用JFreeChart增强JSP报表的用户体验(2)
来源:互联网 发布:windows内核实验教程 编辑:程序博客网 时间:2024/04/30 13:29
三. 饼图
在WebRoot目录下建立名为pie的子目录,用来存放本教程中饼图的实例jsp页面。下面让我们来看一个简单的三维饼图。首先在pie目录下建立一个名为sample1.jsp的页面。
在JFreeChart中,与饼图绘制密切相关的类如下:
1) PiePlot
饼图绘制类,可以用来设置饼图的相关属性。例如:
PiePlot pieplot = (PiePlot)jfreechart.getPlot();
pieplot.setLabelFont(new Font("SansSerif", 0, 12));
pieplot.setNoDataMessage("No data available");
pieplot.setCircular(false);
pieplot.setLabelGap(0.02D);
2) DefaultPieDataset
默认的饼图数据集类,用来存储饼图显示的相关数据信息。例如:
DefaultPieDataset dataset = new DefaultPieDataset();
dataset.setValue("品德", new Double(0.2D));
dataset.setValue("体育", new Double(0.2D));
dataset.setValue("音乐", new Double(0.2D));
dataset.setValue("其余成绩", new Double(0.4D));
3) ChartFactory
可利用该制图工厂类createPieChart来创建一个饼图的JFreeChart对象,例如:
JFreeChart jfreechart = ChartFactory.createPieChart("饼图示例", dataset, true, true, false);
下面让我们看一个简单的例子,修改sample1.jsp的内容如下:
<%@ page contentType="text/html;charset=GBK"%><%@ page import="org.jfree.chart.*,org.jfree.chart.plot.PiePlot,org.jfree.data.general.DefaultPieDataset,org.jfree.chart.servlet.ServletUtilities,java.awt.*"%><%//设置数据集DefaultPieDataset dataset = new DefaultPieDataset();dataset.setValue("初中高级程序员", 0.55);dataset.setValue("项目经理", 0.1);dataset.setValue("系统分析师", 0.1);dataset.setValue("软件架构师", 0.1);dataset.setValue("其他", 0.2);//通过工厂类生成JFreeChart对象JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, false, false);PiePlot pieplot = (PiePlot) chart.getPlot();pieplot.setLabelFont(new Font("宋体", 0, 12));//没有数据的时候显示的内容pieplot.setNoDataMessage("无数据显示");pieplot.setCircular(false);pieplot.setLabelGap(0.02D);String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;%><img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>">
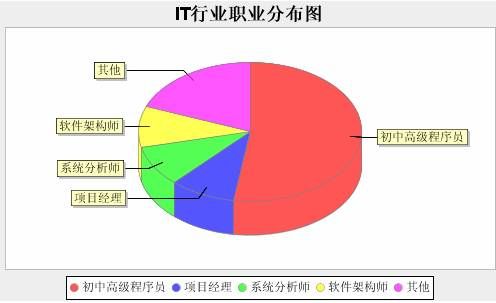
可以看出,饼图的绘制与柱状图的绘制类似,该例的运行效果如下:




有时候我们还想知道某块所占的具体分值,或者需要突出显示某一块。这时候需要对上例进行部分修改:dataset.setValue("其他", 0.2);后的那段改成:
//通过工厂类生成JFreeChart对象
JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, false, false);
PiePlot pieplot = (PiePlot) chart.getPlot();
pieplot.setLabelFont(new Font("宋体", 0, 12));
//没有数据的时候显示的内容
pieplot.setNoDataMessage("无数据显示");
pieplot.setCircular(false);
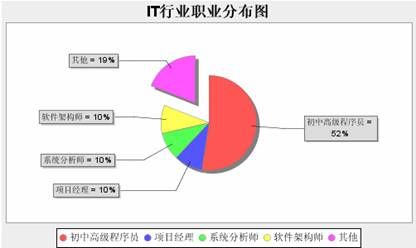
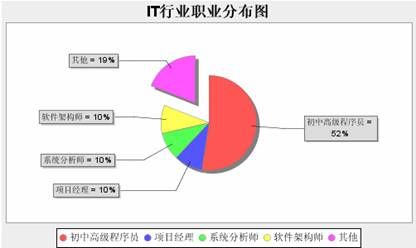
setExplodePercent方法很重要,它将Label为某名称的某块挖出来突出显示,而后两句实现的效果是在“初中高级程序员”等名称后加上百分比,改成“初中高级程序员=55%”等。加上如上的代码后,同时还需要将相关的两个java包:org.jfree.chart.labels.StandardPieSectionLabelGenerator和java.text.NumberFormat引入到该jsp页面中。此时的运行结果如下:

通过JFreeChart还可以提供漂亮的水晶饼图效果,接着让我们新建一个sample3.jsp页面来体验一下超炫美图吧。修改sample3.jsp页面如下:
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="org.jfree.chart.*,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.util.Rotation,
org.jfree.data.general.DefaultPieDataset,
org.jfree.chart.plot.PiePlot3D"%>
<%
//设置数据集
DefaultPieDataset dataset = new DefaultPieDataset();
dataset.setValue("初中高级程序员", 0.55);
dataset.setValue("项目经理", 0.1);
dataset.setValue("系统分析师", 0.1);
dataset.setValue("软件架构师", 0.1);
dataset.setValue("其他", 0.2);
//通过工厂类生成JFreeChart对象
JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, true, false);
//获得3D的水晶饼图对象
PiePlot3D pieplot3d = (PiePlot3D) chart.getPlot();
//设置开始角度
pieplot3d.setStartAngle(150D);
//设置方向为”顺时针方向“
pieplot3d.setDirection(Rotation.CLOCKWISE);
//设置透明度,0.5F为半透明,1为不透明,0为全透明
pieplot3d.setForegroundAlpha(0.5F);
pieplot3d.setNoDataMessage("无数据显示");
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
%>
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
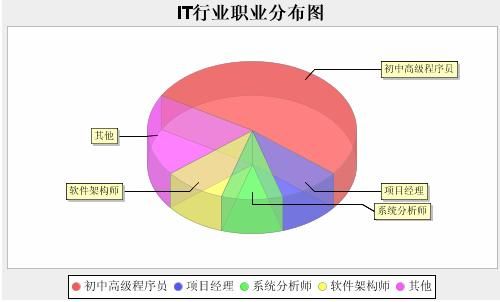
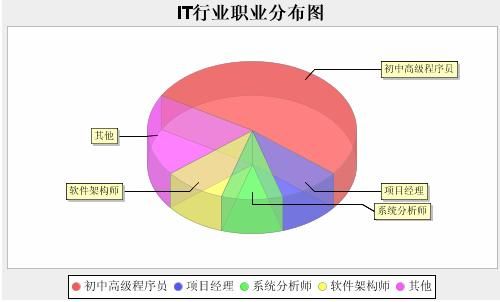
利用setForegroundAlpha()方法可以设置3D饼图的透明度,利用setStartAngle()可以设置其开始角度,利用setDirection()方法可以设置其方向。该例的运行效果如下图所示:

- 用JFreeChart增强JSP报表的用户体验(2)
- 用JFreeChart增强JSP报表的用户体验
- 用JFreeChart增强JSP报表的用户体验
- 用JFreeChart增强JSP报表的用户体验
- 用JFreeChart增强JSP报表的用户体验
- 用JFreeChart增强JSP报表的用户体验
- 用JFreeChart增强JSP报表的用户体验(1)
- 用JFreeChart增强JSP报表的用户体验(3)
- 用JFreeChart增强JSP报表的用户体验
- 用JFreeChart增强JSP报表的用户体验
- 利用JFreeChart增强网页的报表用户体验
- 增强用户体验的愉悦感
- 如何增强用户体验
- jsp制作报表的核心类JFreeChart的API
- JSP 利用 JFreechart直接生成报表图形的例子
- 数据报表JFreeChart的使用用例
- 用JFreeChart 输出报表
- 用JFreeChart 生成报表
- 用window.location和window.open做链接的区别
- API函数大全
- gridview中获取主键的值(GridView1_RowCommand,GridView1_PageIndexChanging,GridView1_RowDeleting.....)
- FindWindow和FindWindowEX的语法和用法
- 软件三输
- 用JFreeChart增强JSP报表的用户体验(2)
- 每天进步1%-自我管理 11月04日
- 设计模式(三)之模版方法模式(Template method Pattern)
- Flex背景图像实现类似于html平铺拉伸
- swf的数据加载
- Linux在系统引导期间查找rootfs
- SQL --事务
- [Windows Mobile]使用 AlphaMobileControls 實現透明控制項
- SQL Server 无帐号或忘记密码登陆问题


