【转帖】Ajax的基本概念及.Net Callback 回调机制
来源:互联网 发布:优化方案系列丛书官网 编辑:程序博客网 时间:2024/05/18 09:36
1.1 Ajax知识
Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写。Ajax由几种已有技术以新的强大方式组合:基于XHTML和CSS标准的表示;使用Document Object Model进行动态显示和交互;使用XMLHttpRequest与服务器进行异步通信;使用JavaScript绑定一切。
在这个定义中,我们可以忽略所有内容,只要记住一下东西:XMLHTTPRequest对象,这个就是异步传送的至关重要的地方。有了它,就可以神不知鬼不觉的将一部分信息发送出去。
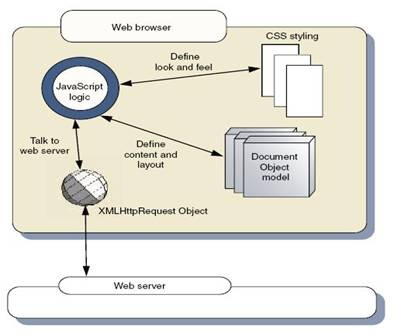
Ajax模型如图1所示,对于这其中的原理也许你不懂,不过没有关系,先稍微看一下,能看懂当然是好事,看不懂,那就往下面看,记住上面那一句就行了!Ajax就像是一个独来独往的人,一个人单干!如果了解更多,就去谷歌搜索!
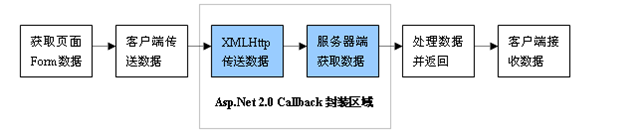
微软在ASP.NET 2.0中提出客户端Callback机制,其目的在于实现页面异步调用和无刷新局部显示。从技术角度分析,Callback机制就是对AJAX部分功能进行了封装(图2),其框架中提供全新接口ICallbackEventHandler用来指示控件作为服务器的回调事件的目标,通过接口的方法可轻松实现页面局部刷新技术。
GetCallbackResult和RaiseCallbackEvent,其语法结构分别如下:
string GetcallbackResult();
void RaiseCallbackEvent(string eventArgument);
前者返回以控件为目标的回调事件的结果,后者处理以控件为目标的回调事件,即执行回调事件。通过以上两个方法回调所实现的功能主要是:从客户端接收一个数据参数,在服务器端获取这个参数,并执行一个实现所需功能的事件,最后返回客户端所需结果数据。因此,如果要应用Callback机制,Page就必须继承接口ICallbackEventHandler。
感觉好像很乱,好了,不管怎么样,我们重新来说!
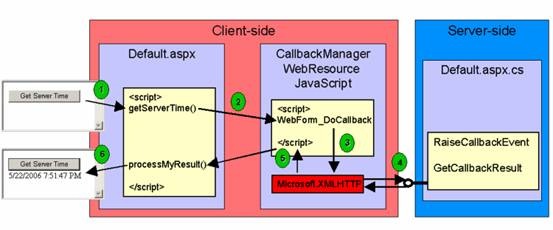
根据图3来说吧,我们把Callback回调分成客户端操作、服务器操作、以及服务器回调返回后客户更新页面来说:
客户端操作:比如,我们在图3中要完成一个在文本框中输入查询字符串后,查询结果在页面无刷新的情况下显示在地图上,没有问题!开始吧,在我们输入完成后,比如你按了一个按钮什么的,触发了一个服务器回调事件,有可能客户端代码如下:
Function void GetAddr()
{Var Addrtxt= document.getElementById('Addr_txt').value;
<%=sCallBackFunctionInvocation%>}
第一句好像看得懂,第二句就有点。。。,没有关系,你就理解成是向服务器端发送就可以了。。。
服务器操作: 好的,现在就是我们的GetCallbackResult和RaiseCallbackEvent上场了,RaiseCallbackEvent接收值并处理,那么值在哪里呢,当然是客户端的传过来的,怎么传过来的呢?看下面这句:
public string sCallBackFunctionInvocation = Page.ClientScript.GetCallbackEventReference(this, " Addrtxt", "processCallbackResult", "context");
对于这里面涉及的方法,大家可以看看下面的内容:
Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写。Ajax由几种已有技术以新的强大方式组合:基于XHTML和CSS标准的表示;使用Document Object Model进行动态显示和交互;使用XMLHttpRequest与服务器进行异步通信;使用JavaScript绑定一切。
在这个定义中,我们可以忽略所有内容,只要记住一下东西:XMLHTTPRequest对象,这个就是异步传送的至关重要的地方。有了它,就可以神不知鬼不觉的将一部分信息发送出去。
Ajax模型如图1所示,对于这其中的原理也许你不懂,不过没有关系,先稍微看一下,能看懂当然是好事,看不懂,那就往下面看,记住上面那一句就行了!Ajax就像是一个独来独往的人,一个人单干!如果了解更多,就去谷歌搜索!

微软在ASP.NET 2.0中提出客户端Callback机制,其目的在于实现页面异步调用和无刷新局部显示。从技术角度分析,Callback机制就是对AJAX部分功能进行了封装(图2),其框架中提供全新接口ICallbackEventHandler用来指示控件作为服务器的回调事件的目标,通过接口的方法可轻松实现页面局部刷新技术。

从某种程度来说,我们可以认为.Net Callback 回调机制只是一个过渡产品 ,为后来的Asp.NET Ajax做准备,虽然ESRI公司的ArcIMS从3.X版本就运用HTML Viewer模式传输ArcXML数据与图片,利用JavaScript脚本控制操作同时采用DHTML技术显示地图,缺少了异步传输这关键一环。ArcGIS Server在其最新的ArcGIS Server 9.2中为解决含有ADF组件页面局部刷新问题,在Asp.Net 2.0 Callback机制的基础上扩充引入了Ajax架构。所以从这点来看,.Net Callback 回调机制对于我们每一个学习ArcGIS Server 的人来说还是依然至关重要的!

在深入学习Callback机制之前,请大家先学习一下接口和方法的概念,如果你不懂!那不好意思,你看不懂!
我们说Callback机制实际上就是一个接口ICallbackEventHandler,提供了两个方法,GetCallbackResult和RaiseCallbackEvent,其语法结构分别如下:
string GetcallbackResult();
void RaiseCallbackEvent(string eventArgument);
前者返回以控件为目标的回调事件的结果,后者处理以控件为目标的回调事件,即执行回调事件。通过以上两个方法回调所实现的功能主要是:从客户端接收一个数据参数,在服务器端获取这个参数,并执行一个实现所需功能的事件,最后返回客户端所需结果数据。因此,如果要应用Callback机制,Page就必须继承接口ICallbackEventHandler。
感觉好像很乱,好了,不管怎么样,我们重新来说!
根据图3来说吧,我们把Callback回调分成客户端操作、服务器操作、以及服务器回调返回后客户更新页面来说:
客户端操作:比如,我们在图3中要完成一个在文本框中输入查询字符串后,查询结果在页面无刷新的情况下显示在地图上,没有问题!开始吧,在我们输入完成后,比如你按了一个按钮什么的,触发了一个服务器回调事件,有可能客户端代码如下:
Function void GetAddr()
{Var Addrtxt= document.getElementById('Addr_txt').value;
<%=sCallBackFunctionInvocation%>}
第一句好像看得懂,第二句就有点。。。,没有关系,你就理解成是向服务器端发送就可以了。。。
服务器操作: 好的,现在就是我们的GetCallbackResult和RaiseCallbackEvent上场了,RaiseCallbackEvent接收值并处理,那么值在哪里呢,当然是客户端的传过来的,怎么传过来的呢?看下面这句:
public string sCallBackFunctionInvocation = Page.ClientScript.GetCallbackEventReference(this, " Addrtxt", "processCallbackResult", "context");
对于这里面涉及的方法,大家可以看看下面的内容:
在.net中有一个函数可以使用客户端的脚本调用服务器端指定的函数。也就是通过这个方法才实现了.net中页面的无回调刷新的public string GetCallbackEventReference (Control control,string argument,string clientCallback,string context)
参数:
control 处理客户端回调的服务器 Control。该控件必须实现 ICallbackEventHandler 接口并提供 RaiseCallbackEvent 方法。
argument 从客户端脚本传递一个参数到服务器端的RaiseCallbackEvent 方法。
clientCallback 一个客户端事件处理程序的名称,该处理程序接收服务器端事件返回的结果。
context 启动回调之前在客户端的客户端脚本信息。脚本的结果传回给客户端事件处理程序。
返回值 调用客户端回调的客户端函数的名称。
返回服务器端的响应函数是没有选择的。必须是服务器端的RaiseCallbackEvent,因此当一个页面中有多个地方需要回调的时候,就需要使用参数来区分。
客户端的响应函数使用javascripts来写,没有什么问题,在这里把返回的结果刷新出来。
服务器端的实现代码放在RaiseCallbackEvent中,也没有什么问题。
还有一个问题就是GetCallbackEventReference这个函数放在哪里,
一个位置是放在page_load中,
m_copyrightCallback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", true);
另一个就是直接放在客户端的事件当中。
<%=ClientScript.GetCallbackEventReference(this,"imagechange","ShowServerTime2",null) %>
参数:
control 处理客户端回调的服务器 Control。该控件必须实现 ICallbackEventHandler 接口并提供 RaiseCallbackEvent 方法。
argument 从客户端脚本传递一个参数到服务器端的RaiseCallbackEvent 方法。
clientCallback 一个客户端事件处理程序的名称,该处理程序接收服务器端事件返回的结果。
context 启动回调之前在客户端的客户端脚本信息。脚本的结果传回给客户端事件处理程序。
返回值 调用客户端回调的客户端函数的名称。
返回服务器端的响应函数是没有选择的。必须是服务器端的RaiseCallbackEvent,因此当一个页面中有多个地方需要回调的时候,就需要使用参数来区分。
客户端的响应函数使用javascripts来写,没有什么问题,在这里把返回的结果刷新出来。
服务器端的实现代码放在RaiseCallbackEvent中,也没有什么问题。
还有一个问题就是GetCallbackEventReference这个函数放在哪里,
一个位置是放在page_load中,
m_copyrightCallback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", true);
另一个就是直接放在客户端的事件当中。
<%=ClientScript.GetCallbackEventReference(this,"imagechange","ShowServerTime2",null) %>
- 【转帖】Ajax的基本概念及.Net Callback 回调机制
- 回调机制(Callback)
- callback机制回调机制
- 采用ASP.NET 2.0的Callback机制构建轻量级的AJAX架构
- 用Ajax.net实现客户端回调(Callback)
- 轻松掌握Ajax.net系列教程四:用Ajax.net实现客户端回调(Callback)
- 轻松掌握Ajax.net系列教程四:用Ajax.net实现客户端回调(Callback)
- 轻松掌握Ajax.net系列教程四:用Ajax.net实现客户端回调(Callback)
- .net callback机制
- java 回调机制 callback
- Java 回调机制(Callback)
- JAVA回调机制(CallBack)
- Hibernate操作数据库的回调机制--Callback
- Hibernate操作数据库的回调机制--Callback
- Ajax的回调函数(callback)
- 基于.NET 2.0的GIS开源项目SharpMap分析手记(十四):ASP.NET2.0实现无刷新客户端回调的Callback机制及例子代码下载
- JAVA 的callback机制
- 图解Asp.net的callback回调技术
- 最简单的分页方法
- winCE 注册表相关讨论
- acm.pku 1008 玛雅历
- ajaxToolkit应用 Textbox输入实例
- 汇编实现输入字符串逆向输出
- 【转帖】Ajax的基本概念及.Net Callback 回调机制
- 别的程序员是怎么读你的简历的
- 用*号输出数组对应的个数
- 1111
- 11-Nov-2009
- 汇编调试命令
- 开博感言
- 使用 AJAX 扩展器自定义控件
- 有关FPGA网口的开发(nios版)《二》


