FCK
来源:互联网 发布:淘宝网套装连衣裙 编辑:程序博客网 时间:2024/05/17 09:25


本文介绍FCKeditor在Java环境下的使用方法。
一、简介
功能:所见即所得,支持图片和Flash,工具栏可自由配置,使用简单
兼容性:IE 5.5+、Firefox 1.5+、Safari 3.0+、Opera 9.50+、Netscape 7.1+、 Camino 1.0+
成熟度:使用广泛,被Baidu、CSDN等选用
二、下载
官方下载首页:http://www.fckeditor.net/download/,当前版本为2.5.1
需要下载FCKeditor 2.5.1(FCKeditor_2.5.1.zip)和FCKeditor.Java(FCKeditor-2.3.zip)
三、部署
本例以WebRoot作为应用根路径,部署后的目录结构如下图所示:

1、FCKeditor_2.5.1.zip解压,将fckeditor文件夹复制到/WebRoot/下
2、FCKeditor-2.3.zip解压,将commons-fileupload.jar和FCKeditor-2.3.jar复制到/WebRoot/WEB-INF/lib/下
3、修改/WebRoot/WEB-INF/web.xml文件,增加以下内容:
<servlet-name>Connector</servlet-name>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>SimpleUploader</servlet-name>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>enabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFile</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFile</param-name>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsImage</param-name>
<param-value>jpg|gif|jpeg|png|bmp</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsImage</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFlash</param-name>
<param-value>swf|fla</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFlash</param-name>
<param-value></param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>/fckeditor/connector</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>SimpleUploader</servlet-name>
<url-pattern>/fckeditor/simpleuploader</url-pattern>
</servlet-mapping>
4、修改/WebRoot/fckeditor/fckconfig.js,修改部分如下:
FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Image&Connector=/fckeditor/connector' ;
FCKConfig.FlashBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Flash&Connector=/fckeditor/connector' ;
FCKConfig.LinkUploadURL = '/fckeditor/simpleuploader?Type=File' ;
FCKConfig.ImageUploadURL = '/fckeditor/simpleuploader?Type=Image' ;
FCKConfig.FlashUploadURL = '/fckeditor/simpleuploader?Type=Flash';
注意:
(1) 步骤3、4设置了文件浏览和上传的配置,web.xml中Servlet的<url-pattern>要和fckconfig.js中的URL引用一致;
(2) 本例正常运行的前提是WebRoot被部署为根路径,如果设了虚拟路径会找不到servlet。
四、使用
本例使用最直接的js方式,API和TagLib方式参见FCKeditor-2.3.zip解压后_samples下的例子。
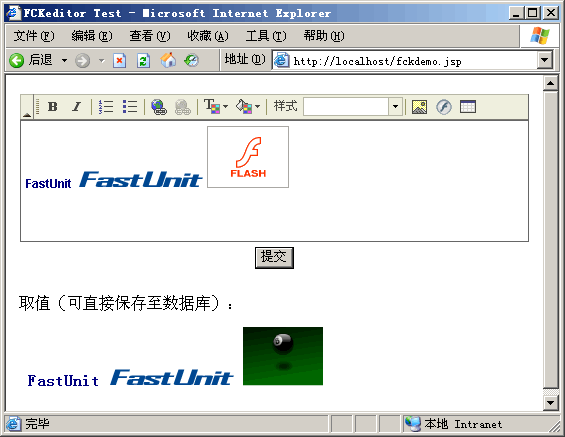
fckdemo.jsp:
<html>
<head>
<title>FCKeditor Test</title>
<script type="text/javascript" src="/fckeditor/fckeditor.js"></script>
</head>
<body>
<form action="fckdemo.jsp" method="post">
<%
String content=request.getParameter("content");
if (content != null) {
content = content.replaceAll("/r/n", "");
content = content.replaceAll("/r", "");
content = content.replaceAll("/n", "");
content = content.replaceAll("/"", "'");
}else{
content = "";
}
%>
<table width=100%>
<tr>
<td colspan=4 style='text-align:center' width=100% height=50px>
<span>
<script type="text/javascript">
var oFCKeditor = new FCKeditor('content');//传入参数为表单元素(由FCKeditor生成的input或textarea)的name
oFCKeditor.BasePath='/fckeditor/';//指定FCKeditor根路径,也就是fckeditor.js所在的路径
oFCKeditor.Height='100%';
oFCKeditor.ToolbarSet='Demo';//指定工具栏
oFCKeditor.Value="<%=content%>";//默认值
oFCKeditor.Create();
</script>
</span>
</td>
</tr>
<tr><td align=center><input type="submit" value="提交"></td></tr>
<tr><td> </td></tr>
<tr><td>取值(可直接保存至数据库):</td></tr>
<tr><td style="padding:10px;"><%=content%></td></tr>
</table>
</form>
</body>
</html>
效果图:

五、配置文件fckconfig.js
1、DefaultLanguage:缺省语言,可更改为“zh-cn”
2、自定义工具栏:可修改或增加ToolbarSets,例如:
['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','TextColor','BGColor','-','Style','-','Image','Flash','Table']
] ;
3、EnterMode和ShiftEnterMode:“回车”和“Shift+回车”的换行行为,注释提示了可选模式
4、EditorAreaCss:编辑区样式文件
5、其他参数(转):
BaseHref="" 相对链接的基地址
ContentLangDirection="ltr/rtl" 默认文字方向
ContextMenu=字符串数组,右键菜单的内容
CustomConfigurationsPath="" 自定义配置文件路径和名称
Debug=true/false 是否开启调试功能,这样,当调用FCKDebug.Output()时,会在调试窗中输出内容
EnableSourceXHTML=true/false 为TRUE时,当由可视化界面切换到代码页时,把HTML处理成XHTML
EnableXHTML=true/false 是否允许使用XHTML取代HTML
FillEmptyBlocks=true/false 使用这个功能,可以将空的块级元素用空格来替代
FontColors="" 设置显示颜色拾取器时文字颜色列表
FontFormats="" 设置显示在文字格式列表中的命名
FontNames="" 字体列表中的字体名
FontSizes="" 字体大小中的字号列表
ForcePasteAsPlainText=true/false 强制粘贴为纯文本
ForceSimpleAmpersand=true/false 是否不把&符号转换为XML实体
FormatIndentator="" 当在源码格式下缩进代码使用的字符
FormatOutput=true/false 当输出内容时是否自动格式化代码
FormatSource=true/false 在切换到代码视图时是否自动格式化代码
FullPage=true/false 是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容
GeckoUseSPAN=true/false 是否允许SPAN标记代替B,I,U标记
IeSpellDownloadUrl=""下载拼写检查器的网址
ImageBrowser=true/false 是否允许浏览服务器功能
ImageBrowserURL="" 浏览服务器时运行的URL
ImageBrowserWindowHeight="" 图像浏览器窗口高度
ImageBrowserWindowWidth="" 图像浏览器窗口宽度
LinkBrowser=true/false 是否允许在插入链接时浏览服务器
LinkBrowserURL="" 插入链接时浏览服务器的URL
LinkBrowserWindowHeight=""链接目标浏览器窗口高度
LinkBrowserWindowWidth=""链接目标浏览器窗口宽度
Plugins=object 注册插件
PluginsPath="" 插件文件夹
ShowBorders=true/false 合并边框
SkinPath="" 皮肤文件夹位置
SmileyColumns=12 图符窗列数
SmileyImages=字符数组 图符窗中图片文件名数组
SmileyPath="" 图符文件夹路径
SmileyWindowHeight 图符窗口高度
SmileyWindowWidth 图符窗口宽度
SpellChecker="ieSpell/Spellerpages" 设置拼写检查器
StartupFocus=true/false 开启时FOCUS到编辑器
StylesXmlPath="" 设置定义CSS样式列表的XML文件的位置
TabSpaces=4 TAB键产生的空格字符数
ToolBarCanCollapse=true/false 是否允许展开/折叠工具栏
ToolbarSets=object 允许使用TOOLBAR集合
ToolbarStartExpanded=true/false 开启是TOOLBAR是否展开
UseBROnCarriageReturn=true/false 当回车时是产生BR标记还是P或者DIV标记
六、自定义样式
工具栏的Style选项,是由fckconfig.js指定的配置文件来产生的:
可修改fckstyles.xml来自定义样式。
转自:http://www.blogjava.net/fastunit/archive/2008/02/18/180525.html
Web 2.0时代时代的Web项目,是无论如何也少不了一个在线编辑器的,因此在我们的项目中整合一个Web编辑器就显得至关重要。在这里,我依然以前面的xkland项目为例,来探讨在项目中整合FCKeditor的方方面面。
一、关于用户发表文章的功能设计
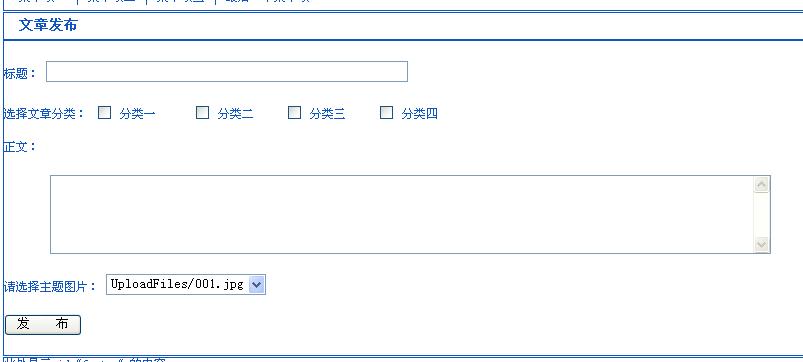
用户发表文章的功能,大家见过不少,也用过不少,最简单的,莫过于提供一个文本框,数据提交后直接写入数据库了事,稍复杂一点的最少也要提供一个输入标题和选择分类的功能。当然,我们也可以把我们的功能设计得更有特色。在这个示例项目中,我假设开发的是一个以图文为中心的网络社区,我们每一篇文章都需要用户在它上传的图片中选择一个作为主题图片,那么,在网站首页的文章列表上,大家看到的将不仅仅只是一个文字的标题,还有主题图片的缩略图。
先来看看数据表的结构,创建数据表的SQL语句如下:
 CREATE TABLE `topics` (
CREATE TABLE `topics` ( `id` int(11) NOT NULL auto_increment,
`id` int(11) NOT NULL auto_increment, `catalogid` int(11) NOT NULL,
`catalogid` int(11) NOT NULL, `subject` varchar(60) default NULL,
`subject` varchar(60) default NULL, `content` text,
`content` text, `pictures` varchar(2000) NOT NULL,
`pictures` varchar(2000) NOT NULL, `mainpicture` varchar(40) NOT NULL,
`mainpicture` varchar(40) NOT NULL, `userid` int(11) NOT NULL,
`userid` int(11) NOT NULL, `time` timestamp NOT NULL default CURRENT_TIMESTAMP on update CURRENT_TIMESTAMP,
`time` timestamp NOT NULL default CURRENT_TIMESTAMP on update CURRENT_TIMESTAMP, `lastedittime` timestamp NOT NULL default '2007-01-01 00:00:00',
`lastedittime` timestamp NOT NULL default '2007-01-01 00:00:00', `lastreplytime` timestamp NOT NULL default '2007-01-01 00:00:00',
`lastreplytime` timestamp NOT NULL default '2007-01-01 00:00:00', `visitcount` int(11) NOT NULL,
`visitcount` int(11) NOT NULL, PRIMARY KEY (`id`),
PRIMARY KEY (`id`), KEY `subject` (`subject`),
KEY `subject` (`subject`), KEY `userid` (`userid`),
KEY `userid` (`userid`), KEY `time` (`time`),
KEY `time` (`time`), KEY `lastreplytime` (`lastreplytime`)
KEY `lastreplytime` (`lastreplytime`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 |
) ENGINE=InnoDB DEFAULT CHARSET=utf8 |
其中,catalogid字段为文章分类,subject字段为标题,content字段为正文。比较特殊的是pictures字段和mainpicture字段,pictures保存文章中包含的所有图片的url,以“|”符号分割,如“001.jpg|002.jpg|003.jpg...”,而mainpicture就是主题图片的url了。有人会问:“保存主题图片的url就够了,为什么还要保存所有的图片url呢?”,这样设计主要是为了考虑到用户有时候会修改文章,重新选择别的图片作为主题图片,这个时候pictures字段就派上用场了,因为它可以向用户提供候选项。
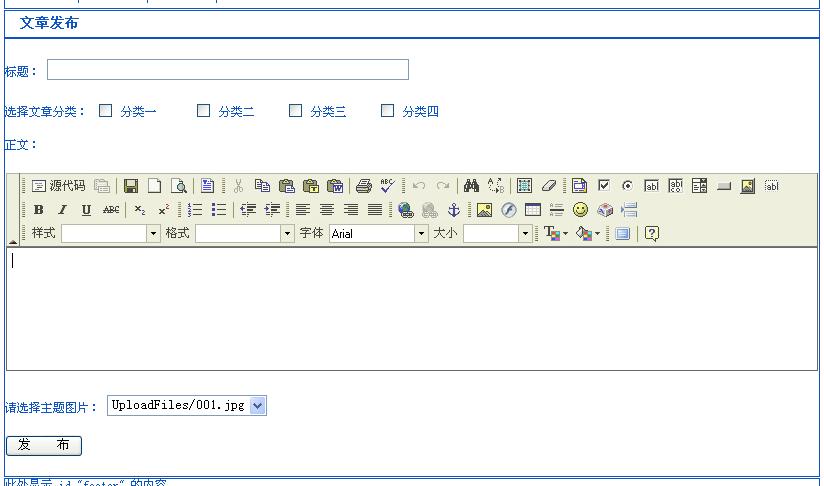
这样的功能设计应该提供如下的用户界面,该页面文件名为EditPosts.jsp:
在这里,我们还没有Web编辑器可用,暂时用一个文本区域代替。
二、初识FCKeditor
在听说FCKeditor之前,我用过一个在线编辑器eWebEditor,提供ASP/JSP/PHP等好几个版本,功能是非常的好,文档也很详细,但是听说只支持IE浏览器;而FCKeditor在网上大名鼎鼎,是一个受关注非常高的开源项目,并且能够跨浏览器支持。因此我选择FCKeditor。FCKeditor的最新版本是2.4,大家可以到
http://www.fckeditor.net/download这里下载,如下图
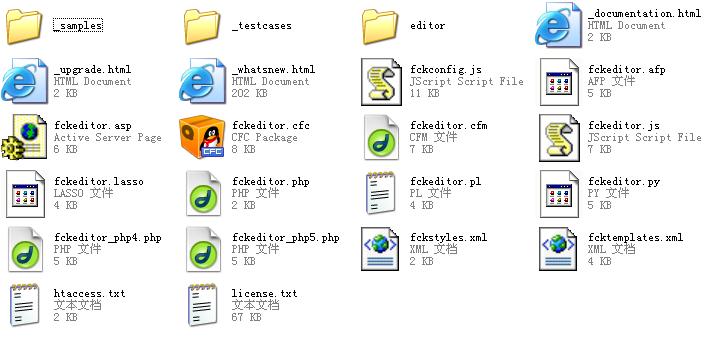
下载并解压缩到fckeditor文件夹,打开该文件夹,我们可以看到如下文件及目录:
其中_samples目录下是示例,_testcases目录下是测试用例,editor目录下是编辑器的主要文件;此外,从该目录中的文件不难看出,FCKeditor提供支持asp、php、perl、python等等各种服务器技术的版本,但不支持.net和JavaWeb。不过不要担心,FCKeditor与Java Web之间的整合早就有人做好了,稍后我们就会用到。
了解浏览器技术的人都不难想到,Web编辑器其实应该是客户端技术,它是通过JavaScript来控制页面上的元素和通过弹出窗口来模拟对话框而做到的;只有在提交文章或者上传文件的时候才需要跟服务器端交互。因此,要将该编辑器快速整合到项目中以看到效果,是非常简单的。
三、使用JavaScript整合FCKeditor
将刚刚解压得到的fckeditor目录拷贝到我们的项目中的src/main/webapp目录下,打开刚才建立的EditPosts.jsp,加入如下代码:
 <script src="fckeditor/fckeditor.js"></script>
<script src="fckeditor/fckeditor.js"></script>2
 <script language="javascript">
<script language="javascript">3
 window.onload = function(){
window.onload = function(){4
 var oFCKeditor = new FCKeditor( 'myTextArea' ) ;
var oFCKeditor = new FCKeditor( 'myTextArea' ) ;5
 oFCKeditor.BasePath = "fckeditor/";
oFCKeditor.BasePath = "fckeditor/";6
 oFCKeditor.ReplaceTextarea();
oFCKeditor.ReplaceTextarea();7
 }
} </scrip>
在这里,第一行代码是引入fckeditor中的fckeditor.js文件,其中定义了FCKeditor类,第四行就是利用该类创建一个编辑器对象,而myTextArea是表单中文本区域的名字,在第六行,通过FCKeditor类的ReplaceTextArea方法,文本区域就被替换成了Web编辑器。刷新页面,就可以看到效果:
FCKeditor类提供几个基本属性,可以让我们对编辑器进行简单的控制,它们是:
InstanceName:返回编辑器示例的名字
Width:设置编辑器的宽度,默认为100%
Height:设置编辑器的高度,默认值为200
ToolbarSet:设置编辑器的工具条集合,默认值为"default",稍后会讲到怎样自定义工具条
Value:设置显示在编辑器中的内容(包含HTML),默认值为空
BasePath:编辑器的目录,一定要设置正确,否则编辑器会找不到它需要的文件,在本例中,由于我们直接将fckeditor目录放到项目的根目录下,因此设置为"fckeditor/"
CheckBrowser:设置是否检测浏览器,默认为true
DisplayErrors:设置是否显示错误信息,默认为true
此外,FCKeditor类还有一个集合属性Config[ key ] = value,通过该集合属性,我们可以进行一个更高级的设置,如设置默认语言、更换皮肤等等。
综上所述,下面的代码将重新设置编辑器的高和宽、将工具条设置为基本工具条,将皮肤设置为office2003样式:
 <script src="fckeditor/fckeditor.js"></script>
<script src="fckeditor/fckeditor.js"></script> <script language="javascript">
<script language="javascript"> window.onload = function(){
window.onload = function(){ var oFCKeditor = new FCKeditor( 'myTextArea' ) ;
var oFCKeditor = new FCKeditor( 'myTextArea' ) ;
 oFCKeditor.BasePath = "fckeditor/";
oFCKeditor.BasePath = "fckeditor/"; oFCKeditor.Width = "800";
oFCKeditor.Width = "800"; oFCKeditor.Height = "300";
oFCKeditor.Height = "300"; oFCKeditor.ToolbarSet = "Basic";
oFCKeditor.ToolbarSet = "Basic";
 oFCKeditor.Config["SkinPath"] = "skins/office2003/";
oFCKeditor.Config["SkinPath"] = "skins/office2003/";
 oFCKeditor.ReplaceTextarea();
oFCKeditor.ReplaceTextarea(); }
} </script>
</script>
效果图:
四、通过FCKeditor.java整合FCKeditor
使用JavaScript整合FCKeditor,我们很快就能看到编辑器的效果,并进行文章的编辑。但是,在需要和服务器端进行交互的时候(比如上传图片),就会出错。因此,我们不得不在服务器端做一点手脚。这里,我们需要使用的是FCKeditor.java,其最新版本是2.3,还是在刚才的下载页面,找到下载链接,如下图:
将下载文件解压,我们可以看到有doc目录,有src目录,甚至还有一个build.xml,让我们可以重新构建项目;但是,这些我们统统都不需要,我们只要web/WEB-INF目录下的东西,在这个目录下,提供了一个web.xml,同时在lib目录下提供了两个.jar文件,这便是全部。看到这里,大家肯定能够想到,JavaWeb项目的灵魂是什么?那就是web.xml。我们所要做的,就是把lib目录下的两个.jar文件拷贝到我们项目的src/main/webapp/WEB-INF/lib下,同时将web.xml中的内容整合到我们项目的src/main/webapp/WEB-INF/web.xml中。
web.xml中的内容很简单,只定义了两个Servlet映射,并且对上传文件的目录和允许哪些文件上传、拒绝哪些文件上传做了设置,如下:
 <servlet>
<servlet> <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name> <servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class> <init-param>
<init-param> <param-name>baseDir</param-name>
<param-name>baseDir</param-name> <param-value>/UploadFiles/</param-value>
<param-value>/UploadFiles/</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>debug</param-name>
<param-name>debug</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> </servlet>
</servlet>
 <servlet>
<servlet> <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name> <servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class> <init-param>
<init-param> <param-name>baseDir</param-name>
<param-name>baseDir</param-name> <param-value>/UploadFiles/</param-value>
<param-value>/UploadFiles/</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>debug</param-name>
<param-name>debug</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>enabled</param-name>
<param-name>enabled</param-name> <param-value>true</param-value>
<param-value>true</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsFile</param-name>
<param-name>AllowedExtensionsFile</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsFile</param-name>
<param-name>DeniedExtensionsFile</param-name> <param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsImage</param-name>
<param-name>AllowedExtensionsImage</param-name> <param-value>jpg|gif|jpeg|png|bmp</param-value>
<param-value>jpg|gif|jpeg|png|bmp</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsImage</param-name>
<param-name>DeniedExtensionsImage</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>AllowedExtensionsFlash</param-name>
<param-name>AllowedExtensionsFlash</param-name> <param-value>swf|fla</param-value>
<param-value>swf|fla</param-value> </init-param>
</init-param> <init-param>
<init-param> <param-name>DeniedExtensionsFlash</param-name>
<param-name>DeniedExtensionsFlash</param-name> <param-value></param-value>
<param-value></param-value> </init-param>
</init-param> <load-on-startup>1</load-on-startup>
<load-on-startup>1</load-on-startup> </servlet>
</servlet>
 <servlet-mapping>
<servlet-mapping> <servlet-name>Connector</servlet-name>
<servlet-name>Connector</servlet-name> <url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern> </servlet-mapping>
</servlet-mapping>
 <servlet-mapping>
<servlet-mapping> <servlet-name>SimpleUploader</servlet-name>
<servlet-name>SimpleUploader</servlet-name> <url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern>
<url-pattern>/fckeditor/editor/filemanager/upload/simpleuploader</url-pattern> </servlet-mapping>
</servlet-mapping>
请注意,这两个servlet的url-pattern我都在原来代码的前面加上了/fckeditor。
然后,我们就可以抛开JavaScript,而在服务器端使用标签来创建Web编辑器了。先在EditPosts.jsp中引入标签库:
 <%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
<%@ taglib uri="http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
再在原来放textarea的地方,放如下代码:
 <FCK:editor id="EditorDefault" basePath="/xkland/fckeditor/"
<FCK:editor id="EditorDefault" basePath="/xkland/fckeditor/" imageBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"
imageBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector" linkBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"
linkBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector" flashBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"
flashBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector" imageUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=Image"
imageUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=Image" linkUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=File"
linkUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=File" flashUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=Flash">
flashUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=Flash"> This is some <strong>sample text</strong>. You are using <a href="http://www.fredck.com/fckeditor/">FCKeditor</a>.
This is some <strong>sample text</strong>. You are using <a href="http://www.fredck.com/fckeditor/">FCKeditor</a>. </FCK:editor>
</FCK:editor>
这里有一点一定要注意,那就是这里的属性都要避免使用相对路径。
刷新页面,又见编辑器,此时,可以顺利的上传文件了。整合编辑器的任务到此完成。下一步,就是怎样对编辑器进行更多的控制了。
五、对编辑器进行更多控制
1、自定义工具条:打开fckeditor目录下的fckconfig.js文件,添加如下代码:
 FCKConfig.ToolbarSets["Usable"] = [
FCKConfig.ToolbarSets["Usable"] = [ ['Source','Preview'],
['Source','Preview'], ['Undo','Redo','-','SelectAll','Cut','Copy','Paste','-','RemoveFormat','-','Find','Replace'],
['Undo','Redo','-','SelectAll','Cut','Copy','Paste','-','RemoveFormat','-','Find','Replace'], ['Link','Unlink','Anchor'],
['Link','Unlink','Anchor'], ['FitWindow','-','About'],
['FitWindow','-','About'], '/',
'/', ['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'], ['OrderedList','UnorderedList','-','Outdent','Indent'],
['OrderedList','UnorderedList','-','Outdent','Indent'], ['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'], ['Image','Flash','Table','Rule','Smiley'],
['Image','Flash','Table','Rule','Smiley'], '/',
'/', ['Style','FontFormat','FontName','FontSize'],
['Style','FontFormat','FontName','FontSize'], ['TextColor','BGColor']
['TextColor','BGColor'] ] ;
] ;
2、添加常用的中文字体:在上面打开的文件中找到
 FCKConfig.FontNames = 'Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana' ;
FCKConfig.FontNames = 'Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana' ;加上几种我们常用的字体
 FCKConfig.FontNames = '宋体;黑体;隶书;楷体_GB2312;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana' ;
FCKConfig.FontNames = '宋体;黑体;隶书;楷体_GB2312;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana' ;
3、更改JSP页面中定义编辑器的标签,如下:
 <FCK:editor id="EditorDefault" basePath="/xkland/fckeditor/"
<FCK:editor id="EditorDefault" basePath="/xkland/fckeditor/" skinPath="/xkland/fckeditor/editor/skins/office2003/"
skinPath="/xkland/fckeditor/editor/skins/office2003/" toolbarSet="Usable"
toolbarSet="Usable" imageBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"
imageBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector" linkBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"
linkBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector" flashBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"
flashBrowserURL="/xkland/fckeditor/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector" imageUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=Image"
imageUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=Image" linkUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=File"
linkUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=File" flashUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=Flash">
flashUploadURL="/xkland/fckeditor/editor/filemanager/upload/simpleuploader?Type=Flash"> This is some <strong>sample text</strong>. You are using <a href="http://www.fredck.com/fckeditor/">FCKeditor</a>.
This is some <strong>sample text</strong>. You are using <a href="http://www.fredck.com/fckeditor/">FCKeditor</a>. </FCK:editor>
</FCK:editor>
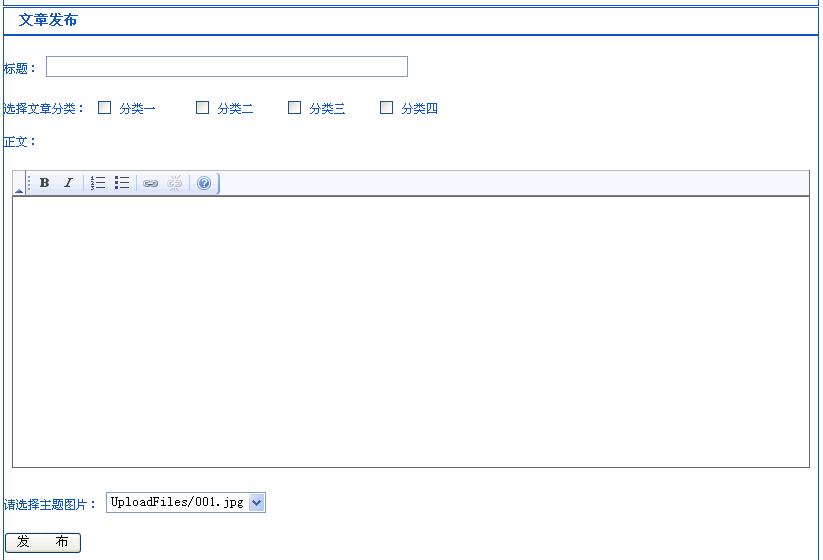
刷新页面,可以看到编辑器的效果如下:
六、如何获取编辑器中插入的图片
从文章开头的功能设计我们可以看出,当用户编辑完文章后,我们应该能获取文章中插入的图片信息。怎样获取编辑器中的插入的图片呢?IT进行时在他的文章FCKeditor的几点重要改进和使用心得,值得分享 中是这样做的:在上传图片的对话框的JavaScript中添加代码,使得当用户插入图片点OK后通知列表框,代码如下:
 try {
try {  var obj = window.dialogArguments.Editor.parent.document;
var obj = window.dialogArguments.Editor.parent.document; obj.getElementById( " tip.c_tip_has_pic " ).value = " 1 " ;
obj.getElementById( " tip.c_tip_has_pic " ).value = " 1 " ; } catch (e) {}
} catch (e) {}
我认为这个方法不好,第一,这个方法是侵入性的,需要修改FCKeditor的代码;第二,这种方法能够在用户插入图片的时候获得图片信息,但是如果用户插入的图片,接着又把图片从文章中删除了呢?这时候是无法跟踪的。
正确的思路应该是在编辑器失去焦点的时候,获取编辑器中的文档,通过DOM取得文章中所有的图片。代码如下:
 function FCKeditor_OnComplete( editorInstance )
function FCKeditor_OnComplete( editorInstance ) {
{ editorInstance.Events.AttachEvent( 'OnBlur', onEditorBlur ) ;
editorInstance.Events.AttachEvent( 'OnBlur', onEditorBlur ) ; }
}
 function onEditorBlur(){
function onEditorBlur(){ var oSelect = $("img_select");
var oSelect = $("img_select"); for(var i=oSelect.options.length-1; i>0; i--){
for(var i=oSelect.options.length-1; i>0; i--){ oSelect.options[i] = null;
oSelect.options[i] = null; }
} oEditor = FCKeditorAPI.GetInstance('EditorDefault');
oEditor = FCKeditorAPI.GetInstance('EditorDefault'); var imgs = oEditor.EditorDocument.body.all.tags("img");
var imgs = oEditor.EditorDocument.body.all.tags("img"); for(var i=0; i < imgs.length; i++){
for(var i=0; i < imgs.length; i++){ var oOption = document.createElement("option");
var oOption = document.createElement("option"); oOption.appendChild(document.createTextNode(imgs[i].src));
oOption.appendChild(document.createTextNode(imgs[i].src)); oSelect.appendChild(oOption);
oSelect.appendChild(oOption); }
} }
}
上面是我在探索FCKeditor中的一些心得,有问题的地方,欢迎大家探讨。
转自:http://www.blogjava.net/youxia/archive/2007/03/15/104077.html
- fck
- FCK
- FCK
- FCK
- FCK
- FCK
- FCK
- FCK
- fck 配置
- fck漏洞
- fck使用
- FCK技巧
- Fck editor
- FCK配置
- FCK编辑器
- FCK配置
- fck编辑器
- 关于fck
- iphone 运行你的Application
- 改变MFC创建的窗口类~~~~(个性化)
- 基于大数据量的缓存查询实现方案
- Java Json/xml 序列化和反序列化 工具:JsonTools 和 simpleframework 附带实例
- 回文
- FCK
- php添加图形验证码
- 6410 bootloader stepstone学习
- 美欧亚三足鼎立格局形成
- Discuz配置搜索引擎优化(URL重写) apache配置
- FSK来电芯片HT9032的应用心得
- 格程序员每天每周每月每年应该做的事
- 由伯父的【时间管理】的启示
- 有什么了不起,不就是自己打个伞嘛!



 window.onload
window.onload