dtree的使用
来源:互联网 发布:java获取当前时间毫秒 编辑:程序博客网 时间:2024/05/22 09:02
前言:
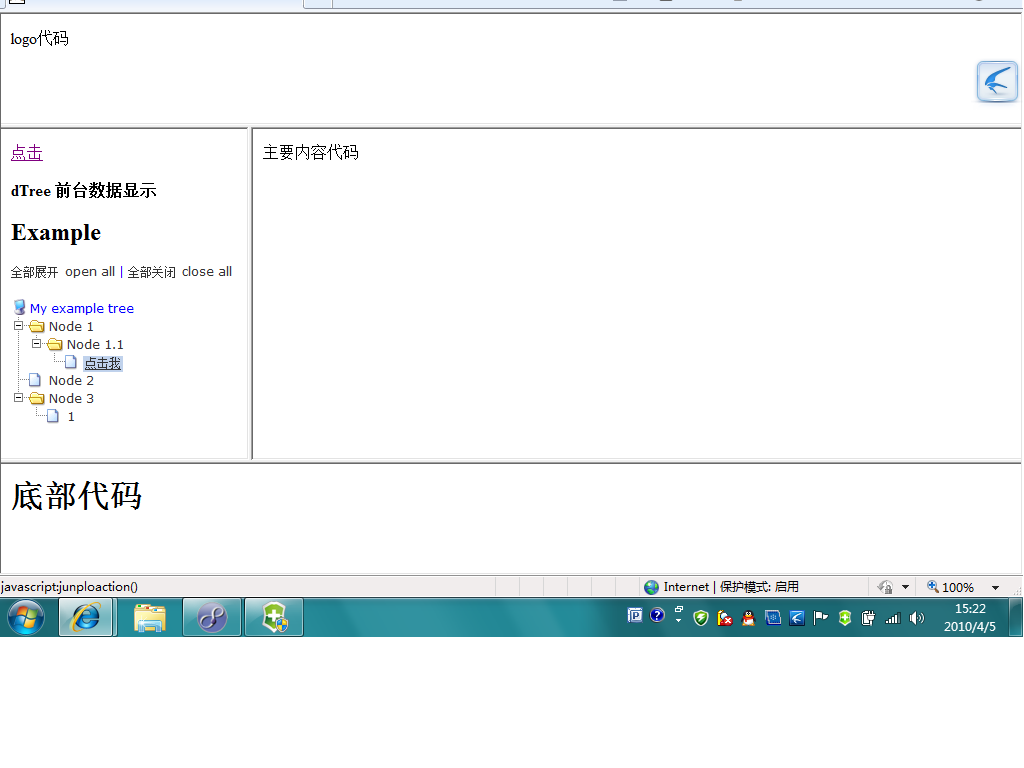
该例子就是个框架导航 , 左边包含dtree的框架,点击上面的节点右边框架显示
说明步骤:
1. 首先获得dtree http://www.destroydrop.com/javascripts/tree/
2. 使用dtree
2.1 导入dtree.css dtree.js
<link rel="StyleSheet" href="dtree.css" type="text/css"/>
<script type="text/javascript" src="dtree.js"></script>
3. 关键代码
3.1 大的框架代码:
<frameset rows="20%,60%,20%">
<frame src="/hr/SystemManager/top.html">
<frameset cols="20%,80%">
<frame src="/hr/SystemManager/left.html" name="leftFrame" >
<frame src="/hr/SystemManager/right.html" name="rightFrame" >
</frameset>
<frame src="/hr/SystemManager/foot.html">
</frameset>
3.1 dtree的代码
<script type="text/javascript">
d = new dTree('d');
d.add(0,-1,'My example tree');
d.add(1,0,'Node 1','top.html');
d.add(2,0,'Node 2','top.html');
d.add(3,1,'Node 1.1','example01.html');
d.add(4,0,'Node 3','example01.html');
//d.add(5,3,'Node 1.1.1','top.html','top',' ','img/imgfloder.gif');
d.add(5,4,'1','/hr/failure.jsp','','parent.rightFrame'); //在mainFrame框架内显
d.add(5,3,'点击我','javascript:junploaction()',"",'');
document.write(d);
</script>
<script>
function junploaction()
{
parent.rightFrame.location="left.html";
}
</script>
更详细的请看dtree.zip中的资料 希望对大家有所有小帮助
图片演示 :

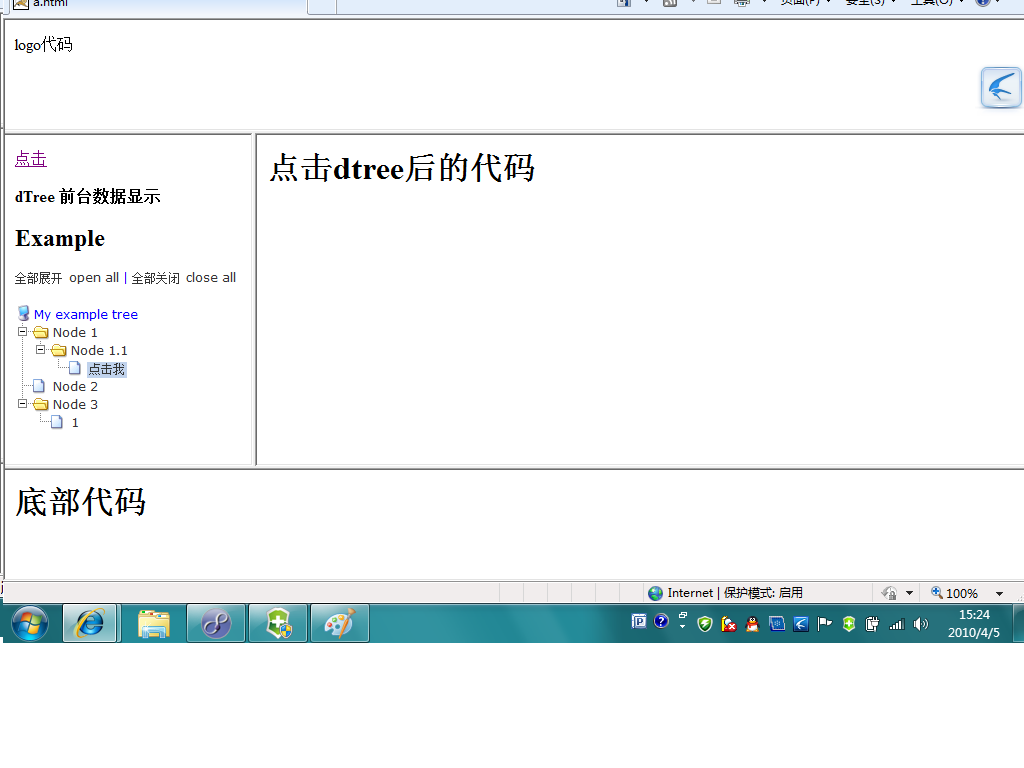
点击之后的图片

- dTree的使用
- dtree的使用
- dtree的使用
- Dtree的使用
- dtree的使用
- dtree 的使用
- dtree的使用
- dtree.js树的使用
- dtree.js文件的使用
- dtree.js树的使用
- dtree.js树的使用
- dtree的使用和扩展
- dtree树形菜单的使用
- dtree的下载与使用
- dtree使用
- dtree 使用
- 一个关于dtree的使用过程
- DTree的改进与使用经验
- 写算法的方法
- Silverlight 读取Websevice正在处理数据的进度
- [Oracle]深入研究B-树索引
- 一道php自增运算符题
- flashfxp注册码,flashfxp破解版,flashfxp下载,flashfxp怎么用
- dtree的使用
- Myeclipse5_5_0_KeyMaker
- Invalidate
- 基于三星 bada 手机操作系统 的打泡泡游戏
- css 盒模型问题 及Bug修复
- BM算法(转)
- 苹果iPad大陆用户首评:速度流畅 屏幕优秀(组图)
- ORACLE密码字典暴力猜测破解方法
- ME


