CSS双线边框研究
来源:互联网 发布:怎么批量注册淘宝小号 编辑:程序博客网 时间:2024/05/23 19:18
2009-08-09
昨天有人在群里问图1的边框效果是否能实现。
边框效果图
有人给出答案,需要嵌套一个元素实现。我当时粗粗写了个测试页面,但是时间太晚了,也没有细弄,今天把想法写出来。
CSS的边框border属性经常会用到,但是,其参数值到底有几个?未必大家都知道。
以下是《CSS属性、浏览器兼容与网页布局》中关于边框样式的部分内容:
8.8.3 边框样式
只定义边框的宽度并不会使元素显示边框,因为边框样式的默认设定为“none(无)”,边框样式规定了边框的线型(实线,双线,点线等),而且也包括4个方向的属性:border-top-style、border-right-style、border-bottom-style、border-left-style和缩写属性border-style。
其具体定义列表如下:
- 语法:
- border-top- style: none | hidden | <关键字> | inherit
- border-right- style: none | hidden | <关键字> | inherit
- border-bottom- style: none | hidden | <关键字> | inherit
- border-left- style: none | hidden | <关键字> | inherit
- 说明:
- 设定元素边框的线型
- 值:
- none:没有边框。该值迫使border-width的计算值为0。
- hidden:和none相似,除非在表格元素中解决边框冲突时。
- 线型的关键字包括:
- dotted:
- 边框是一系列的点。
- dashed:
- 边框是一系列的短线条的段。
- solid:
- 边框是一条单一的线。
- double:
- 边框有两条实线。两条线宽和其中的空白的宽度之和等于border-width的值。
- groove:
- 边框看上去好象是雕刻在画布之内。
- ridge:
- 和grove相反:边框看上去好象是从画布中凸出来。
- inset:
- 该边框使整个框看上去好象是嵌在画布中。
- outset:
- 和inset相反:该边框使整个框看上去好象是从画布中凸出来。
- 初始值:
- none
- 继承性:
- 不继承
- 适用于:
- 所有元素
- 媒体:
- 视觉
- 计算值:
- 同指定值
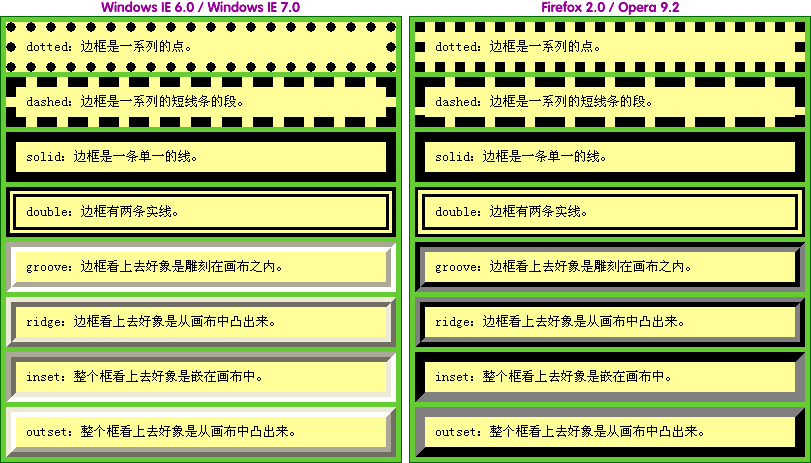
浏览器不同,边框样式的显示也有所不同,如图2所示。

图2 不同浏览器边框样式的不同表现形式
由图2读者还可以发现,边框在背景之上。
从上图,可以发现double类型的边框,和图1想实现的效果比较类似,是否可以利用?
首先看一下double边框的表现:
.test1 .text1 { border:1px double #06F; }
.test1 .text2 { border:2px double #06F; }
.test1 .text3 { border:3px double #06F; }
.test1 .text4 { border:7px double #06F; }
.test1 .text5 { border:8px double #06F; }
.test1 .text6 { border:9px double #06F; }<ol class="test1">
<li><input type="text" name="username" value="border-width:1px;" class="text1" /></li>
<li><input type="text" name="username" value="border-width:2px;" class="text2" /></li>
<li><input type="text" name="username" value="border-width:3px;" class="text3" /></li>
<li><input type="text" name="username" value="border-width:7px;" class="text4" /></li>
<li><input type="text" name="username" value="border-width:8px;" class="text5" /></li>
<li><input type="text" name="username" value="border-width:9px;" class="text6" /></li>
</ol>
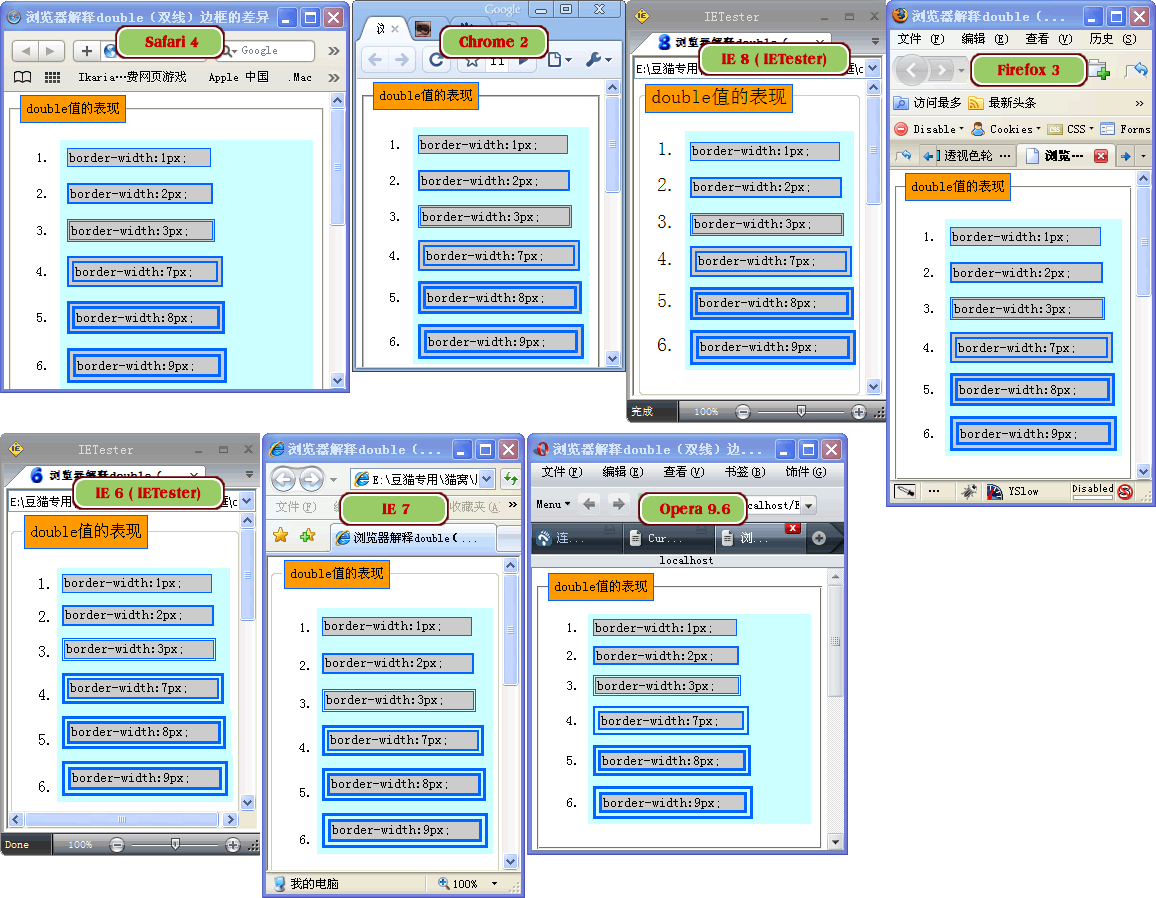
在各浏览器内的显示如图3所示。

图3 不同宽度的double在各浏览器内的表现
由图3可以看出,浏览器的表现差别主要在于双线边框的双线之间的颜色,IE 6/7 以及Opera,双线之间是透明的,所以透出了父元素li的背景色,而其他的浏览器(包括IE 8)则使用了Input的背景色填充双线之间。
因此建立以下测试:
.test2 input { background:#666; border:3px double; color:#ccc; padding:2px; }
.test2 .text1 { border-color:#ccc; }
.test2 .text2 { border-color:#666; }
.test2 .text3 { border-color:#CFF; }<ol class="test2">
<li>input边框与自身背景色不同:<input type="text" name="username" value="border-color:#ccc;" class="text1" /></li>
<li>input边框与自身背景色相同:<input type="text" name="username" value="border-color:#666;" class="text2" /></li>
<li>input边框与父元素背景色相同:<input type="text" name="username" value="border-color:#cff;" class="text3" /></li>
</ol>
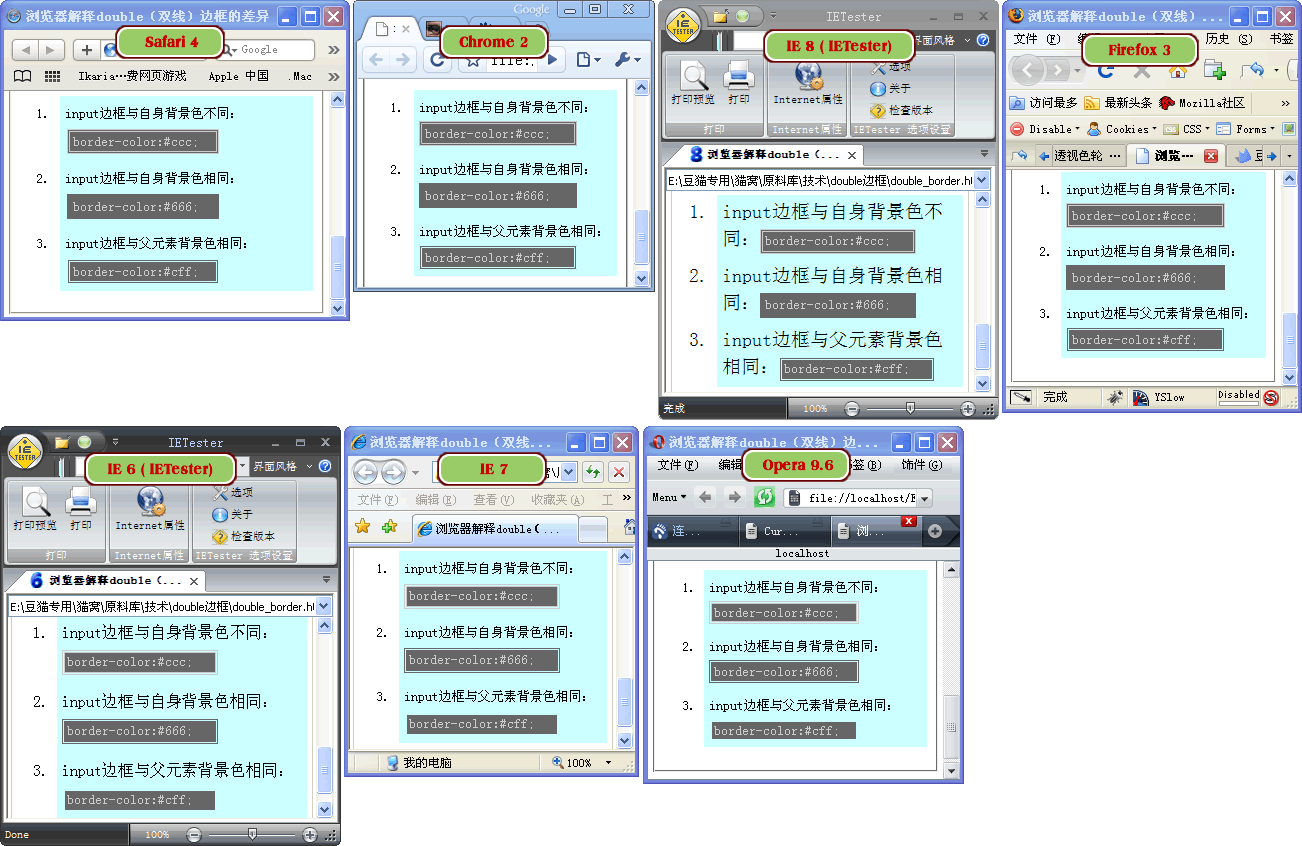
其显示如图4所示。

图4 改变双线边框颜色的效果测试
由图4可以发现,IE 6/7 以及Opera中,设定input边框色与自身背景色相同,可以出现类似图1的外观表现,而其他浏览器则是设定input边框色与父元素背景色相同可以实现类似图1的外观。
之所以是类似,因为图1的边框颜色与其自身背景色不同。
虽然没有实现设计效果,但是借这个例子,可以让我们了解double类型的边框特性,扩展了思路。
原文:http://www.ddcat.net/blog/?p=923
- CSS双线边框研究
- RichView去掉双线边框
- Android 双线边框
- css边框
- CSS边框
- CSS边框
- css边框
- Css边框
- CSS边框
- CSS边框
- css边框
- css边框
- CSS边框
- CSS 边框
- 解决表格中边框双线的问题
- 【CSS学习】CSS 边框
- 图片加边框 (css)
- css 样式边框
- jar文件打开方式和直接运行方法
- 欧洲人独霸诺贝尔文学奖 评审小组存在偏见
- Java Bean实现网页来访计数器
- Spring全面解析 大复习
- 网络蜘蛛程序的设计与实现(四)PageRank揭密
- CSS双线边框研究
- tomcat部署多个项目且同时拥有Root目录
- SQL时间函数 SQL Server 日期和时间函数
- Selinux安全
- 实际开发中一些小东西
- mysql5.0.22-log的内核数据库mysql误用mysql5.1.26-rc,引起存储过程与函数无法导入
- CSS实现自适应宽度
- 解决问题的方法
- 《windows内核情景分析》对象的创建


