试用GOOGLE MAP (含源码)
来源:互联网 发布:windows phone 之家 编辑:程序博客网 时间:2024/05/17 06:11
google的地图测试版发布已有一段时间,但是这两天我才有时间来看这个东西,通过简单的使用,发现
这个服务还不错,我现在就把如何申请MAP API KEY,和简单使用的步骤写在这里,希望大家看到后能有些
帮助。同时,我还发现了一个网站,那里的作者在google 的地图基础上加载了一切国内的行政区划和城市地
图的功能,那位作者写的代码功能真的很不错,我这里只是把他所使用的javaScript脚本和图片内容进行相关
修改后,打包放在了这里(算是借花献佛了![]() ),大家可以在自己的程序中加入这个功能,就能在自已的站点上加入这些功能了,
),大家可以在自己的程序中加入这个功能,就能在自已的站点上加入这些功能了,
另外希望大家多支持那位作者,因为现在这样的程序员真的不多了。
步骤1:进入http://www.google.com/apis/maps/ 中点击 Sign up for a Google Maps API key链接后,在当前
页面上输入您要使用的网站链接(本人使用的是http://www.imhero.com/map)后点击Generate API Key按钮后
得到如下图所示的页面。图1:
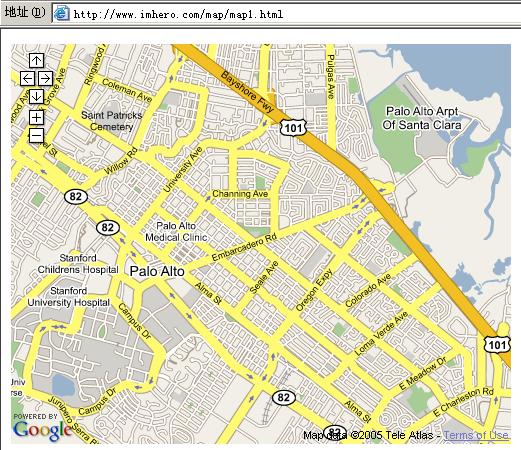
步骤2:使用如下代码创建一个新文件后,上传的你刚才使用的网站链接的路径上,如果本人使用的是
http://www.imhero.com/map,所以最终的页面链接是http://www.imhero.com/map/map1.html。效果如图2:
到此基本上完成了一个简单的GoogleMAP示例了,更多的关于Google Map Api的使用说明参见
http://www.google.com/apis/maps/documentation/下的说明。
由于GOOGLE的地图现在还处在BETA版下,所以有些功能还待完善,其中的中国城市地图就有些问题,
通过搜索发现已经有人开始做了。网址如下http://www.step1.cn/map/,他的个人站点就是http://www.step1.cn/
,下面就是使用他开发的功能实现的北京地区的地图搜索,如图3:
他的个人网址http://www.step1.cn,演示的地图地址是http://www.step1.cn/map/
我在如里把它的部分代码(javascript)放在这里,其它一些链接地址指向都使用了绝对链接,而作者的
WEBSERVICE程序和ASPX程序未能提供,但作者还是希望功能成熟后再把代码开放出来。
部分代码(javascript),使用这些代码后的演示地址如下:http://www.imhero.com/map/map.html
注:其中map.html文件中的
<head>
<script src="http://maps.google.com/maps?file=api&v=1&key=ABQIAAAA53JohQ8Rokf9INH4I9yO0BTMeVEv_DTHeEyrNFGAEYxHNCY8aBRE2RaKyBP
K95XPSnV6W0PZz7PYgA" type="text/javascript"></script>
</head>
部分一定要换成你自己申请时GOOGLE给的那个KEY就一切OK了。
就到这里了,公司那个破项目又来催了.......
- 试用GOOGLE MAP (含源码)
- 试用Google Map总结
- 谷歌地图移动版(Google Mobile Map)试用
- 试用Google+
- Google Writely试用手记(一)
- google map 麻点图实现方法 源码
- ThreadLocal详解 (含源码)
- 快去更新你的Google Map for Windows Mobile试用Buzz服务
- JSON Iterator 解析(含map格式)
- 试用google桌面搜索!
- Google analytics 试用记
- google spreadsheets试用
- 试用google的Docs
- 试用google的博客
- Google Chrome 新鲜试用
- Google Chrome 试用感受
- Google Chrome 试用
- Google Chrome 试用手记
- Component,Container,IServceContainer,ISite 使用初探
- 设计模式三重天[之三]
- 设计模式三重天[之二]
- 设计模式三重天[之一]
- 用户定制Asp2.0 WebPart菜单
- 试用GOOGLE MAP (含源码)
- 摆脱CodeSmith,使用页面生成.CS文件
- 采用泛型链接多类型数据库[含源码]
- 自动校验控件演示[含源码]
- huawei交换机典型配置
- SICP学习笔记(1.2.3 ~ 1.2.6)
- SICP学习笔记(1.2.1 ~ 1.2.2)
- SICP学习笔记(1.1.7 ~ 1.1.8)
- SICP学习笔记(1.1.6)