QtCreator的BUG
来源:互联网 发布:二手域名出售 编辑:程序博客网 时间:2024/05/16 10:04
看了两篇文章,对于QtCreator的BUG有一定的解释:
一:
最近很多同学们反映QtCreator编译问题一堆,这让我很意外,因为在当时,我是花了一杯咖啡的时间编译完成然后复制过去就搞定了。主要分析大家的原因,得出来这些结论:
1.不熟悉Qt程序的发布,教程没写到编译好怎么办,因此就不知道接下去该如何;
2.没搞清楚Qt SDK和Qt lib关系,所以对于我在前面把编译好得qwt库文件移来移去无法理解,不知道这样移来移去有什么用
3.编译qt小程序不怕,但编译QtCreato这样的工程就不知道该怎么做了
那接下来就对以上几个原因一一详细说明。
首先是最重要,就是QtCreator的编译,可以浓缩为以下步骤
1.先下载QtSDK for Windows,然后安装
2.下载qwt,按照前面的教程编译
3.下载QtCeator,解压到任意的英文目录,打开源码目录下的qtcreator.pro,用已有的QtCreator编译,注意两点,第一点是应该设置为release版,第二是只需要编译即可。
完成这几步后就可以进行发布,也就是把编译完成的QtCreator替换掉原来安装的Qt SDK里的QtCreator,如果只是简单地复制过去,肯定缺少DLL文件的提示。简单的解决办法就是点击exe,显示缺失xxx.dll文件,然后从 盘符:/Qt/2009.03/qt/bin里拷贝过去,当能正常打开时,把bin目录和share复制到 盘符:/Qt/2009.03下即可。至于环境变量,既然是傻瓜式,就不用考虑很多,原有的 盘符:/Qt/2009.03/bin目录下有个qtenv.bat文件,把它保留下来即可。
在完成以上工作后,如果能正常启动QtCreator,就按照前面的教程把Qwt文件拷贝过去,最后就能如愿地在QtCreator设计器里看到Qwt部件的出现了。
相信经过这样讲解,大家都应该能完成qwt的集成,而最重要的是思考下,这样做的深层次原因,明白这其实集成了Qt程序发布,Qt设计器插件的集成等知识点,真正理解后,方能明白为什么是浅入深出,浅是指简单地流程,深是指Qt应该程序编译安装的原理。明白以后,以后再win下发布程序就变得非常清晰明了。
二:
写些与Qt4相关的东西
用最新的QtCreator选择GUI的应用会产生含有如下文件的工程
下面就简单分析下各部分的功能。
.pro文件是供qmake使用的文件,不是本文的重点【不过其实也很简单的】,在此不多赘述。
所以呢,还是从main开始,
#include "mainwindow.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
很简单的样子
QApplication a(argc, argv)和a.exec()可以理解为载入了Qt的架构,跑Qt的程序都要有此部,就不多说了。
其中调用了个MainWindow并把它show了出来,具体分析下
下面是mainwindow.h中的内容
开始的namespace Ui可能让人有点摸不着头脑,这是因为qt把ui相关的类单独独立了出来,但类名相同,禁用namespace区别【但是就目前的使用来说,感觉这样做不怎么好,后面我会解释原因】
声明namespace Ui是因为要调用Ui中的MainWindow,此MainWindow非彼MainWindow,后面涉及的*ui指针会调用它!
关于Q_OBJECT就不说了,Qt中与signal和slot相关的类都要这么声明下。
仔细看出了构造,析构就没啥了,只有那么个*ui!不过现在如果运行下,也只会生成个窗体而已。
下面来看构造函数和析构函数,其实也就是mainwindow.c
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
构造时在堆上new了个Ui域中的MainWindow,并调用setupUi,析构仅仅是将其delete了,还是很简单!
正如前面所述Qt很好的把ui分离了出去,前面图中的那个.ui文件就是让QtDesigner使的布局用文件!
现在运行下,会生成ui_mainwindow.h,这个里面会涉及到真正布局用的函数,也就是那个Ui域中的MainWindow.下面具体看一下,
吼吼,一下子多了不少,但其实还是很容易的。Ui_MainWindow声明了几个构件,具体我就不说了,因为也没啥可说的,它实现了setupUi函式,也就是前面那个MainWindow中调用的setupUi。
但是要说明的是QMetaObject::connectSlotsByName函式会自动连接相应名称的信号与槽,但要注意它连接的是传入的MainWindow及其子构件【不是子类】,注意前边ui->setupUi(this)中传入的this,也就是非ui域中的MainWindow,所以如果要声明signal和slot时还是要在非ui域的MainWindow中来声明,然后通过ui->xxx的形式来与GUI产生交互!如果我们在QtDesiner中拖放一个按钮然后点击go to slot就很容易印证这一点。
retranslateUi则会为ui中的构件命名,具体也不在此多说。
最后还是看看这段代码
namespace Ui {
class MainWindow: public Ui_MainWindow {};
} // namespace Ui
前面非Ui域中的MainWindow的*ui指向的是Ui域中的MainWindow,而Ui域中的MainWindow出了继承了Ui_MainWindow之外,内部一贫如洗!【有点绕口了】
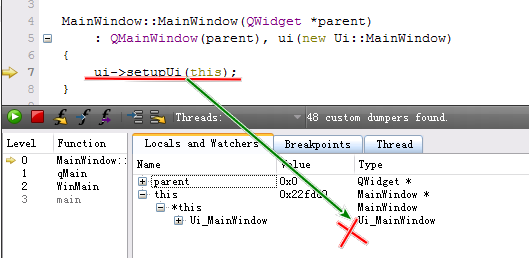
来张图片,再复习下
最后要说明的有两点,个人感觉是QtCreator的BUG, 其一是如果自己定制控件,并且想在内置的designer中载入,win下用mingw是不可行的,因为sdk套件中的designer是用微软的编译器编译的,当然也有个比较方便的解决的办法,就是把qtcreator的源码下来,用现有的creator再编译一遍,然后覆盖过去就行了。 其二也是前面提到的,两个同名的MainWindow仅用Ui域来区分,虽然感觉这样做从设计上来说是很美的,但调试时却会有些许的问题,总之在creator中调试不能识别正确的域,具体见下图例 像上面这张图this实际上应该指向的是非Ui域中的MainWindow【this其实指向的是MainWindow,它并不知是哪个域的MainWindow,再往下展开就错误的指向了Ui域】,但调试的数据区指向了Ui域中的MainWindow,当然也不是没有解决的办法,你可以手工将Ui域中的MainWindow改下名就可以获得正确的调试信息了,只是这样做稍显麻烦,而且再度运行qmake后可能还要重新修改。 
- QtCreator的BUG
- QtCreator下复制文件夹的一个BUG
- 发现QtCreator一个bug
- QTCreator 的使用
- QTCreator的使用
- qtcreator的调试问题
- 创建QtCreator的快捷方式
- QTCreator的使用
- QtCreator的一些自定义
- QTcreator的一些设置
- QtCreator的配置文件
- QtCreator 的使用
- QTCreator
- 编译64位的QtCreator
- QTCreator的UI设计机制
- QtCreator调试APK的方法
- QtCreator编译learnopengl的HelloWindow
- qtcreator使用自定义的控件
- lucene 简介
- 2010-3-11 linux 读写过程(1)
- 配置 yum 为 Fedora 11 快速更新软件
- 判断两个文件是否完全相同
- Java Encrypt Algorithm
- QtCreator的BUG
- 在Eclipse中为少量“Maven Dependencies”附加源码
- 2010-03-11
- 访问控制符 区别
- Sybase: Say Yes to Be A Sybase Employee (Part1)
- GFS
- C#通过文件路径获取文件名
- 100个最佳Linux站点(四):通用硬件
- 有种想法,想学Java!


