高了webpart开发效率。所以呢,在这也再次谢谢微软曙光大哥咯!但是有一点就是想深入利用QuickPart的功能却无从下手,因为QuickPart深入的内容资源在网上是找不到的。所以在这我就把所学的相对深入一点的内容供大家参考学习啦!
这块内容我计划分四大块讲解:1利用QuickPart制作一个简单的webpart , 2利用QuickPart给webpart定制属性, 3 利用QuickPart实现webpart connection 也就是实现webpart之间的数据互动, 4 利用QuickPart给webpart定制Sitebart,最后两模块应该算是这四块的重点吧。
=============================================================
步入正题,首先讲解如何用QuickPart包装一个用户控件。和实现一个用户控件webpart应该注意哪些问题。而本次做的用户控件后台代码将用到MOSS Object Mode(对象模型),所以要想更快掌握本次的内容需掌握QuickPart部署和对像模型的架构,其中后者也是MOSS开发的重中之重。
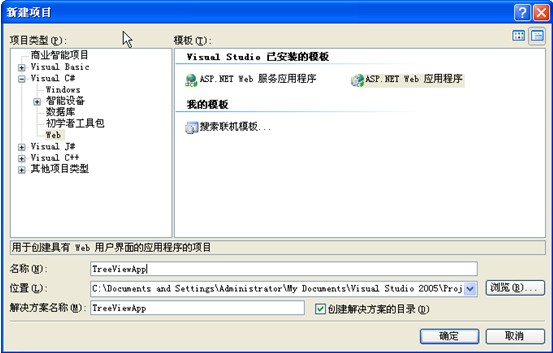
闲话少说了,首先打开VS2005->新建项目->选择ASP.NET Web 应用程序:
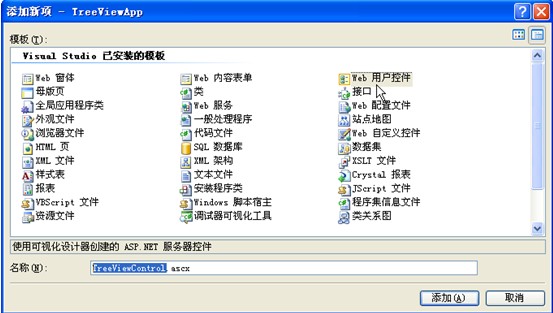
删除原先的.ASPX页面,添加新项,这里选择用户控件并命名为TreeviewControl

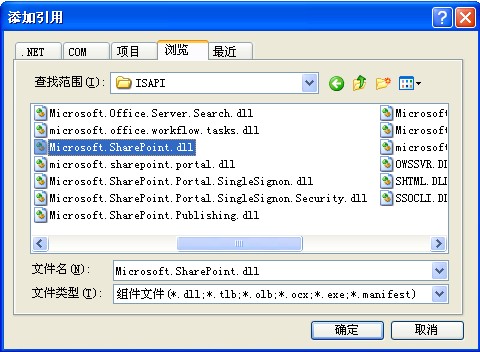
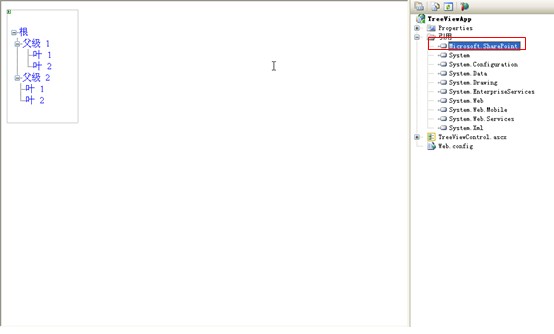
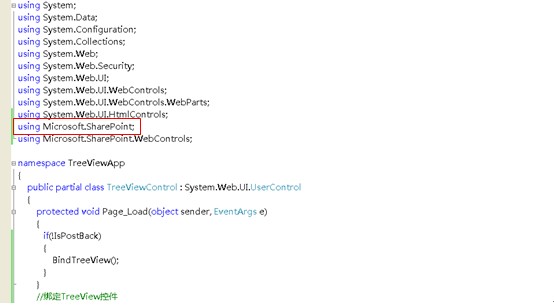
然后返回到页面,点击添加引用,选择Microsoft.Sharepoint.dll,该文件的路径在C:/Program Files/Common Files/Microsoft Shared/web server extensions/12/ISAPI

组建添加完毕,在页面上添加一个Treeview导航控件,样式自行调整。

在后台代码中记得导入Microsoft.sharepoint.dll命名空间

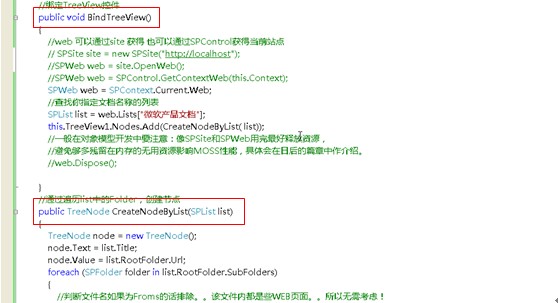
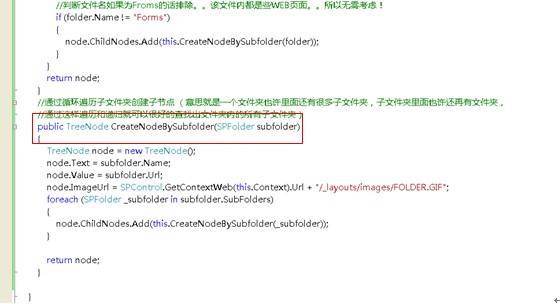
此代码页,主要编写了三个方法分别是:BindTreeview(),CreateNodeBylist(),CreateNodeBysubfolder(),具体的意思和写法在下面有详细注释:


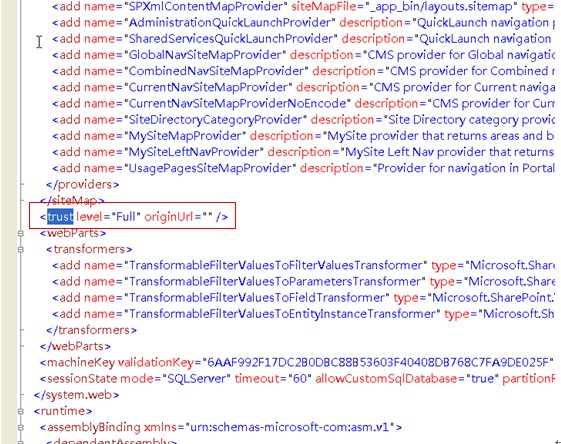
OK!完成之后,记得先去你要安装webpart控件的站点目录下的webconfig,查看下trust levele的值是不是为Full,(Full安全级别最高)

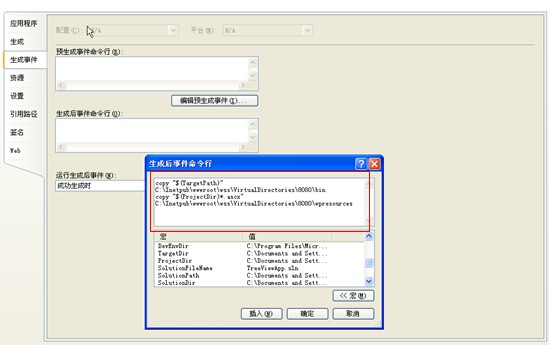
都弄好之后,点击项目属性->生成事件->生成后事件命令行,按照下面的写法就行咯(这里需要注意的是copy 和后面指令要空一格)

完成之后,点击项目生成->生成成功之后去页面看下(这张图忘记截了,PAI SEI~)

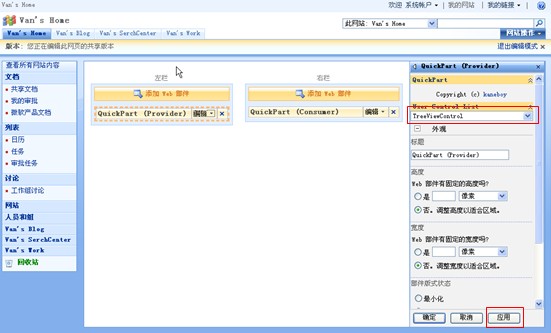
这时就可以看到刚才创建的TreeViewControld的控件咯,选中,点击应用完成,刷新页面!

文章来源:>>http://www.cnblogs.com/zhengyongfeng/archive/2009/03/29/1424679.html
- QuickPart应用(1)-----利用QuickPart制作一个简单的webpart
- QuickPart应用系列之一——利用QuickPart制作一个简单的webpart
- QuickPart应用(3)---------利用QuickPart实现webpart connection
- QuickPart应用(4)-------利用QuickPart给webpart定制Sitebart
- QuickPart应用系列之三--利用QuickPart实现webpart connection
- QuickPart应用之四——利用QuickPart给webpart定制Sitebart
- 使用QuickPart开发WebPart
- QuickPart应用(2)-------实现QuickPart 属性定制
- QuickPart应用系列 之二---实现QuickPart 属性定制
- quickpart的安装及例子
- QuickPart的部署以及用QuickPart包装用户控件到Moss页面的实例
- QuickPart的部署以及用QuickPart包装用户控件到Moss页面的实例
- QuickPart 最简使用指南
- Sharepoint下部署QuickPart
- 部署QuickPart解决方案包
- QuickPart部署安装
- Quickpart、Smartpart完美支持AJAX
- Quickpart、Smartpart完美支持AJAX
- 对/etc/rc.d/init.d目录的一点理解
- 一个简单的方法查询一列数据为一行
- CABAC 详述
- 重构组合方法之——内联临时变量
- tar.bz2 与tar.gz和rpm的不同
- QuickPart应用(1)-----利用QuickPart制作一个简单的webpart
- Linux下的安装(源码包和RPM包)软件包的命令方法
- Sql Server 性能分析4 –数据库大小,数据库表大小综合性分析报表输出
- 原创破解:垃圾文件信息,第三方软件的垃圾文件信息!
- MySQL主从数据库配置实战
- tomcat访问日志详细配置教程
- 努力学习Perl!
- flex里面repeater的用法(相当于for循环功能)
- Java性能优化的策略和常见方法(一)


