如何减少浏览器repaint和reflow(中)
来源:互联网 发布:数据标记大小怎么设置 编辑:程序博客网 时间:2024/05/18 02:43
三、浏览器优化
浏览器对于每一个渲染动作并不是立即执行,而是维护了一个渲染任务队列,浏览器会根据具体的需要分批集中执行其中的任务。除了浏览器自身维护的定期调度之外,脚本中的某些操作会导致浏览器立即执行渲染任务,例如读取元素的Layout属性。
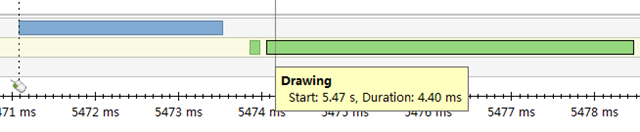
var bodystyle = document.body.style;var computed;if (document.body.currentStyle) { computed = document.body.currentStyle;} else { computed = document.defaultView.getComputedStyle(document.body, '');}//每次都读取bodystyle.color = 'red';bodystyle.padding = '1px';tmp = computed.backgroundColor;bodystyle.color = 'white';bodystyle.padding = '2px';tmp = computed.backgroundImage;bodystyle.color = 'green';bodystyle.padding = '3px';tmp = computed.backgroundAttachment;//最后再读取bodystyle.color = 'yellow';bodystyle.padding = '4px';bodystyle.color = 'pink';bodystyle.padding = '5px';bodystyle.color = 'blue';bodystyle.padding = '6px';tmp = computed.backgroundColor;tmp = computed.backgroundImage;tmp = computed.backgroundAttachment;每次读取的渲染图:

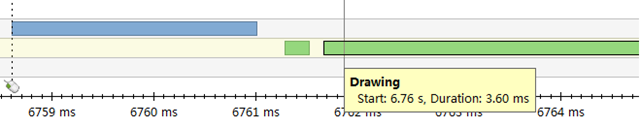
最后读取的渲染图:

如何减少浏览器repaint和reflow(上)
如何减少浏览器repaint和reflow(下)
- 如何减少浏览器repaint和reflow(中)
- 如何减少浏览器repaint和reflow(中)
- 如何减少浏览器repaint和reflow
- 如何减少浏览器的repaint和reflow?
- 如何减少浏览器的repaint和reflow?
- 如何减少浏览器repaint和reflow
- 如何减少浏览器的repaint和reflow
- 如何减少浏览器repaint和reflow ?
- 如何减少浏览器的 Repaint 和 Reflow
- 如何减少浏览器repaint和reflow(上)
- 如何减少浏览器repaint和reflow(下)
- 如何减少浏览器repaint和reflow(上)
- 如何减少浏览器repaint和reflow(下)
- 什么是浏览器的重排(reflow)和重绘 (repaint)?如何减少重排和重绘?
- 浏览器中,JS 带来的reflow 和 repaint
- 减少页面回流与重绘(Reflow & Repaint)
- 减少页面回流与重绘(Reflow & Repaint)
- 关于reflow和repaint
- MySql数据备份和还原的常用命令
- 基于mini2440的qtopia程序设计之三:qtopia界面定制
- Mini2440 上UCOSII 添加按键和蜂鸣器任务
- 各种模式一览
- 在Linux下进行JavaME CDC开发
- 如何减少浏览器repaint和reflow(中)
- Java编程琐事(7)——封装JDBC分页
- TT
- TT2
- 嵌入式linux在DOM上的构建过程遇到的问题?
- android如何创建avd
- 如何减少浏览器repaint和reflow(下)
- 内存重叠
- 设置对话框的背景


