说说Yui2.0组件体系特点
来源:互联网 发布:商务双肩包品牌 知乎 编辑:程序博客网 时间:2024/04/29 08:09
在前端开发中,我们实际用到最多的要算容器之类的组件了,在这次本系列的研究框架api的可用性过程中,我就从yui2.0的container模块着手逐一分析该模块总的组件,并指出其api设计的优劣,欢迎大家拍砖。
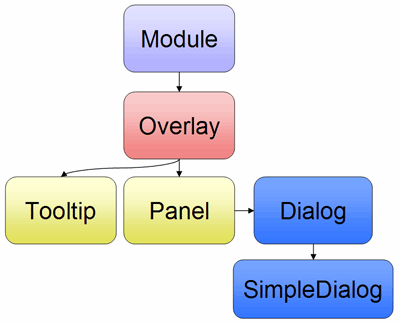
下面是该模块的整体的架构图:

该模块是位于YAHOO.widget包下,主要包括以下一个类:
这些类的简单介绍:
Module:主要定义了模块化组件的最基本的结构,一个容器包含着head,body,foot三个子节点。这三个子节点的类名分别为hd,bd,ft,该类是所有模块化组件的基类。
Overlay:增加了绝对定位,设置大小,位置,zIndex,和ie下设置iframe防止select的问题。
Panel:增加了一个可拖拽的头部和一个关闭按钮。
Dialog:增加了提交数据的功能,即在内容中放的一个表单,同时底部增加了按钮。
SimpleDialog:拥有了用来提交一个单一数值的功能。
Tooltip:拥有提示信息的功能
为了说明yui2.0组件api的一些特点,我来使用一些伪代码给大家演示一些:
这样就是整个yui的组件体系结构了。 下面我们来总结下yui2.0中的组件体系结构特点: 1. 构造函数的的第一个参数必须的,用来指明生成的组件的id,如果页面中已经存在该id的元素,就直接使用,如果页面中没有就会用script生成一个id为该id的元素。 2. 所有的组件对象都能够从静态html生成和通过JavaScript脚本动态的生成 3. 所有的组件都有render方法,当通过html生成组件时,render方法不需要参数,当通过动态脚本的方式生成组件时,render方法需要一个参数来指明要显示的地方。 4. 初始化事件所使用的方法是从YAHOO.util.EventProvider,为组件添加一些自定义的事件。初始化配置属性使用Config对象。这些工具类和组件之间都是单独存在的。 5. 要使用继承就是用YAHOO.extend方法。如果组件需要用到一些工具方法的属性,就要用到YAHOO.lang.augmentProto方法,如( YAHOO.lang.augmentProto(Module, YAHOO.util.EventProvider); ) 6. 要使用一个组件时其他依赖的组件可以使用动态加载的方式载入页面。 在这里我们可以发现在添加事件的时候过程还是有点繁琐,同时对于定义一个组件也没有现成的架构可以依赖。在使用时render方法是必须的,同时向head,body,foot这些属性必须通过set方法来设置。具体使用方式请看示例(http://developer.yahoo.com/yui/examples/container/index.html)那么有没有更好的方法解决这些问题呢,请看下面的系列文章。
- 说说Yui2.0组件体系特点
- 说说jQuery UI 1.8的组件体系特点
- 说说BackgroundWorker组件
- Vue.js说说组件
- Vue.js说说组件
- ExtJS中的组件体系
- 说说面向服务的体系架构SOA
- c# ocr组件逐个说说
- ART虚拟机特点与组件
- 轻量级服务器端组件体系实现
- linux内核组件初始化体系
- linux内核组件初始化体系 .
- 详解Material Design体系组件
- 华严数字体系--说说不可说
- yui2 datatable转换至yui3
- 说说element组件库broadcast与dispatch
- Silverlight DataGrid组件具体特点详解
- Silverlight日历组件各种特点解析
- vs2005创建"智能设备"IE脚本错误
- 读--IBM 2010年策略:紧贴中国政府,狠推云计算 ---学学IBM在中国的赚钱之道!!!!
- 网站源码、编程源码下载网站大集中
- 理想电流源与理想电压源
- JavaScript For...In 声明
- 说说Yui2.0组件体系特点
- 光栅图形学之直线段扫描算法(中点画线法之代码)
- fdvdcvdfvdasdf
- 设计模式的点滴认识
- 有向图的拓扑排序与项目安排
- 敏捷方法中测试人员的价值?
- 备考信息系统项目管理师经验
- 八镇一乡 骑后感
- WinSock学习笔记(一)


