flash 绘图API:太极
来源:互联网 发布:js获取flash版本 编辑:程序博客网 时间:2024/04/29 14:06

前几天想起了一个图案,于是有了一个灵感,把笔记录起来,但是遇到一些问题不能实现到太极图的绘制,请教我大学的同学,他用c++ 绘制一次我看,终于实现了一个太极图的绘制。开始的时候,以下面的图作为绘制,采取几个圆绘制就可以实现到,但是发现填充颜色的时候出现问题,不得不得改变一个思路,同学的讲解之后,原来技巧就是在将大圆变成两边的扇形,从这个得到一个启发,运用扇形绘制得到一半的圆。那么解决到填充图像的问题。关键地方实现到一个扇形。通过Api绘制。但是as3 自带API并没有绘制扇形的方法,经过网上查询资料丰富,顺手牵羊修改了一下。
初始的思路要知道怎样绘制一个扇形:我们简单写了一下,实现到扇形的效果就可以。

里面参数有分别图形对象,开始角,结束的角度,半径,颜色填充值。这样就基本能够实现到我们预想到效果。
这种通过描点的方式来实现扇形效果。
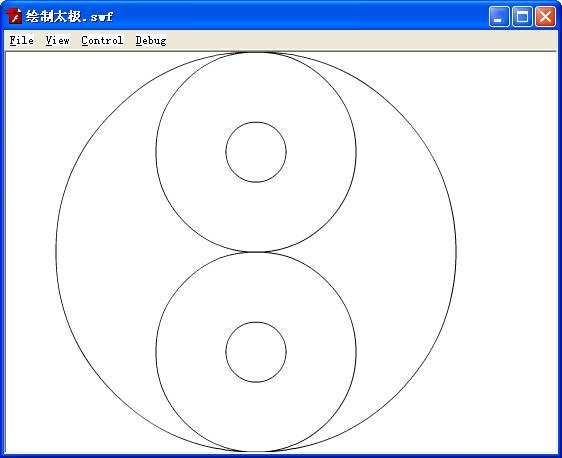
实现完成之后,我们继续按下面的图案来描写圆,一共是5个圆,最大的圆是由两个扇形完成,其他即通过绘图api drawCircl 填充。
填充颜色的时候,关键一点是对颜色处理,这样才能实现太极图案。

太极图行类:
按上面的思路图进行绘制。
测试代码:代码当中添加一个发光滤镜效果。
为了添加一些效果,我们还可以为其图像添加滤镜效果,导入滤镜包。使用GlowFilter 对其添加滤镜光
var glow:GlowFilter=new GlowFilter(0xFFFFFF,0.3,60,60,3);//发光滤镜
var array:Array=new Array();
array.push(glow);
contain.filters=array;
发光滤镜,这样能够实现到不错的效果。
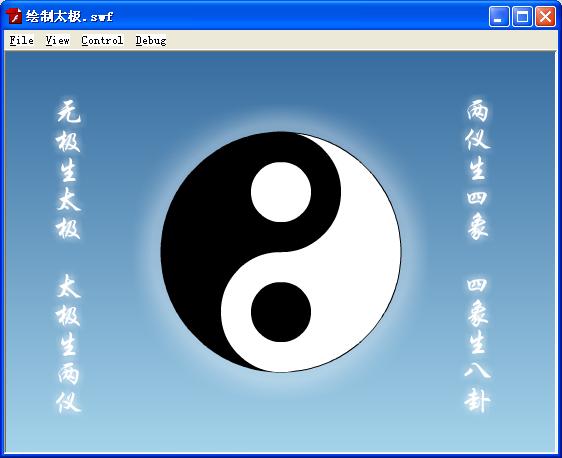
同样为了添加有趣的意思,我们上网搜索一些手的图片,然后再配合两首诗句的制作,这样看起来更加酷。
第二个版本的效果图。

- flash 绘图API:太极
- flash 绘图API:剑归宗
- flash绘图API:雷达
- Flash 绘图API 函数
- flash 绘图API:绘制一棵树
- flash 绘图API:绘制星星
- flash 绘图API:绘制小鱼
- flash 绘图API:贝塞尔曲线
- flash绘图API:绘制植物
- flash 绘图API:绘制弧线
- flash绘图API :周易八卦
- flash绘图API :蚂蚁线
- flash绘图API :蚂蚁线
- flash绘图API:绘制三角形
- flash 绘图API:鼠标拖动小球
- flash 绘图API:绘制基础的图形
- flash 绘图API:绘制秀曲线图形
- flash 绘图API:盛开的金莲花
- Analyzing Enterprise PKI Deployments
- 如何成为优秀的嵌入式开发工程师
- 360狂砸杀毒投放央视广告将带来什么
- FileUpload控件
- 关于ThreadLocal的一些好文章
- flash 绘图API:太极
- PHP 序列化(serialize)格式详解
- 程序员的进化——从学生到首席执行官
- Linux下Apache的安装
- 页面刷新
- oracle行列转换(转)
- 韩寒怎么看待三枪这部电影
- 1.flex工程报错出现每次打开窗口的时候都会弹出一个窗口提示错误,提示“a problem has occurred when opening project "your project name",try to restart the applicat
- head refresh 网络协议:RFC2961 - RSVP Refresh Overhead Reduction Extensions


