VS2005:主版頁面+配置文件=個性化站點布局
来源:互联网 发布:linux安装rpm 编辑:程序博客网 时间:2024/04/27 13:31
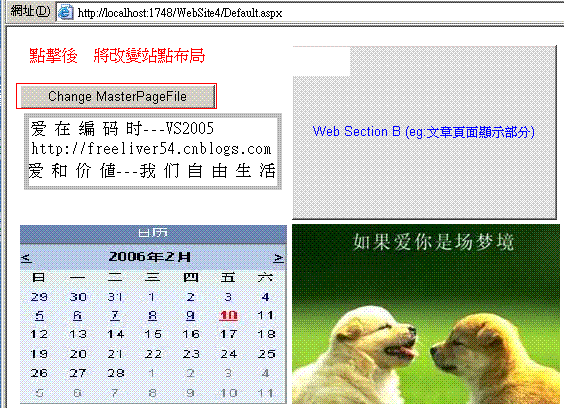
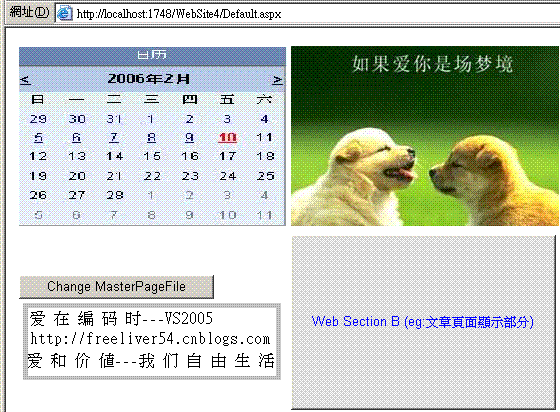
效果圖如下:
點擊後:
主要操作步驟如下:
1 建立綱站專案 加入多個主版頁面MasterPage.master
專案-右鍵-加入新項目-主版頁面
主版頁面-加入ContentPlaceHolder-並設置布局
2 建立內容頁面Default.aspx 指定各部分相對應的ContentPlaceHolderID
編輯Content,以加入相關控件及所要在此區顯示的東西
3 在內容頁面OnPreInit()事件中根據配置文件相關字據
設置內容頁面所要套用的MasterPageFile
4 在頁面上設置相關可操作配置文件以改變布局的按鈕
相關代碼如下:
MasterPage.master 原始檔
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>未命名頁面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
<asp:contentplaceholder id="ContentPlaceHolder3" runat="server">
</asp:contentplaceholder>
</td>
<td>
<asp:ContentPlaceHolder ID="ContentPlaceHolder4" runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
<tr>
<td>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</td>
<td>
<asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Default.asp 原始檔 已包括相關按鈕事件
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master"%>
<script runat="server">
protected override void OnPreInit(EventArgs e)
{
this.MasterPageFile = System.Configuration.ConfigurationManager.AppSettings.Get("master").ToString();
base.OnPreInit(e);
}
protected void btn_Changer_Click(object sender, EventArgs e)
{
if (ConfigurationManager.AppSettings.Get("master").ToString().Equals("~/MasterPage.master"))
{
ConfigurationManager.AppSettings.Set("master", "~/MasterPage2.master");
}
else
{
ConfigurationManager.AppSettings.Set("master", "~/MasterPage.master");
}
Response.Redirect("Default.aspx");
}
</script>
<asp:Content ID="Content1" runat="server" ContentPlaceHolderID="ContentPlaceHolder1">
<asp:Image ID="Image1" runat="server" ImageUrl="~/cal.JPG" Height="179px" Width="268px" /></asp:Content>
<asp:Content ID="Content4" runat="server" ContentPlaceHolderID="ContentPlaceHolder2">
<asp:Image ID="Image3" runat="server" ImageUrl="~/dog.GIF" />
</asp:Content>
<asp:Content ID="Content3" runat="server" ContentPlaceHolderID="ContentPlaceHolder3">
<br />
<asp:Button ID="btn_Changer" runat="server" Text="Change MasterPageFile" Width="195px" OnClick="btn_Changer_Click"/><br />
<asp:Image ID="Image2" runat="server" ImageUrl="~/free.GIF" />
</asp:Content>
<asp:Content ID="Content2" runat="server" ContentPlaceHolderID="ContentPlaceHolder4">
<asp:Button ID="Button1" runat="server" Height="175px" Text="Web Section B (eg:文章頁面顯示部分)" Width="265px" BackColor="#E0E0E0" Font-Bold="False" ForeColor="Blue" /></asp:Content>
Web.config 相關設置
<appSettings>
<add key="master" value="~/MasterPage2.master"/>
</appSettings>
- VS2005:主版頁面+配置文件=個性化站點布局
- ASP.NET 2.0 中的主版頁面
- ASP.NET 2.0 中的主版頁面 Master Pages
- 关于vs2005的config配置文件
- 如何恢复VS2005窗口布局
- VS2005 窗口布局不能保存
- 测试数独自主版
- 主版本模板类
- VS2005运行时读写配置文件(.config)
- VS2005运行时读写配置文件(.config)
- VS2005中读写配置文件(方法二)
- VS2005运行时读写配置文件(.config)
- VS2005运行时读写配置文件(.config)
- VS2005/2008-配置文件(.config/Settings) [引用]
- VS2005中读写配置文件(一)
- VS2005/2008-配置文件(.config/Settings) [引用]
- VS2005运行时读写配置文件(.config)
- Android面试题--布局
- struts数据库配置
- 飞鸟集
- DataGrid + JS 的應用示例
- 根據參數運用XSL顯示XML數據(包含一些格式化效果)
- VS2005使用點滴積累
- VS2005:主版頁面+配置文件=個性化站點布局
- 如何用xml進行相關信息排序及添加右擊事件
- 必收:Microsoft .NET Framework SDK 快速入门教程
- VS2005中GridView簡單應用
- 全新的2006,全新的我們!
- VS2005中水晶報表在C#.NET WEB應用程式中與ADO.NET的結合
- FLASH中加载SWF文件
- GPRS开发系列文章之入门篇
- 当前登录人管理——UserManage源代码下载