浮动元素的两端对齐
来源:互联网 发布:windows安装包制作工具 编辑:程序博客网 时间:2024/05/22 05:12
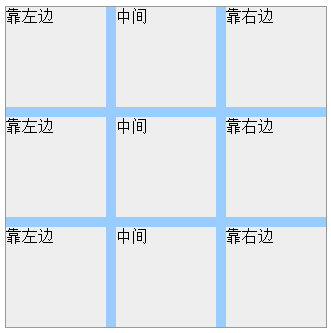
当我们使用float来使元素并排显示的时候,可以使用margin来控制元素之间的距离,而在很多版式里(例如产品图片的列表),需要浮动的元素达到两端对齐的效果,如图1所示。

图1 两端对齐的版式
单纯使用float:left或者float:right,而不添加额外的class区分元素的位置,似乎是无法实现靠左/右的效果。
首先列出结构:
思路是:li不需要单独的class来设定左右,而是通过扩大ul的宽度和高度,使其溢出父层,再通过父层的overflow:hidden来隐藏多出容器的部分。
CSS
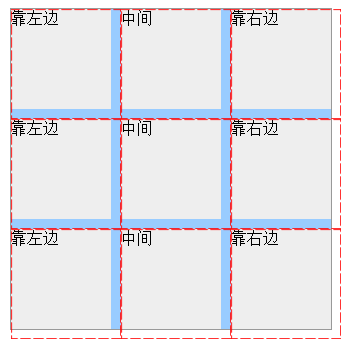
其实,用图2来解释更直观一些:

提示:IE7内最后一行li的margin-bottom应该会被IE吃掉,所以ul就不需要margin-bottom了。
图2 实现原理
此处需注意的是调整div的宽度的同时也要调整ul的宽度。
或者不设定ul的宽度而是用负marign值来达到扩大ul宽度的效果。
非浮动和定位的块级元素,其width值为auto(默认值)时,会尽量充满父元素的内容框,也就是说当没有border/padding/margin时,width是100%。
计算公式:
margin-left+border-left+padding-left+width+padding-right+border-right+margin-rigth=包含块的宽度(div的width)
因此如果设定ul的margin-right为-10px,其他padding/margin/border都为0,则:
ul的width=320px(div的width)-(-10px)=330px
代码如下:
这样的优点在于,只要调整最外层div的宽度,就可以实现2列或者4列的效果。
——查看示例文件——
提示:由于装了win7所以我的ietester不好用了,无法测试IE7效果,请同学们自行测试。IE7的问题已解决。
- 浮动元素的两端对齐
- 浮动元素的两端对齐
- 浮动元素的两端对齐
- 在CSS中设置浮动元素两端对齐的2种方法分享
- 两端对齐的TextView
- 3种盒内元素两端对齐方案
- css两端对齐,div+css文章两端对齐的解决方法
- 文字两端对齐的类
- 两端分散对齐的Textview
- Android两端对齐的TextView
- 列表的两端对齐布局
- PPT中两端对齐的按钮
- Android 实现两端对齐的文字排版
- bootstrap两端对齐排列的按钮组
- 真正可用的CSS文字两端对齐
- 01、让一个盒子类的若然元素自动两端对齐(通过after伪类)
- Word中两端对齐、分散对齐的区别
- Android TextView两端对齐、文本两端对齐
- MyEclipse7.0插件导出jar文件
- apache 支持 php
- NoSQL数据库探讨之一 - 为什么要用非关系数据库?
- 关于MyEclipse 7.0的插件添加问题
- XMLBEANS的使用总结
- 浮动元素的两端对齐
- VC编程小技巧
- 求斐波那契数列第N项及大数求和
- jnative调用delphi的DLL文件
- 最新MyEclipse 7.5 插件安装方法
- 插入代码
- Oracle数据库监听配置
- 预备提供Java棋类游戏合集包
- VC6向导生成资源管理器界面


